本篇内容主要讲解“css3两大实用属性介绍”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3两大实用属性介绍”吧!一、使用 :not() 在菜单上应用/取消
本篇内容主要讲解“css3两大实用属性介绍”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3两大实用属性介绍”吧!

我们通常的做法是先给每个菜单项设置边框,然后在设置最后一个菜单的边框为零
.nav li {
border-right: 1px solid #666;
}
/
.nav li:last-child {
border-right: none;
}
WEB前端开发学习Q-q-u-n: 731771211,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频,pdf)不过不要这么做,使用 :not() 伪类来达到同样的效果:
.nav li:not(:last-child) {
border-right: 1px solid #666;
}当然,你也可以使用 .nav li + li 或者 .nav li:first-child ~ li ,但是 :not() 更加清晰,具有可读性
.nav li + li{
border-left:1px solid #666;}
(注:第一个子元素的下标是 1)
:nth-child(3) 表示选择列表中的第三个元素
:nth-child(2n)表示列表中的偶数标签,即选择第2、第4、第6……标签
:nth-child(2n-1) 表示选择列表中的奇数标签,即选择 第1、第3、第5、第7……标签
:nth-child(n+3) 表示选择列表中的标签从第3个开始到最后(>=3)
:nth-child(-n+3) 表示选择列表中的标签从0到3,即小于3的标签(<=3)
:nth-last-child(3) 表示选择列表中的倒数第3个标签
:nth-of-type(n) 匹配属于父元素的特定类型的第 N 个子元素的每个元素
video[autoplay]:not(:muted){
display:none;
}
web前端开发学习Q-q-u-n: 731771211,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频,PDF)再次,利用了:not()的优点
IE 中的条件注释对 IE 的版本和 IE 非 IE 有优秀的区分能力,是 Web 开发中常用的hack方法,能对 IE 系列产品进行单独的 html 代码处理
<!--[if lt IE 9]>
//解决ie9以下浏览器对HTML5新增标签的不识别,并导致CSS不起作用的问题
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.js"></script>
//让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览器支持查询
<script src="Http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<![endif]—>
web前端开发学习Q-q-u-n: 731771211,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频,PDF)gt : greater than,选择条件版本以上版本,不包含条件版本
lt : less than,选择条件版本以下版本,不包含条件版本
gte : greater than or equal,选择条件版本以上版本,包含条件版本
lte : less than or equal,选择条件版本以下版本,包含条件版本
! : 选择条件版本以外所有版本,无论高低
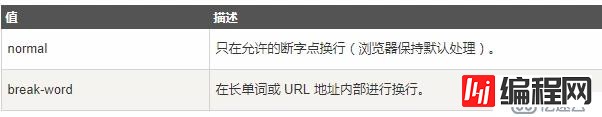
通常搭配word-wrap:break-word;和word-break:break-all;使用
word-wrap: nORMal|break-word;

word-break: normal|break-all|keep-all;

到此,相信大家对“CSS3两大实用属性介绍”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: CSS3两大实用属性介绍
本文链接: https://www.lsjlt.com/news/81744.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0