本篇内容主要讲解“javascript怎么打印div元素的内容”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript怎么打印div元素的内容”吧!本
本篇内容主要讲解“javascript怎么打印div元素的内容”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript怎么打印div元素的内容”吧!
本文的主要内容则是教大家怎么使用JavaScript打印div元素的内容!
那么要在 JavaScript 中打印 div 的内容,我们需要整理好实现的思路:
首先将 div 的内容存储在 JavaScript 变量中;然后单击打印按钮,提取 html div 元素的内容;然后创建一个 JavaScript 弹出窗口,并将提取的 HTML div 元素的内容写入弹出窗口;最后使用 JavaScript 窗口打印命令打印该窗口。
下面我们就通过两种方法来实现:
第一种方法:本示例使用 JavaScript 窗口打印命令打印 div 元素的内容
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<script>
function printDiv() {
var divContents = document.getElementById("GFG").innerHTML;
var a = window.open('', '', 'height=500, width=500');
a.document.write('<html>');
a.document.write('<body > <h2>Div contents are <br>');
a.document.write(divContents);
a.document.write('</body></html>');
a.document.close();
a.print();
}
</script>
</head>
<body style="text-align:center;">
<div id="GFG" style="background-color:#00a2d4;">
<h3>编程网</h3>
<p>
这是在div中,点击按钮后则会显示打印。
</p>
</div>
<input type="button" value="点击打印" onclick="printDiv()">
</body>
</html>点击按钮前的效果如下:

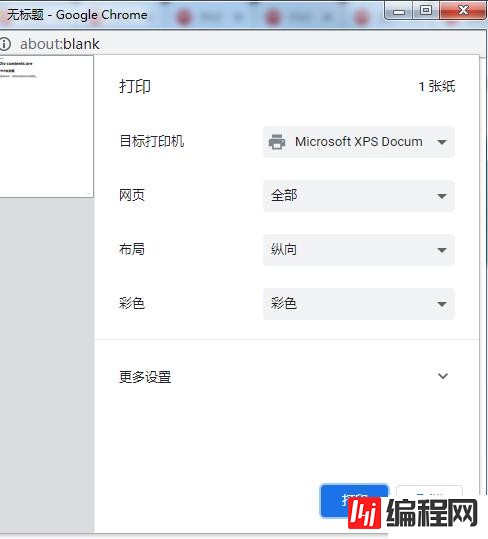
接着我们点击“点击打印”按钮,出现如下图:

第二种方法:本示例使用 JavaScript 窗口打印命令打印 div 元素的内容
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<script>
function printDiv() {
var divContents = document.getElementById("GFG").innerHTML;
var a = window.open('', '', 'height=500, width=500');
a.document.write('<html>');
a.document.write('<body > <h2>Div contents are <br>');
a.document.write(divContents);
a.document.write('</body></html>');
a.document.close();
a.print();
}
</script>
</head>
<body>
<center>
<div id="GFG" style="background-color:#9a9afb;">
<h3>编程网</h3>
<table border="1px">
<tr>
<td>姓名</td>
<td>分数</td>
</tr>
<tr>
<td>张三</td>
<td>110</td>
</tr>
</table>
</div>
<p>
表格在div中,点击按钮就会打印出来。
</p>
<input type="button" value="点击打印"
onclick="printDiv()">
</center>
</body>
</html>点击按钮前的效果如下:

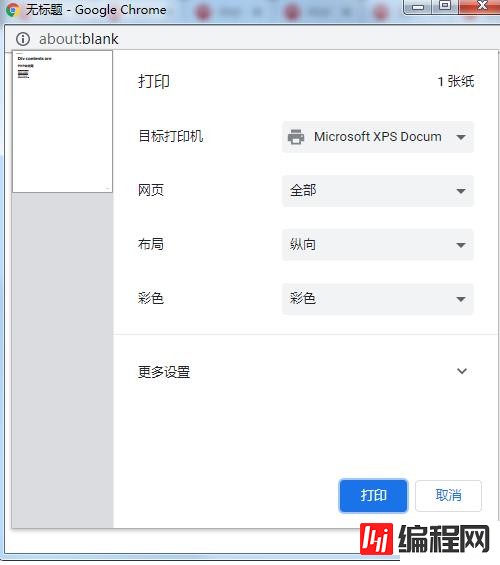
点击“点击打印”按钮后的效果,则如下所示:

到此,相信大家对“JavaScript怎么打印div元素的内容”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: JavaScript怎么打印div元素的内容
本文链接: https://www.lsjlt.com/news/78858.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0