本篇内容主要讲解“css3怎么实现气泡提示框”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3怎么实现气泡提示框”吧!一款基于纯CSS的气泡提示框,整个提示
本篇内容主要讲解“css3怎么实现气泡提示框”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3怎么实现气泡提示框”吧!
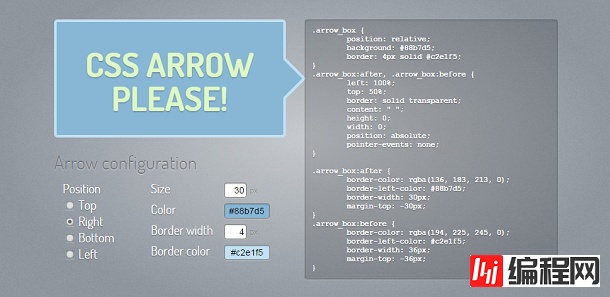
一款基于纯CSS的气泡提示框,整个提示框由箭头和矩形框组成,并且气泡提示框的箭头可以有不同的方向。

在线预览 源码下载
实现的代码。
css代码:
CSS Code复制内容到剪贴板
.arrow_box {
position: relative;
background: #88b7d5;
border: 4px solid #c2e1f5;
}
.arrow_box:after, .arrow_box:before {
bottombottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(136, 183, 213, 0);[......]
到此,相信大家对“CSS3怎么实现气泡提示框”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: CSS3怎么实现气泡提示框
本文链接: https://www.lsjlt.com/news/77964.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0