这篇文章将为大家详细讲解有关Vue插件如何封装发布,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。准备 Vue官网插件部分的介绍虽然很简单,但是还是好好刷一遍的。由于此插
这篇文章将为大家详细讲解有关Vue插件如何封装发布,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
准备
Vue官网插件部分的介绍虽然很简单,但是还是好好刷一遍的。由于此插件较为简单,主要用到以下两个点:
1 . Vue的插件需要有一个公开方法install
2 . 通过全局方法 Vue.use() 使用插件,在下文有栗子
创建工程
初始化工程
vue init webpack-simple projectName
cd projectName
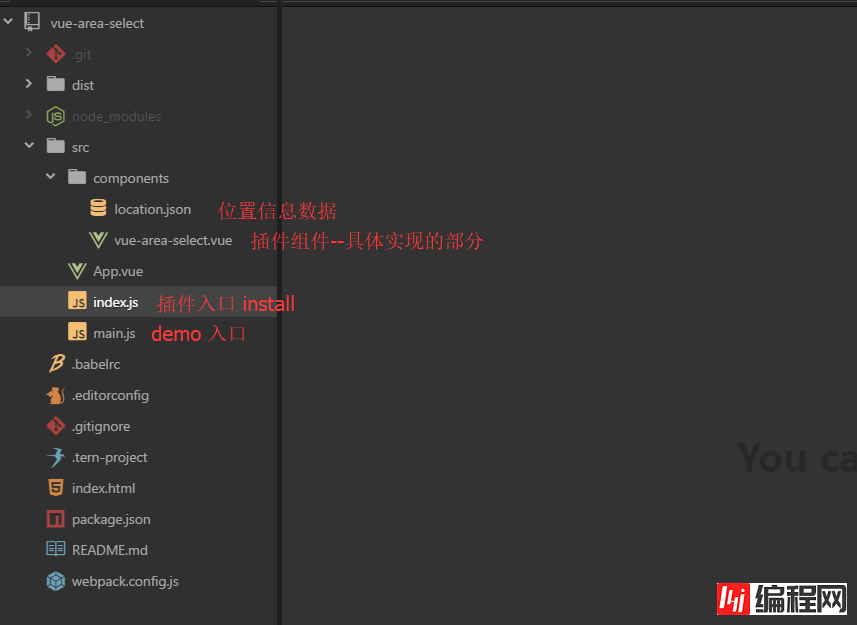
cnpm install //安装依赖创建开发组件目录如下

开发插件
插件入口index.js需要引入插件组件,写install方法
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area-select.vue是插件的具体实现部分,就不过多介绍,详见源码。
调试时的引用方式是引入index.js文件
//引入
import areaSelect from './index.js'
Vue.use(areaSelect)
//.vue中 使用
<vue-area-select></vue-area-select>调试完成后,需要build,然后再npm发布。build的时候需要先修改WEBpack.config.js中的配置,然后 npm run build 打包文件
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}此时,插件开发部分已经完成。之后就需要npm发布。
NPM发布
先配置package.JSON,需要加入以下几项
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://GitHub.com/leichanGChun/vue-area-select"
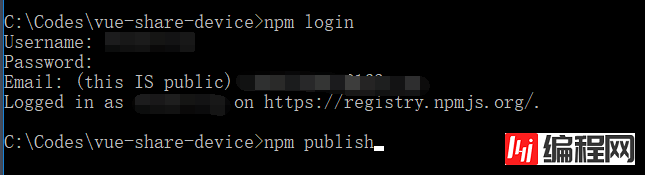
},然后npm login 登录账号 npm publish发布插件

插件的方式使用
npm install vue-area-select-lei --save //安装
//插件的方式引入使用
import areaSelect from 'vue-area-select-lei'
Vue.use(areaSelect)效果如下:

关于“Vue插件如何封装发布”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Vue插件如何封装发布
本文链接: https://www.lsjlt.com/news/78473.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0