这篇文章将为大家详细讲解有关Vue如何实现项目地址去掉#,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。vue-router 设置 history 模式vue 项目往往会搭
这篇文章将为大家详细讲解有关Vue如何实现项目地址去掉#,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vue-router 设置 history 模式
vue 项目往往会搭配 vue-router 官方路由管理器,它和 vue.js 的核心深度集成,让构建单页面应用变得易如反掌。vue-router 默认为 hash 模式,使用 URL 的 hash 来模拟一个完整的 URL,所以当 URL 改变时,页面不会重新加载,只是根据 hash 来更换显示对应的组件,这就是所谓的单页面应用。
但是使用默认的 hash 模式时,浏览器 URL 地址中会有一个 # ,这跟以往的网站地址不太一样,可能也会让大部分人不习惯,甚至觉得它很丑。
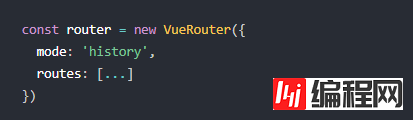
想要去掉地址中的 # 也不难,只要更换 vue-router 的另一个模式 history 模式即可做到。

history 模式
当你使用 history 模式时,URL 就变回正常又好看的地址了,和大部分网站地址一样,例如: Http://zhenGChang.com/name/id
不过,这种模式有个坑,不仅需要前端开发人员将模式改为 history 模式,还需要后端进行相应的配置。如果后端没有正确的配置好,当你访问你的项目地址时,就会出现 404 ,这样可就更不好看了。
官方给出了几种常用的后端配置例子:
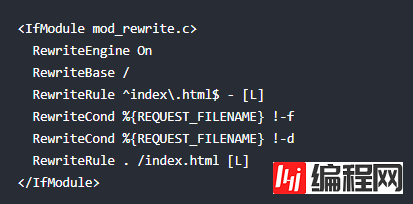
Apache


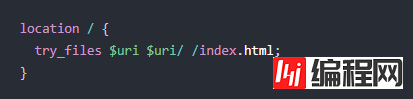
原生 node.js

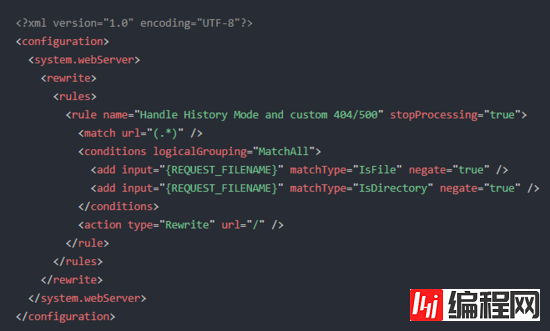
Internet InfORMation Services (IIS)

因为我的项目后端服务是 IIS ,所以就着重分享一下 IIS 的相关配置 。

IIS 后端配置
首先,前端将 vue-router 模式修改为 history 模式,开发完成并打包后,将文件部署到站点。站点的根目录会有一些相关配置文件,这些后端人员会很清楚,前端开发只需要告诉后端人员如何写去掉 # 的配置文件。
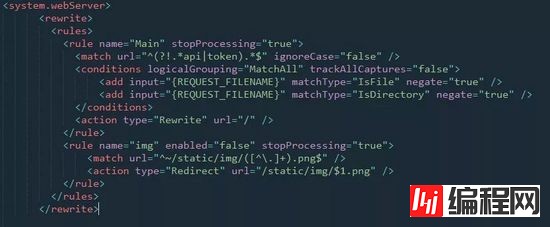
在站点的根目录创建一个 WEB.config 文件,内容如上图所示。起到关键作用的是 rewrite 标签中的代码:
rule 标签:代表定义的一条规则。
match 标签:你的规则是什么要求,url 属性内容就是要求(正则表达式)。
action 标签:type 属性为 Rewrite(重写),url 属性为目标。意思是:如果满足 match 标签中 url 属性的正则,就执行此配置(将符合match标签url要求的地址,重写为action标签中url属性的地址)。
这个配置就和重定向一样,将符合你要求的地址,重定向为你想要的地址。下面是我的项目中 IIS 的配置:
我的要求是,除了 "api" 或者 "token" 开头的地址,全部重定向为 " / " ,因为我的接口地址是 api 和 token 开头的,所以接口地址不能变。

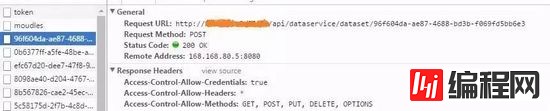
api 接口

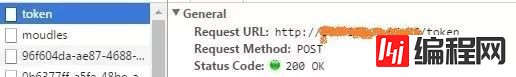
token 接口
然后服务端设置的是默认显示目录下的 index.html ,而这个 index.html 文件就是前端打包后生成的 html 文件。网站打开了 html 文件,执行对应脚本,就会按照你的路由设置显示对应的组件内容,浏览器地址中的 # 也被替换掉了。
还有一个 rule 标签是配置我的图片路径的。
图片在开发环境中,都按照对应的组件,分类放到不同的文件夹中,例如:home 组件中的 banner 图,路径是 “ assets/home/banner.png ”。
我的项目打包后,生成了 index.html 和 static 文件夹,js、CSS、img等文件夹都在 static 中。所有的图片全都放在“ /static/img/ ”下面,图片路径也会自动更改为“ ./static/img/ ”。
我不希望图片路径重定向为“ / ”,所以规则就是:将符合“ ./static/img/name.png ”重定向为“ /static/img/name.png ”。

静态图片路径
配置里的最难的可能是那个正则表达式,根据不同的需求配置不同的正则表达式,搞定正则就大功告成了!
关于“vue如何实现项目地址去掉#”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vue如何实现项目地址去掉#
本文链接: https://www.lsjlt.com/news/78385.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0