这篇文章主要为大家展示了“怎么安装Ant Design Pro”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么安装Ant Design Pro”这篇文章吧。1
这篇文章主要为大家展示了“怎么安装Ant Design Pro”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么安装Ant Design Pro”这篇文章吧。
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验
本地需要安装yarn(or npm)、node 和 git。我们的技术栈基于 ES2015+、React、Umijs、dva、g2 和 antd,提前了解和学习这些知识会非常有帮助。
准备的环境
node js好像是10.13及以上
我的node js用的版本是12.14.0
npm服务器在国外,访问比较慢,可以更换成国内源:
npm config set reGIStry https://registry.npm.taobao.org也可以安装cnpm(采用的国内源),使用时需要npm命令的地方都换成cnpm
npm install -g cnpm --registry=Https://registry.npm.taobao.org方法一:git 安装
git clone https://GitHub.com/ant-design/ant-design-pro.git
cd ant-design-pro
npm install
npm start方法二:官网推荐的方法
新建一个空文件夹作为项目目录,并在目录下执行:
yarn create umior
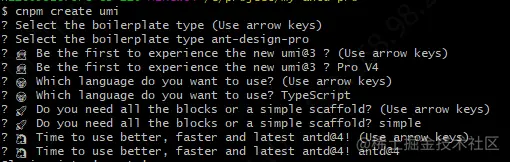
npm create umi然后等待安装依赖,完毕后会提示选择模板,我们选择第一个 ant-design-pro:
Select the boilerplate type (Use arrow keys)
❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block.
app - Create project with a simple boilerplate, support typescript.
block - Create a umi block.
library - Create a library with umi.
plugin - Create a umi plugin.选择模板后,会弹出选择版本,我们选择v5(v5默认是typescript版本,也是antd pro的最新开发模式,v4可以选择javascript/typescript两种版本,如果不想用typescript方式,可以选择v4,然后再选择javascript即可。还会叫我们选择simple和complete版

Ant Design Pro 脚手架将会自动安装。
安装完成后已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,如果我们选择是的simple版,下面是整个项目的目录结构。
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
└── package.JSON然后开始安装依赖并启动项目,执行以下命令
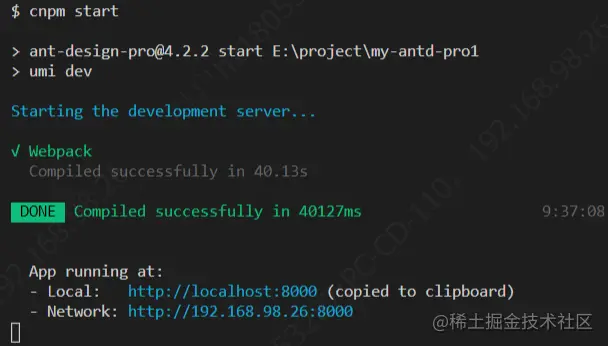
npm install
npm start如果重试几次还报错,可以考虑换cnpm试试
cnpm install
cnpm start等待webpack building完成

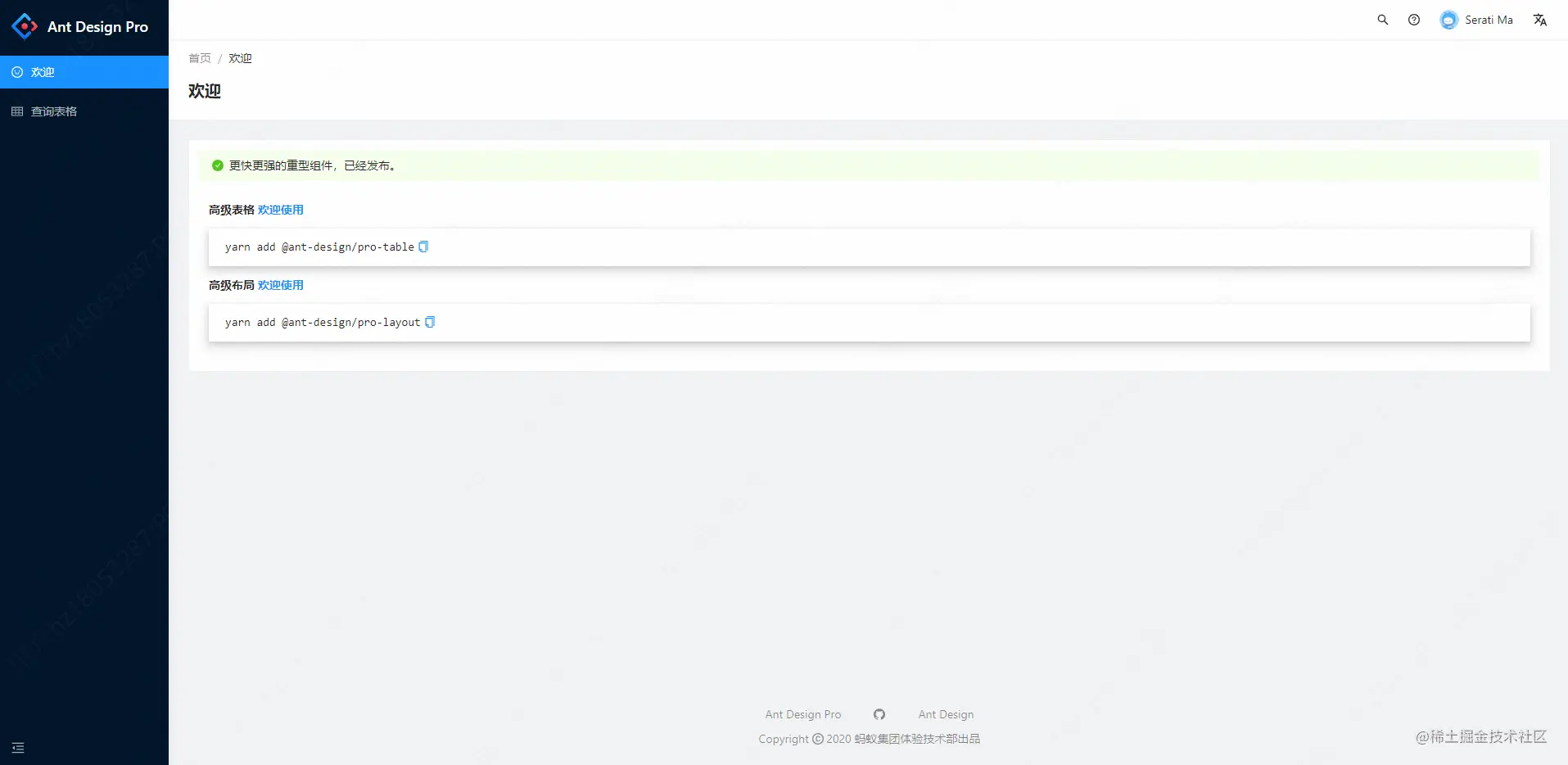
启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了。

其实很简单,在启动的时候,我们加个参数 fetch:blocks ,会自动安装完整的组件到我们的代码中
cnpm run fetch:blocks如果我们选择的是完整版complete的版本
目录结构就是这样的
── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务,请求服务端接口的都放在这里
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
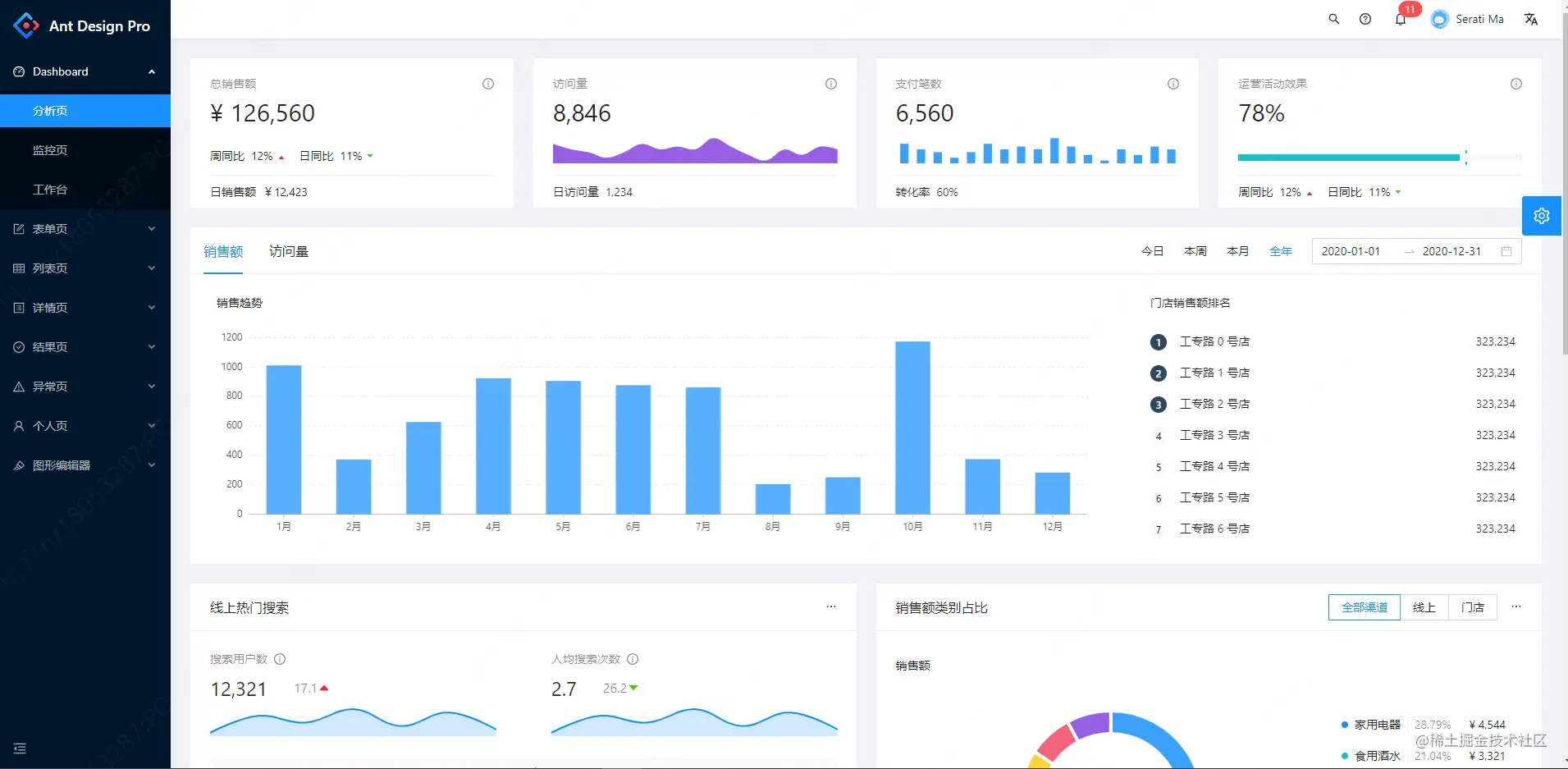
└── package.json内置模板如下:
- Dashboard
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单页
- 分步表单页
- 高级表单页
- 列表页
- 查询表格
- 标准列表
- 卡片列表
- 搜索列表(项目/应用/文章)
- 详情页
- 基础详情页
- 高级详情页
- 结果
- 成功页
- 失败页
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 个人页
- 个人中心
- 个人设置
- 图形编辑器
- 流程图编辑器
- 脑图编辑器
- 拓扑编辑器
- 帐户
- 登录
- 注册
- 注册成功页面大概就是这样的

以上是“怎么安装Ant Design Pro”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 怎么安装Ant Design Pro
本文链接: https://www.lsjlt.com/news/87865.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0