本篇内容介绍了“分析SAP前端技术的演化史”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能
本篇内容介绍了“分析SAP前端技术的演化史”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
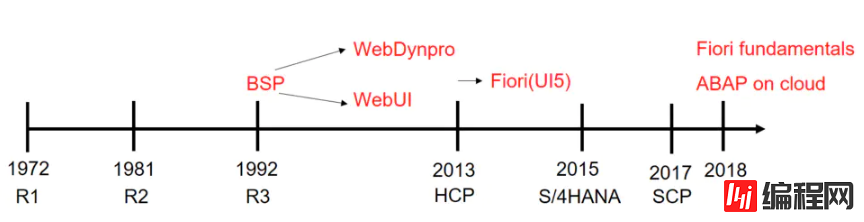
我也画了张简单的图:

R1和针对于大型机的R2对我们来说实在太古老了,对我们来说,只能通过SAPGUI里的复古主题,即Classical Theme来体验一下这些老古董的外观风采。
到了1992年出现了类似jsP技术的BSP(business server page),能够借助在服务器端执行的ABAP语言实现动态网页效果。
在运行时,每个BSP页面会自动生成一个临时的ABAP类,执行这些BSP页面上嵌入的ABAP代码,执行的结果再渲染成原生的html代码。

值得一提的是,BSP技术兼容普通的HTML/javascript应用,换句话说,几乎所有能运行在除Netweaver以为的WEB服务器上的基于HTML/JavaScript的web应用,也能以BSP为载体,运行在Netweaver上。因此,即使是如今SAP的旗舰级产品S/4HANA里的很多Fiori UI应用,也是以BSP应用为载体存储在Netweaver上的。
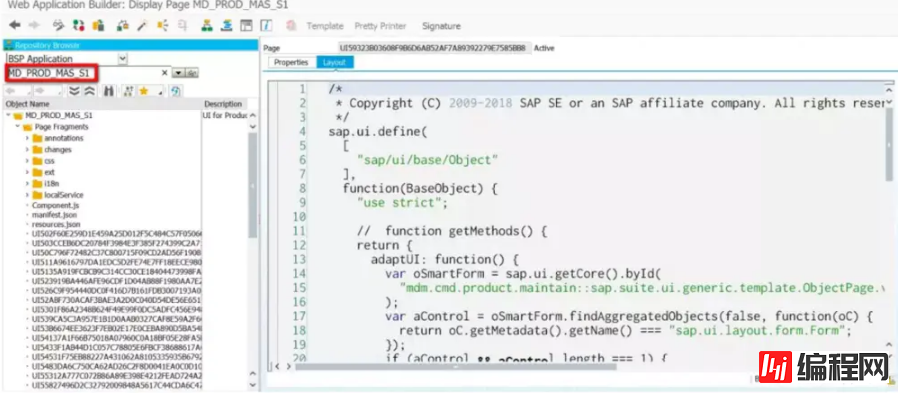
比如S/4HANA物料主数据管理的Fiori应用,其名称在Chrome开发者工具里能看到:

这个BSP应用在Netweaver上能找到:

诞生于1992年的BSP技术到了今天还在服役,这本身就是一个奇迹了。当然它本身由于历史原因也有一些局限:
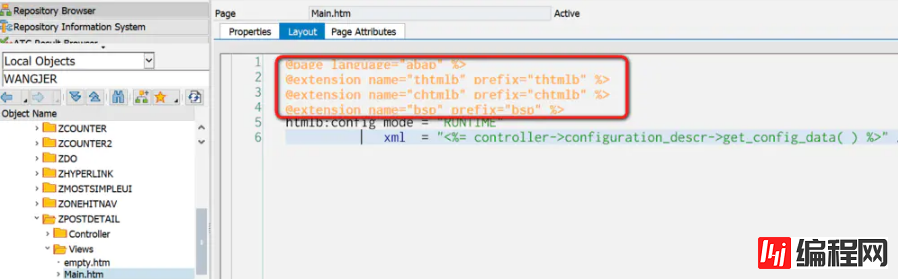
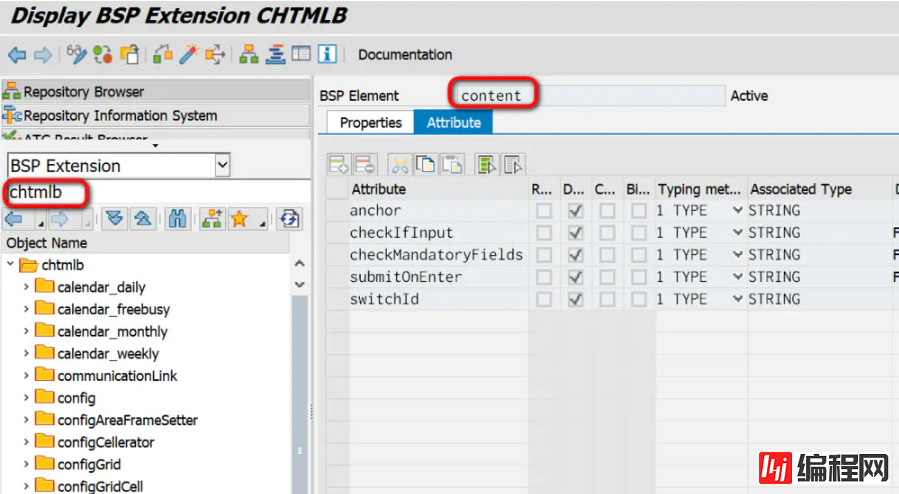
开发效率不够高,没有类似后来UI5里控件库的概念,导致开发人员需要重复造很多轮子。SAP后来自己也发布了一些BSP Extension,类似JSP里的tag,以此来弥补开发效率的缺陷。

另外BSP的开发工具在SAPGUI里只有事务码SE80,这个工具在做HTML和JavaScript开发时显得不够友好。因此后期SAP Fiori开发也采取了在本地现代IDE比如Eclipse里做开发,完毕后再上传到Netweaver自动生成BSP的方式。
没有mvc的概念,在大型企业级应用开发中显得力不从心。
正是由于暴露了这两个缺陷,促成了WebUI和Webdynpro的问世。对这两种前端技术的详细介绍,请参考Jerry之前提到的微信文章:SAP UI和Salesforce UI开发漫谈,这里不再重复,只是聊聊一些该文章中没有提过的内容。
ABAP Webdynpro的亮点就是能够以所见即所得的方式进行UI界面开发,缺点是不再支持类似BSP那样兼容传统的HTML/JavaScript,因此无法实现某些对界面复杂度和交互性要求较高的需求。

而WebUI在继承了BSP所有优点的同时,在BSP基础上提供了对MVC的封装,使得开发效率大大提高,同时开发出来的Web应用结构清晰,不再会出现一个视图页面几千行代码的情况。
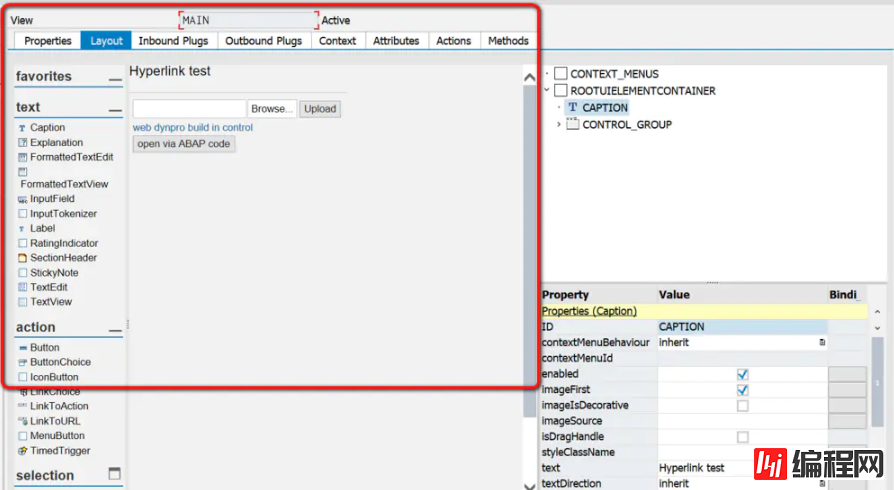
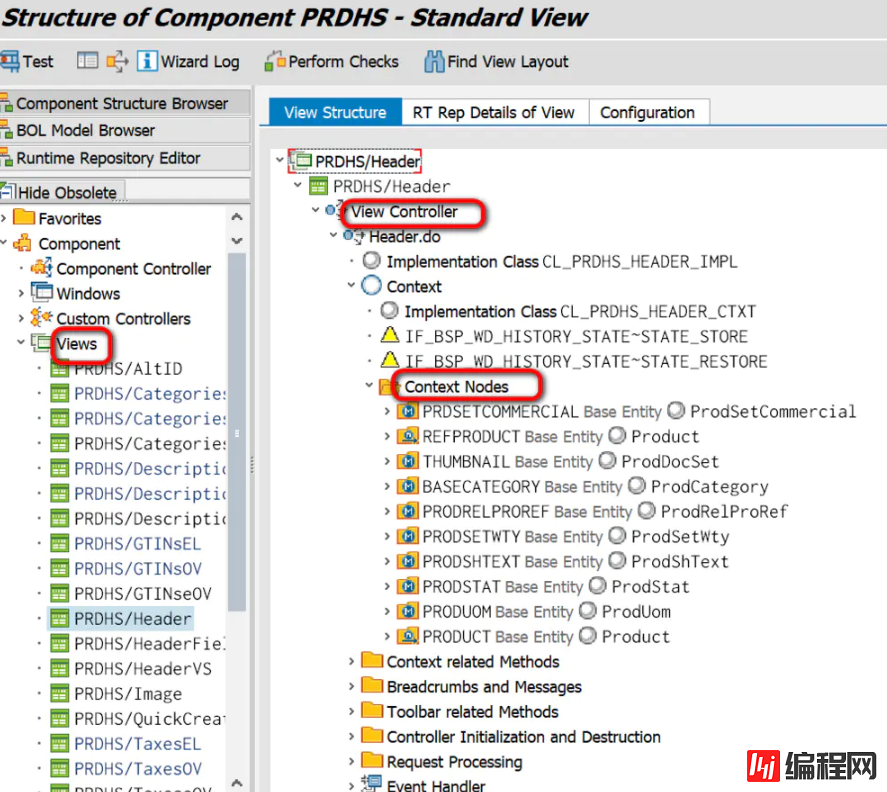
下图是一个典型的WebUI模型,MVC三层在workbench里有清晰的界定。

WebUI和ABAP Webdynpro至今仍广泛应用于SAP产品中。在S/4HANA的CRM模块里,WebUI继续扮演着非常重要的角色,详情请阅读我下面这篇文章:Hello World, S/4HANA for Customer Management 1.0

而Webdynpro,是SAP SRM UI开发的主流技术。
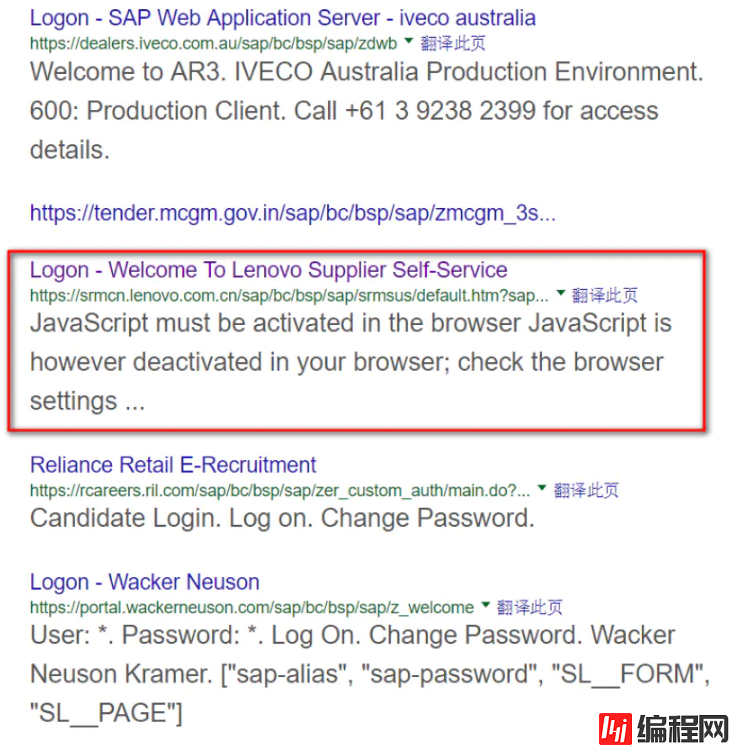
搜索公网上所有使用了SAP BSP技术的网站:
https://www.Google.com/search?q=inurl:/sap/bc/bsp/&gws_rd=ssl

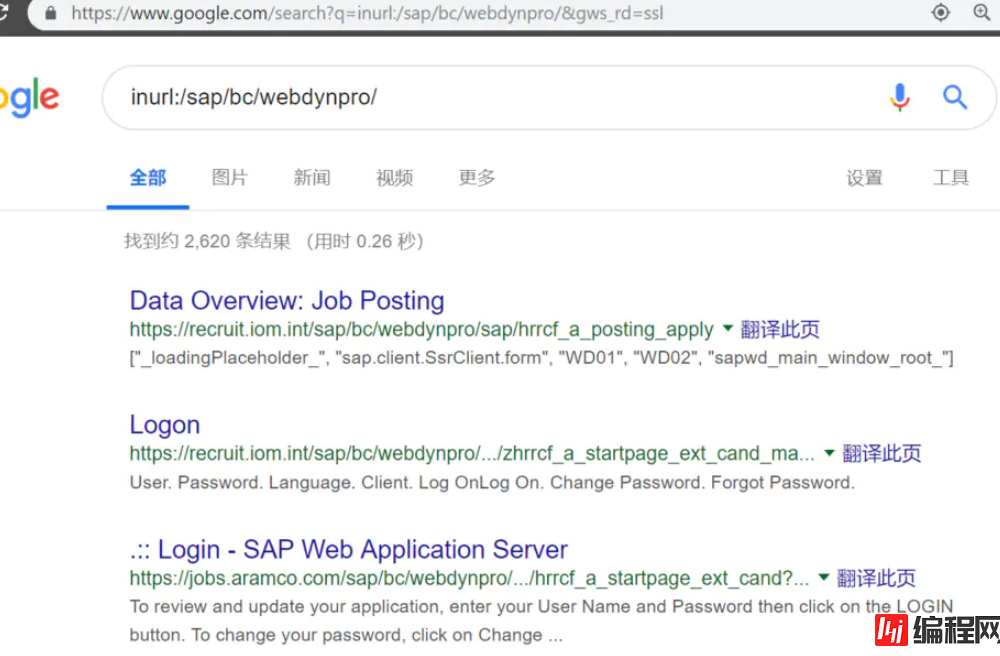
使用了Webdynpro的:

随着时间的推移,用户对移动设备上访问网页的体验要求越来越高,因此有了SAP从业者现在很熟悉的前端技术:SAP UI5。
“分析SAP前端技术的演化史”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 分析SAP前端技术的演化史
本文链接: https://www.lsjlt.com/news/85618.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0