这篇文章主要讲解了“CSS怎么实现进度条和订单进度条 ”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS怎么实现进度条和订单进度条 ”吧!简单地效果图如下
这篇文章主要讲解了“CSS怎么实现进度条和订单进度条 ”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS怎么实现进度条和订单进度条 ”吧!
简单地效果图如下:

CSS实现进度条:
html结构:
XML/html Code复制内容到剪贴板
<div id="progress">
<span>70%</span>
</div>
css样式:
CSS Code复制内容到剪贴板
#progress{
width: 50%;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
margin: 50px 0 0 100px;
overflow: hidden;
box-shadow: 0 0 5px 0px #DDD inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: #2989d8;
background: -moz-linear-gradient(45deg, #2989d8 33%, #7db9e8 34%, #7db9e8 59%, #2989d8 60%);
background: -WEBkit-gradient(linear, left bottombottom, rightright top, color-stop(33%,#2989d8), color-stop(34%,#7db9e8), color-stop(59%,#7db9e8), color-stop(60%,#2989d8));
background: -webkit-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%);
background: -o-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%);
background: -ms-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%);
background: linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%);
filter: progid:DXImageTransfORM.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType=1 );
background-size: 60px 30px;
text-align: center;
color:#fff;
}
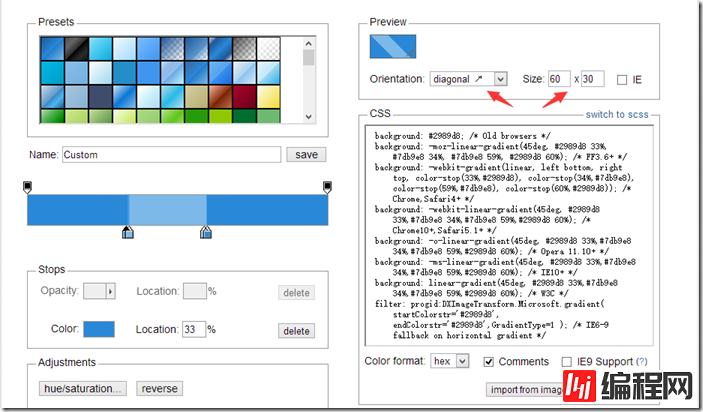
对于进度条,其中的进度颜色也可以是纯色,若想要用渐变的话,可以到此网站:Http://www.colorzilla.com/gradient-editor/ ,这样完成渐变效果就变得非常简单,跟用PS的操作是一样一样的。将背景设置为渐变后,还需要设置background-size,这样才能实现重复效果:

css实现订单进度条:
html结构:
XML/HTML Code复制内容到剪贴板
<div id="progressBar">
<!-- 进度条 -->
<div>
<span></span>
</div>
<!-- 五个圆 -->
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
css样式:
CSS Code复制内容到剪贴板
#progressBar{
width: 80%;
height: 50px;
position: relative;
margin: 50px 0 0 100px;
}
#progressBar div{
width: 100%;
height: 10px;
position: absolute;
top:50%;
left: 0;
margin-top:-20px;
border:1px solid #ddd;
background: #ccc;
}
#progressBar div span{
position: absolute;
display: inline-block;
background: green;
height: 10px;
width: 25%;
}
#progressBar>span{
position: absolute;
top:0;
margin-top: -10px;
width: 40px;
height: 40px;
border:2px solid #ddd;
border-radius: 50%;
background: green;
margin-left: -20px;
color:#fff;
}
#progressBar>span:nth-child(1){
left: 0%;
}
#progressBar>span:nth-child(2){
left: 25%;
background:green;
}
#progressBar>span:nth-child(3){
left: 50%;
background:#ccc;
}
#progressBar>span:nth-child(4){
left: 75%;
background:#ccc;
}
#progressBar>span:nth-child(5){
left: 100%;
background:#ccc;
}
然后用js就能实现动态的进度条啦!
感谢各位的阅读,以上就是“CSS怎么实现进度条和订单进度条 ”的内容了,经过本文的学习后,相信大家对CSS怎么实现进度条和订单进度条 这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: CSS怎么实现进度条和订单进度条
本文链接: https://www.lsjlt.com/news/77825.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0