这篇文章将为大家详细讲解有关HTML5+css3如何实现3D立方体旋转动画,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。效果图:知识点:1、perspective ,tr
这篇文章将为大家详细讲解有关HTML5+css3如何实现3D立方体旋转动画,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
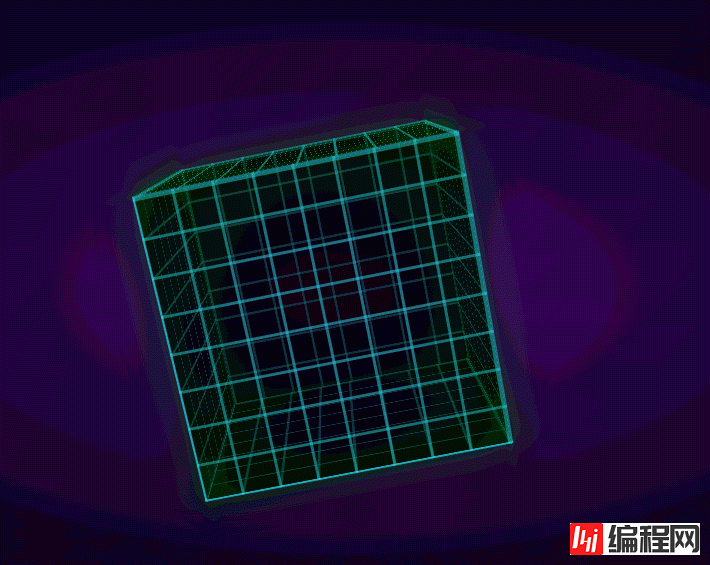
效果图:

知识点:
1、perspective ,transfORM 的复习
2、CSS3 backgroud实现格格背景,即面上的小格格
3、 @-WEBkit-keyframes 实现动画
html:
<body>
<div class="stage">
<div class="cube">
<div class="font"></div>
<div class="back"></div>
<div class="left"></div>
<div class="right"></div>
<div class="top"></div>
<div class="bottom"></div>
</div>
</div>
</body>前面的3D商品展示中已经说过如何制作正方体,并且那个上面还有数字,理论上说比这个复杂,虽然木有这个炫~这里就不多说了。
CSS:
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}同样:stage作为舞台,cube设置子元素的效果为3d,然后每个面都进行旋转和设置translateZ然后形成立方体。
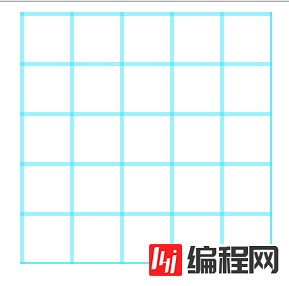
为每个面设置backgroud设置小格格的代码:
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;背景设置,从左到右的3像素的条条,从上到下的3像素的条条;然后设置背景大小为2.5em 2.5em ,然后将背景重复显示,效果如下(我添加了边框):

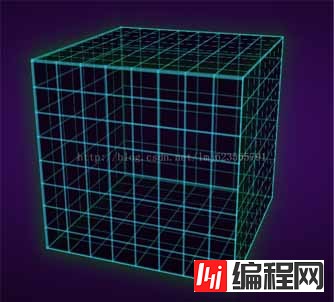
现在的完整效果:

可以看到立方体已经成型了,最后添加上动画就行了,不要觉得动画很复杂,其实很简单~
定义一个动画帧:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}名字为spin,开始时 translateZ(-10em) rotateX(0) rotateY(0deg); 结束时 : translateZ(-10em) rotateX(360deg) rotateY(360deg); 即同时绕着x,y轴360度旋转。
最后给我们的立方体加上此animation属性:
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}设置时间为动画时间 6s , 动画 spin , 速度为匀速linear , 无限循环 infinite ;
关于更加细致的参数设置,可以参考w3cSchool~以后我也会写单独介绍CSS3的属性的博客~
好了,最终的效果就已经完成了~
对于原网站的样子,有点细微的差别:
因为它额外给每个面添加了一个径向渐变,那么我们添加上:
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}关于“HTML5+CSS3如何实现3D立方体旋转动画”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: HTML5+CSS3如何实现3D立方体旋转动画
本文链接: https://www.lsjlt.com/news/80957.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0