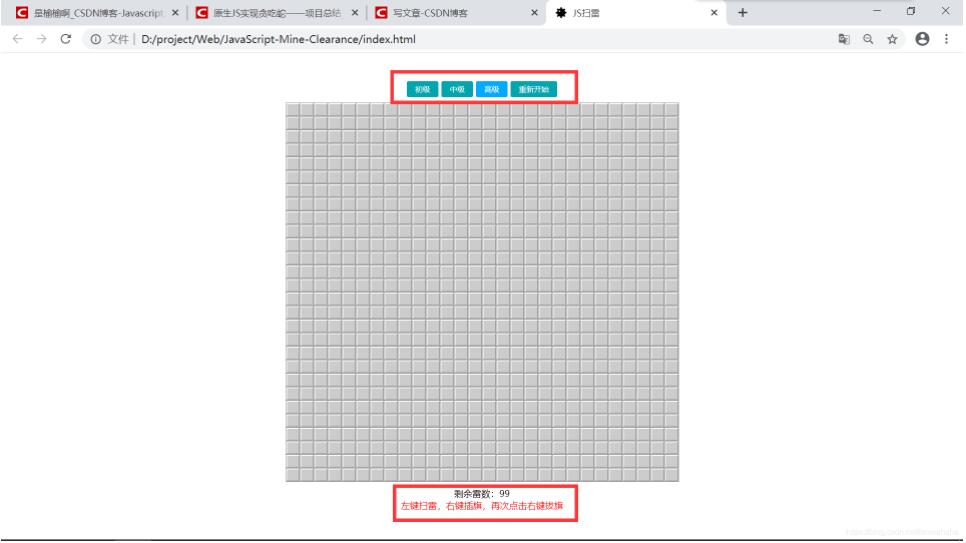
小编给大家分享一下js实现扫雷项目的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!项目展示图项目准备一样的,我们先是准备出三个文件夹,以及根目录下的index.html 文件然后是两张图片(地雷 和 旗子)之后是h
小编给大家分享一下js实现扫雷项目的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

一样的,我们先是准备出三个文件夹,以及根目录下的index.html 文件

然后是两张图片(地雷 和 旗子)


之后是html结构
首先是最外层的 游戏内容区域的div 取名id为mine
<div id="mine"></div>之后是游戏内容区域中最上面的四个按钮,我们用四个button标签来表示,并且用一个div来包裹起来
并且给初级按钮一个最初的选中的样式
<div class="level"> <button class="active">初级</button> <button>中级</button> <button>高级</button> <button>重新开始</button></div>之后是 game 的游戏进行区域,也就是雷区
<div class="gameBox"></div>最后一个是提示区域
<div class="info"> 剩余雷数:<span class="mineNum"></span> <br> <span class="tips">左键扫雷,右键插旗,再次点击右键拔旗</span></div>那么最后,我们整合一下 最后的代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS扫雷</title> <link rel="stylesheet" href="CSS/index.css" > <link rel="icon" href="favicon.ico" ></head><body> <div id="mine"> <div class="level"> <button class="active">初级</button> <button>中级</button> <button>高级</button> <button>重新开始</button> </div> <div class="gameBox"> </div> <div class="info"> 剩余雷数:<span class="mineNum"></span> <br> <span class="tips">左键扫雷,右键插旗,再次点击右键拔旗</span> </div> </div> <script src="JS/index.js"></script></body></html>首先呢我们给mine最外层的区域,让主内容居中
#mine { margin: 50px auto;}之后,给level 的 div 和 里面的 button 添加样式
并且,添加默认的active样式
.level { text-align: center; margin-bottom: 10px;}.level button { padding: 5px 15px; background-color: #02a4ad; border: none; color: #fff; border-radius: 3px; outline: none; cursor: pointer;}.level button.active { background-color: #00abff;}之后,我们先重定义了下 table标签 和 td 标签,我们的扫雷主要的游戏区域就是通过table标签来实现
table { border-spacing: 1px; background-color: #929196; margin: 0 auto;}td { padding: 0; width: 20px; height: 20px; background-color: #ccc; border: 2px solid; border-color: #fff #a1a1a1 #a1a1a1 #fff; text-align: center; line-height: 20px; font-weight: bold;}之后是提示区域的样式
.info { margin-top: 10px; text-align: center;}.tips { color: red; font-size: 16px;}最后,我们预定义一些样式
比如,我们的地雷的样式,以及我们的棋子的样式
.mine { background: #d9d9d9 url(../images/mine.png) no-repeat center; background-size: cover;}.flag { background: #ccc url(../images/flag.png) no-repeat center; background-size: cover;}最后还有一个就是游戏内,一些方块会现实数字,这些数字代表了改方块周围的雷的数量
td.zero { background-color: #d9d9d9; border-color: #d9d9d9;}td.one { background-color: #d9d9d9; border-color: #d9d9d9; color: #0332fe;}td.two { background-color: #d9d9d9; border-color: #d9d9d9; color: #019f02;}td.three { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff2600;}td.four { background-color: #d9d9d9; border-color: #d9d9d9; color: #93208f;}td.five { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff7f29;}td.six { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff3fff;}td.seven { background-color: #d9d9d9; border-color: #d9d9d9; color: #3fffbf;}td.eight { background-color: #d9d9d9; border-color: #d9d9d9; color: #22ee0f;}所以综上所述,整合了下css代码,我们的css完整的代码如下
#mine { margin: 50px auto;}.level { text-align: center; margin-bottom: 10px;}.level button { padding: 5px 15px; background-color: #02a4ad; border: none; color: #fff; border-radius: 3px; outline: none; cursor: pointer;}.level button.active { background-color: #00abff;}table { border-spacing: 1px; background-color: #929196; margin: 0 auto;}td { padding: 0; width: 20px; height: 20px; background-color: #ccc; border: 2px solid; border-color: #fff #a1a1a1 #a1a1a1 #fff; text-align: center; line-height: 20px; font-weight: bold;}.tips { color: red; font-size: 16px;}.mine { background: #d9d9d9 url(../images/mine.png) no-repeat center; background-size: cover;}.flag { background: #ccc url(../images/flag.png) no-repeat center; background-size: cover;}.info { margin-top: 10px; text-align: center;}td.zero { background-color: #d9d9d9; border-color: #d9d9d9;}td.one { background-color: #d9d9d9; border-color: #d9d9d9; color: #0332fe;}td.two { background-color: #d9d9d9; border-color: #d9d9d9; color: #019f02;}td.three { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff2600;}td.four { background-color: #d9d9d9; border-color: #d9d9d9; color: #93208f;}td.five { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff7f29;}td.six { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff3fff;}td.seven { background-color: #d9d9d9; border-color: #d9d9d9; color: #3fffbf;}td.eight { background-color: #d9d9d9; border-color: #d9d9d9; color: #22ee0f;}思路
这次我们打算在原型链上编程
首先,我们先写出mine 的构造函数
Mine 构造函数
function Mine(tr, td, mineNum) { this.tr = tr; // tr表示行数 this.td = td; // td表示列数 this.mineNum = mineNum; // mineNum表示雷的数量 this.squares = []; // 存储所有方块的信息,是一个二维数组,按照行与列的顺序排放,存取都按照行列方式 this.tds = []; // 存储所有单元格的DOM this.surplusMine = mineNum; // 剩余雷的数量 this.allRight = false; // 右击标注的小红旗是否全部是雷,用来判断用户是否游戏成功 this.parent = document.querySelector('.gameBox');}生成随机的雷的排布
我们构造函数中传进去了三个参数,行数,列数,以及需要的雷数,我们的思路是这样的,我们游戏是在table里面进行,table一共有 tr * td 个格子,那么我们可以创建一个 长度为 tr * td 的 数组,然后,给数组赋值,每个值对应一个方格,最后再给数组乱序,取出前 mineNum(需要的雷数) 个, 这mineNum个方格所对应的就是我们的地雷的方格
那么我们写出 我们的js代码
Mine.prototype.randomNum = function () { var square = new Array(this.tr * this.td); // 生成一个空数组 长度为格子总数 for (var i = 0; i < square.length; i++) { square[i] = i; } // 数组乱序 square.sort(function () { return 0.5 - Math.random() }); return square.slice(0, this.mineNum);};创建表格
我们虽然上述把雷的位置取出了,但是,我们再创建游戏区域的时候,并没必要,在创建的时候就将逻辑写入,我们可以在点击小方格的时候,来判断其位置是否是雷还是空即可
因此,我们先写出创建表格的 js 代码
Mine.prototype.createDom = function () { var This = this; var table = document.createElement('table'); for (var i = 0; i < this.tr; i++) { // 行 var domTr = document.createElement('tr'); this.tds[i] = []; for (var j = 0; j < this.td; j++) { // 列 var domTd = document.createElement('td'); this.tds[i][j] = domTd; // 把所有创建的td添加到数组当中 domTd.pos = [i, j]; // 把格子对应的行和列村到格子身上,为了下面通过这个值去数组里面取到对应的数据 domTd.onmousedown = function () { This.play(event, this); // 大的This 指的是实例对象 小的this指的是点击的domTd }; // if (this.squares[i][j].type == 'mine') { // domTd.className = 'mine'; // } // if (this.squares[i][j].type == 'number') { // domTd.innerHTML = this.squares[i][j].value; // } domTr.appendChild(domTd); } table.appendChild(domTr); } this.parent.innerHTML = ''; // 避免多次点击创建多个 this.parent.appendChild(table);};其中的 This.play 是我们点击方块之后的判断,判断是 雷 还是 空
再写play函数之前,我们还有一些其他的逻辑需要编写
初始化函数
Mine.prototype.init = function () { // this.randomNum(); var rn = this.randomNum(); // 雷在格子里的位置 var n = -1; // 用来找到对应的索引格子 for (var i = 0; i < this.tr; i++) { this.squares[i] = []; for (var j = 0; j < this.td; j++) { // 取一个方块在数组里的数据,要使用行与列的形式存取 // 找方块周围的方块的时候,要用坐标的形式去取 // 行与列的形式,和坐标的形式,x,y是刚好相反的 n++; if (rn.indexOf(n) != -1) { // 如果这个条件成立,说明现在循环到的索引在雷的数组里面找到了,那就表明这个索引对应的是个雷 this.squares[i][j] = { type: 'mine', x: j, y: i }; } else { this.squares[i][j] = { type: 'number', x: j, y: i, value: 0 }; } } } this.updateNum(); this.createDom(); this.parent.oncontextmenu = function () { return false; // 阻止右键出菜单事件 } // 剩余雷数 this.mineNumDom = document.querySelector('.mineNum'); this.mineNumDom.innerHTML = this.surplusMine;};getAround() 函数
// 找某个方格周围的八个格子Mine.prototype.getAround = function (square) { var x = square.x, y = square.y; var result = []; // 把找到的格子的坐标返回出去(二维数组) for (var i = x - 1; i <= x + 1; i++) { for (var j = y - 1; j <= y + 1; j++) { if (i < 0 || j < 0 || i > this.td - 1 || j > this.tr - 1 || // 上述表示出边界 (i == x && j == y) || // 表示循环到自己 this.squares[j][i].type == 'mine' // 表示循环到(周围的格子)雷 (注意i和j表示的是坐标,而squares存储的是行和列) ) { continue; } // 要以行与列的形式返回出去,因为到时候需要它去取数组里的数据 result.push([j, i]); } } return result;}updateNum() 函数
// 更新所有的数字Mine.prototype.updateNum = function () { for (var i = 0; i < this.tr; i++) { for (var j = 0; j < this.td; j++) { // 要更新的是雷周围的数字 if (this.squares[i][j].type == 'number') { continue; } var num = this.getAround(this.squares[i][j]); // 获取到每一个雷周围的数字 for (var k = 0; k < num.length; k++) { this.squares[num[k][0]][num[k][1]].value += 1; } } }};play函数
Mine.prototype.play = function (ev, obj) { var This = this; if (ev.which == 1 && obj.className != 'flag') { // 后面的条件是为了用户右键之后不能点击 // 点击的是左键 var curSquare = this.squares[obj.pos[0]][obj.pos[1]]; var cl = ['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight']; // cl 存储className if (curSquare.type == 'number') { // 用户点击的是数字 obj.innerHTML = curSquare.value; obj.className = cl[curSquare.value]; // 点到了数字零 if (curSquare.value == 0) { obj.innerHTML = ''; // 显示为空 function getAllZero(square) { var around = This.getAround(square); // 找到了周围N个格子 for (var i = 0; i < around.length; i++) { var x = around[i][0]; // 行 var y = around[i][1]; // 列 This.tds[x][y].className = cl[This.squares[x][y].value]; if (This.squares[x][y].value == 0) { // 如果以某个格子为中心,找到的某个格子为零,那就接着调用(递归) if (!This.tds[x][y].check) { // 给对应的td 添加一条属性,如果找过的话,这个值就为true,下一次就不会再找了,防止函数调用栈出问题 This.tds[x][y].check = true; getAllZero(This.squares[x][y]); } } else { // 如果以某个格子为中心找到的四周的值不为零,就把数字显示出来 This.tds[x][y].innerHTML = This.squares[x][y].value; } } } getAllZero(curSquare); } } else { // 用户点击的是雷 this.gameOver(obj); } } if (ev.which == 3) { // 用户点击的是右键 // 如果右击的是一个数字,就不能点击 if (obj.className && obj.className != 'flag') { return; } obj.className = obj.className == 'flag' ? '' : 'flag'; // 切换calss 有无 if (this.squares[obj.pos[0]][obj.pos[1]].type == 'mine') { this.allRight = true; } else { this.allRight = false; } if (obj.className == 'flag') { this.mineNumDom.innerHTML = --this.surplusMine; } else { this.mineNumDom.innerHTML = ++this.surplusMine; } if (this.surplusMine == 0) { // 剩余的雷的数量为0,表示用户已经标完小红旗了,这时候要判断游戏是成功还是结束 if (this.allRight == true) { // 这个条件成立,说明用户全部标对了 alert('恭喜你,游戏通过'); for (i = 0; i < this.tr; i++) { for (j = 0; j < this.td; j++) { this.tds[i][j].onmousedown = null; } } } else { alert('游戏失败'); this.gameOver(); } } }}gameOver函数
Mine.prototype.gameOver = function (clickTd) { for (i = 0; i < this.tr; i++) { for (j = 0; j < this.td; j++) { if (this.squares[i][j].type == 'mine') { this.tds[i][j].className = 'mine'; } this.tds[i][j].onmousedown = null; } } if (clickTd) { clickTd.style.backgroundColor = '#f00'; }}最后,补充些其他的功能
其他
// 添加 button 的功能var btns = document.getElementsByTagName('button');var mine = null; // 用来存储生成的实例var ln = 0; // 用来处理当前选中的状态var arr = [ [9, 9, 10], [16, 16, 40], [28, 28, 99]]; //不同级别的行数,列数,雷数for (let i = 0; i < btns.length - 1; i++) { btns[i].onclick = function () { btns[ln].className = ''; this.className = 'active'; mine = new Mine(arr[i][0], arr[i][1], arr[i][2]); mine.init(); ln = i; }}btns[0].onclick(); // 初始化btns[3].onclick = function () { for (var i = 0; i < btns.length - 1; i++) { if (btns[i].className == 'active') { btns[i].onclick(); } }}js 整合代码
function Mine(tr, td, mineNum) { this.tr = tr; // tr表示行数 this.td = td; // td表示列数 this.mineNum = mineNum; // mineNum表示雷的数量 this.squares = []; // 存储所有方块的信息,是一个二维数组,按照行与列的顺序排放,存取都按照行列方式 this.tds = []; // 存储所有单元格的DOM this.surplusMine = mineNum; // 剩余雷的数量 this.allRight = false; // 右击标注的小红旗是否全部是雷,用来判断用户是否游戏成功 this.parent = document.querySelector('.gameBox');}// 生成n个不重复的数字Mine.prototype.randomNum = function () { var square = new Array(this.tr * this.td); // 生成一个空数组 长度为格子总数 for (var i = 0; i < square.length; i++) { square[i] = i; } // 数组乱序 square.sort(function () { return 0.5 - Math.random() }); return square.slice(0, this.mineNum);};// 创建表格Mine.prototype.createDom = function () { var This = this; var table = document.createElement('table'); for (var i = 0; i < this.tr; i++) { // 行 var domTr = document.createElement('tr'); this.tds[i] = []; for (var j = 0; j < this.td; j++) { // 列 var domTd = document.createElement('td'); this.tds[i][j] = domTd; // 把所有创建的td添加到数组当中 domTd.pos = [i, j]; // 把格子对应的行和列村到格子身上,为了下面通过这个值去数组里面取到对应的数据 domTd.onmousedown = function () { This.play(event, this); // 大的This 指的是实例对象 小的this指的是点击的domTd }; // if (this.squares[i][j].type == 'mine') { // domTd.className = 'mine'; // } // if (this.squares[i][j].type == 'number') { // domTd.innerHTML = this.squares[i][j].value; // } domTr.appendChild(domTd); } table.appendChild(domTr); } this.parent.innerHTML = ''; // 避免多次点击创建多个 this.parent.appendChild(table);};Mine.prototype.init = function () { // this.randomNum(); var rn = this.randomNum(); // 雷在格子里的位置 var n = -1; // 用来找到对应的索引格子 for (var i = 0; i < this.tr; i++) { this.squares[i] = []; for (var j = 0; j < this.td; j++) { // 取一个方块在数组里的数据,要使用行与列的形式存取 // 找方块周围的方块的时候,要用坐标的形式去取 // 行与列的形式,和坐标的形式,x,y是刚好相反的 n++; if (rn.indexOf(n) != -1) { // 如果这个条件成立,说明现在循环到的索引在雷的数组里面找到了,那就表明这个索引对应的是个雷 this.squares[i][j] = { type: 'mine', x: j, y: i }; } else { this.squares[i][j] = { type: 'number', x: j, y: i, value: 0 }; } } } this.updateNum(); this.createDom(); this.parent.oncontextmenu = function () { return false; // 阻止右键出菜单事件 } // 剩余雷数 this.mineNumDom = document.querySelector('.mineNum'); this.mineNumDom.innerHTML = this.surplusMine;};// 找某个方格周围的八个格子Mine.prototype.getAround = function (square) { var x = square.x, y = square.y; var result = []; // 把找到的格子的坐标返回出去(二维数组) for (var i = x - 1; i <= x + 1; i++) { for (var j = y - 1; j <= y + 1; j++) { if (i < 0 || j < 0 || i > this.td - 1 || j > this.tr - 1 || // 上述表示出边界 (i == x && j == y) || // 表示循环到自己 this.squares[j][i].type == 'mine' // 表示循环到(周围的格子)雷 (注意i和j表示的是坐标,而squares存储的是行和列) ) { continue; } // 要以行与列的形式返回出去,因为到时候需要它去取数组里的数据 result.push([j, i]); } } return result;}// 更新所有的数字Mine.prototype.updateNum = function () { for (var i = 0; i < this.tr; i++) { for (var j = 0; j < this.td; j++) { // 要更新的是雷周围的数字 if (this.squares[i][j].type == 'number') { continue; } var num = this.getAround(this.squares[i][j]); // 获取到每一个雷周围的数字 for (var k = 0; k < num.length; k++) { this.squares[num[k][0]][num[k][1]].value += 1; } } }};Mine.prototype.play = function (ev, obj) { var This = this; if (ev.which == 1 && obj.className != 'flag') { // 后面的条件是为了用户右键之后不能点击 // 点击的是左键 var curSquare = this.squares[obj.pos[0]][obj.pos[1]]; var cl = ['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight']; // cl 存储className if (curSquare.type == 'number') { // 用户点击的是数字 obj.innerHTML = curSquare.value; obj.className = cl[curSquare.value]; // 点到了数字零 if (curSquare.value == 0) { obj.innerHTML = ''; // 显示为空 function getAllZero(square) { var around = This.getAround(square); // 找到了周围N个格子 for (var i = 0; i < around.length; i++) { var x = around[i][0]; // 行 var y = around[i][1]; // 列 This.tds[x][y].className = cl[This.squares[x][y].value]; if (This.squares[x][y].value == 0) { // 如果以某个格子为中心,找到的某个格子为零,那就接着调用(递归) if (!This.tds[x][y].check) { // 给对应的td 添加一条属性,如果找过的话,这个值就为true,下一次就不会再找了,防止函数调用栈出问题 This.tds[x][y].check = true; getAllZero(This.squares[x][y]); } } else { // 如果以某个格子为中心找到的四周的值不为零,就把数字显示出来 This.tds[x][y].innerHTML = This.squares[x][y].value; } } } getAllZero(curSquare); } } else { // 用户点击的是雷 this.gameOver(obj); } } if (ev.which == 3) { // 用户点击的是右键 // 如果右击的是一个数字,就不能点击 if (obj.className && obj.className != 'flag') { return; } obj.className = obj.className == 'flag' ? '' : 'flag'; // 切换calss 有无 if (this.squares[obj.pos[0]][obj.pos[1]].type == 'mine') { this.allRight = true; } else { this.allRight = false; } if (obj.className == 'flag') { this.mineNumDom.innerHTML = --this.surplusMine; } else { this.mineNumDom.innerHTML = ++this.surplusMine; } if (this.surplusMine == 0) { // 剩余的雷的数量为0,表示用户已经标完小红旗了,这时候要判断游戏是成功还是结束 if (this.allRight == true) { // 这个条件成立,说明用户全部标对了 alert('恭喜你,游戏通过'); for (i = 0; i < this.tr; i++) { for (j = 0; j < this.td; j++) { this.tds[i][j].onmousedown = null; } } } else { alert('游戏失败'); this.gameOver(); } } }}// 游戏失败函数Mine.prototype.gameOver = function (clickTd) { for (i = 0; i < this.tr; i++) { for (j = 0; j < this.td; j++) { if (this.squares[i][j].type == 'mine') { this.tds[i][j].className = 'mine'; } this.tds[i][j].onmousedown = null; } } if (clickTd) { clickTd.style.backgroundColor = '#f00'; }}// var mine = new Mine(28, 28, 99);// mine.init();// 添加 button 的功能var btns = document.getElementsByTagName('button');var mine = null; // 用来存储生成的实例var ln = 0; // 用来处理当前选中的状态var arr = [ [9, 9, 10], [16, 16, 40], [28, 28, 99]]; //不同级别的行数,列数,雷数for (let i = 0; i < btns.length - 1; i++) { btns[i].onclick = function () { btns[ln].className = ''; this.className = 'active'; mine = new Mine(arr[i][0], arr[i][1], arr[i][2]); mine.init(); ln = i; }}btns[0].onclick(); // 初始化btns[3].onclick = function () { for (var i = 0; i < btns.length - 1; i++) { if (btns[i].className == 'active') { btns[i].onclick(); } }}javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端web开发的脚本语言。它主要用来给HTML网页添加动态功能,现在JavaScript也可被用于网络服务器,如node.js。
看完了这篇文章,相信你对“JS实现扫雷项目的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: JS实现扫雷项目的示例分析
本文链接: https://www.lsjlt.com/news/277327.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0