这篇文章主要为大家展示了“Jquery中EasyUI页面加载等待及页面等待层的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery中EasyUI页
这篇文章主要为大家展示了“Jquery中EasyUI页面加载等待及页面等待层的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery中EasyUI页面加载等待及页面等待层的示例分析”这篇文章吧。
下面一个代码片段是 easyUI 页面加载等待,代码如下所示:
function ajaxLoading() {
var id = "#textboxDiv";
var left = ($(window).outerWidth(true) - 190) / 2;
var top = ($(window).height() - 35) / 2;
var height = $(window).height() * 2;
$("<div class=\"datagrid-mask\"></div>").CSS({ display: "block", width: "100%", height: height }).appendTo(id);
$("<div class=\"datagrid-mask-msg\"></div>").html("正在加载,请稍候...").appendTo(id).css({ display: "block", left: left, top: top });
}
function ajaxLoadEnd() {
$(".datagrid-mask").remove();
$(".datagrid-mask-msg").remove();
}下面看个工具类 基于easyui的页面等待提示层,即mask
<pre name="code" class="java">
var MaskUtil = (function(){
var $mask,$maskMsg;
var defMsg = '正在处理,请稍待。。。';
function init(){
if(!$mask){
$mask = $("<div class=\"datagrid-mask mymask\"></div>").appendTo("body");
}
if(!$maskMsg){
$maskMsg = $("<div class=\"datagrid-mask-msg mymask\">"+defMsg+"</div>")
.appendTo("body").css({'font-size':'12px'});
}
$mask.css({width:"100%",height:$(document).height()});
var scrollTop = $(document.body).scrollTop();
$maskMsg.css({
left:( $(document.body).outerWidth(true) - 190 ) / 2
,top:( ($(window).height() - 45) / 2 ) + scrollTop
});
}
return {
mask:function(msg){
init();
$mask.show();
$maskMsg.html(msg||defMsg).show();
}
,unmask:function(){
$mask.hide();
$maskMsg.hide();
}
}
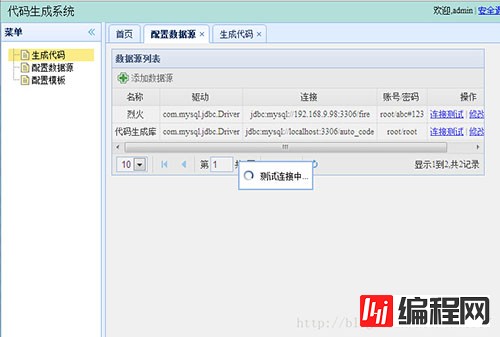
}());效果图:

以上是“jQuery中EasyUI页面加载等待及页面等待层的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: jQuery中EasyUI页面加载等待及页面等待层的示例分析
本文链接: https://www.lsjlt.com/news/78994.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0