这篇文章主要介绍CSS如何实现段落首行缩进2个字符,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! 段落首行抬头恰恰缩进2个汉字位子的设置门径教程 1、首先使用缩进CSS属性:te
这篇文章主要介绍CSS如何实现段落首行缩进2个字符,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
段落首行抬头恰恰缩进2个汉字位子的设置门径教程
1、首先使用缩进CSS属性:text-indent
2、单位准确的决意:
1)、px单位
如果知道字体大小,况且是固定的或是使用px作为缩进值单位。
假定字体大小在12px,配置text-indent:24px(24px摆布便可)。
2)、em单位(强烈推荐)
em是相对于长度单元
岂论字体大小设置若干,em单元作为缩进格局单元,即可自适应完成要缩进翰墨长度。
text-indent:2em 设置装备摆设2em,就能够实现无论字体大小设置几多,都能自适应缩进2个字的隔绝距离空格成效。
3、正好缩进2个汉字位置实例
1)、缩进实例CSS+html代码
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚才缩进2个字CSS实例 CSS5</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
<div class="f14 sjlz">我字体大小为14px,看看可否<br />刚好缩进2个汉字地位</div>
<div class="f22 sjlz">我字体大小为2px,看看能否<br />偏偏缩进2个汉字身分</div>
</body>
</html>配置一个14px字体大小,一个css字体大小为22px,设置相反2em缩进名目。
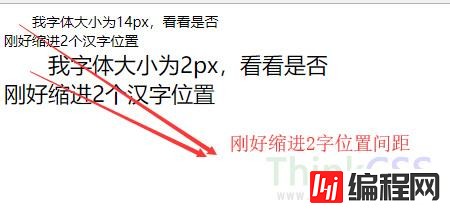
2)、截图

以上是“css如何实现段落首行缩进2个字符”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: css如何实现段落首行缩进2个字符
本文链接: https://www.lsjlt.com/news/92502.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0