HTML5行间距该如何表示,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。在html5中,行间距使用“line-height”来
HTML5行间距该如何表示,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
在html5中,行间距使用“line-height”来表示;使用该属性可以设置文本的行高,该属性会影响行框的布局,当设置块级元素时,会定义了该元素中基线之间的最小距离,语法为“<元素 style="line-height:行间距值">”。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
line-height 属性设置行间的距离(行高)。
注释:不允许使用负值。
说明
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。
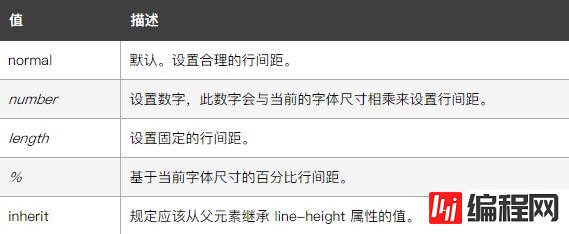
该属性设置可能的值为:

示例如下:
<html>
<head>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p style="line-height: 90%">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p style="line-height: 200%">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
</html>输出结果:

html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网VUE频道,感谢您对编程网的支持。
--结束END--
本文标题: html5行间距该如何表示
本文链接: https://www.lsjlt.com/news/88648.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0