今天小编给大家分享一下CSS的span宽度怎么设置生效的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了
今天小编给大家分享一下CSS的span宽度怎么设置生效的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
css设置装备摆设span宽度失效,让span设置装备摆设宽度(width花色)起效布局能耐
span本身不是块(就像不有骨力一样)标签元素,不像div标签那样直接配置width宽度就可失效,而span直接配置宽度width花式不会生效起感化。
span告捷设置宽度方法:
1、对span设置装备摆设float
根据需求对span设置装备摆设float浮动款式,再设置width宽度便可见效。流毒浮动完成宽度奏效,却需求同级均紧要应用float浮动格式,不然将涌现同级浮动盒子和与不浮动盒子泛起重叠遮挡气象。
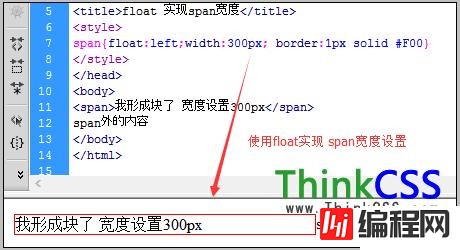
span设置装备摆设float实现宽度奏效
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float 完成span宽度</title>
<style>
span{float:left;width:300px; border:1px solid #F00}
</style>
</head>
<body>
<span>我构成块了 宽度配置300px</span>
span外的内容
</body>
</html>
css span设置float实现得胜设置装备摆设宽度样式 实例截图
2、对span 配置display:block
display:block让span形成块元素,变成像DIV异样默认块。误差与DIV异样独有一行。
示例完整源代码(HTML+CSS实例代码):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>display:block 完成span宽度</title>
<style>
span{ display:block; width:300px}
</style>
</head>
<body>
<span>我构成块了 宽度配置300px</span>我要被换行闪现
</body>
</html>
span宽度设置装备摆设收效实例造诣截图
3、span宽度设置扩大到span高度矫捷总结
本身默许环境下对span设置装备摆设宽度、配置高度均是有效的,没法失效,一般状况下对span设置装备摆设float浮动或display:block后,span设置装备摆设宽度和高度才能正常实现,以是实践机关时根据需求来选择完成span宽度与高度法子。
以上就是“css的span宽度怎么设置生效”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网VUE频道。
--结束END--
本文标题: css的span宽度怎么设置生效
本文链接: https://www.lsjlt.com/news/90162.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0