这篇文章主要介绍Next.js项目实战踩坑的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!前言GitHub: https://github.com/code-coder/ne
这篇文章主要介绍Next.js项目实战踩坑的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
前言
GitHub: https://github.com/code-coder/next-mobile-complete-app
已经用Next.js快两个月了,项目已经提测了,这里总结一下开发过程中,以及在部署的时候遇到一些棘手的问题。
疑难杂症
1. 移动端overflow:auto,iOS滚动卡顿
解决方案: 主容器增加样式-WEBkit-overflow-scrolling: touch;
2. dev mode路由跳转后样式丢失
原因:dev下样式根据页面动态加载,浏览器缓存文件styles.chunk.CSS造成样式不更新。
解决方案: 利用版本号强制重载样式文件
示例1:
// 在Layout组件中
<Head>
<title>{title}</title>
{process.env.node_ENV !== 'production' && (<link rel="stylesheet" type="text/css" href={'/_next/static/css/styles.chunk.css?v=' + Router.route} />)}
</Head>示例2:
// 在_app.js中
import Router from 'next/router';
Router.events.on('routeChangeComplete', () => {
if (process.env.NODE_ENV !== 'production') {
const els = document.querySelectorAll('link[href*="/_next/static/css/styles.chunk.css"]');
const timestamp = new Date().valueOf();
els[0].href = '/_next/static/css/styles.chunk.css?v=' + timestamp;
}
});3、Android 键盘弹起窗口会变小,有 flex 或者 position 是 absolute 或者 fixed 布局会变
这里直接把body.height设置为浏览器的窗口高度。
doc.body.style.height = docEl.clientHeight + 'px';4、跨域及传递cookie的问题
跨域访问要接收cookie,解决办法也很简单只需要API服务器根据请求地址设置Access-Control-Allow-Origin的值为请求地址的ip就可以了(测试环境可以动态设置这个ip,生产可以设置指定的域名或者ip地址)。
第二步,浏览器自动缓存,再后续请求中携带此cookie。
fetch或axois请求都默认不带cookie,需要通过option配置打开。
- fetch要配置`{ credentials: 'include', mode: 'cors' }`
- axois要配置`axios.defaults.withCredentials=true;`
另外,还可以通过服务器代理走内网访问api。
以下为我们公司所采用的解决方案:
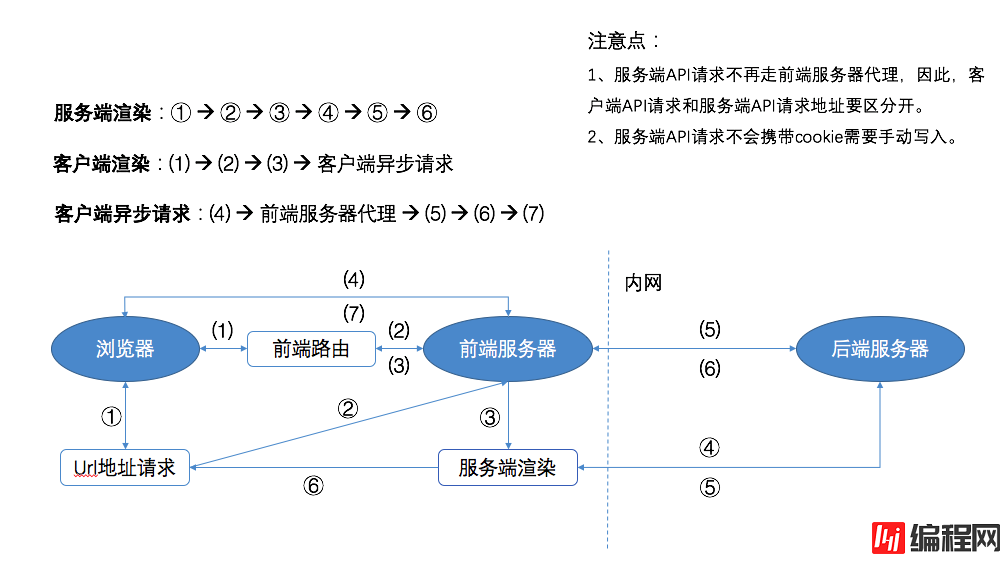
为了解决跨域以及部署不同服务器需要修改 api 地址的问题,我们使用 前端服务器代理 + dns 解析。整个流程如下图所示:

通过NODE_ENV环境变量来配置开发和生产的地址。
const isProd = process.env.NODE_ENV === 'production';
process.env.BACKEND_URL = isProd ? '/relative_url' : 'Http://text.api.com';
process.env.BACKEND_URL_SERVER_SIDE = isProd ? 'http://bff.api.com' : 'https://prod.api.com';
module.exports = {
'process.env.BACKEND_URL': process.env.BACKEND_URL, // 客户端渲染请求,是个相对地址,在前端服务器被代理到API服务器
'process.env.BACKEND_URL_SERVER_SIDE': process.env.BACKEND_URL_SERVER_SIDE // 服务端渲染请求,是API服务器地址,仅供内网访问
};5、服务端渲染时带 cookie 请求的问题
这里用到一个插件叫nookies。
在_app.js中全局解析cookies注入ctx:
static async getInitialProps({ Component, ctx }) {
let pageProps = {};
let cookies = {};
if (ctx.isServer) {
cookies = parseCookies(ctx);
}
if (Component.getInitialProps) {
pageProps = await Component.getInitialProps({ ctx, cookies });
}
return { pageProps };
}然后就可以通过页面请求:
static async getInitialProps({ ctx }) {
const { store, req, isServer, cookies } = ctx;
store.dispatch(setNav({ navTitle: 'Home', isHome: true }));
store.dispatch(getDataStart({ settings: { isServer, cookies } }));
}在proxyFetch中就会根据isServer的值来分辨是服务端API请求还是客户端API请求。服务端请求会把cookies写入Fetch的header中。
const prefix = isServer ? process.env.BACKEND_URL_SERVER_SIDE : process.env.BACKEND_URL;
isServer && (this.headers['cookie'] = 'EGG_SESS=' + cookies['EGG_SESS'] + ';';)
// fetch核心
fetch(prefix + url, { headers: this.headers, ...this.init, ...options })以上是“Next.js项目实战踩坑的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: Next.js项目实战踩坑的示例分析
本文链接: https://www.lsjlt.com/news/80929.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0