这篇文章主要介绍“css3边框属性实例分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS3边框属性实例分析”文章能帮助大家解决问题。 学习CSS3之前呢,我
这篇文章主要介绍“css3边框属性实例分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS3边框属性实例分析”文章能帮助大家解决问题。
学习CSS3之前呢,我们一定要知道浏览器的兼容性,这一点是非常重要的,对CSS3是没有一个W3C标准的,但是全部主流的服务器已经全部支持许多新功能,几乎所有的CSS3属性都支持IE8以上、前缀-moz-的火狐浏览器、前缀-WEBkit-的Google Chrome浏览器、前缀-webkit-的Safari浏览器、Opera12.1以上的浏览器,所以基本上在兼容性这方面不存太大的问题。不过大家写完以后为避免出现问题一定要测试哦。

接下我我们从基本的一些CSS3属性开始学起
在这里呢,我们主要学习三个边框属性:
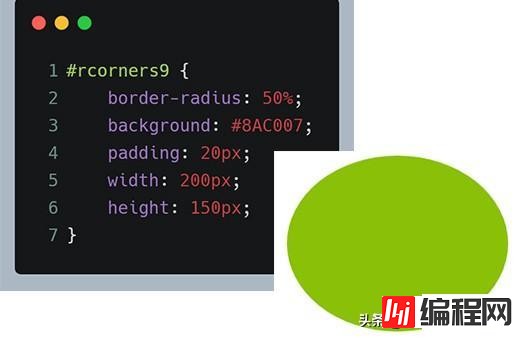
1、CSS3圆角
在CSS3中,我们很容易创建圆角,用 border-radius 就可以创建,值可以是像素(px),也可以是百分比(%),也可单独给某个角添加,例如:

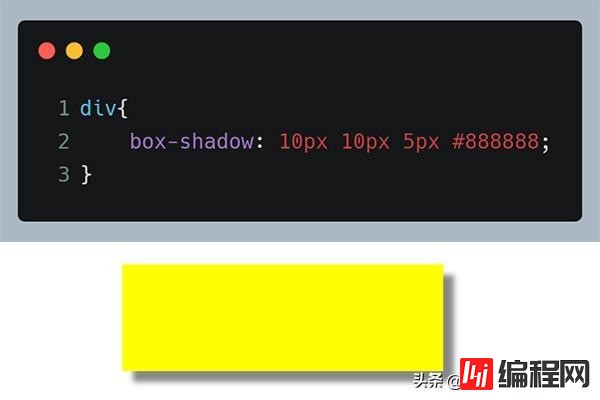
2、CSS3盒阴影
CSS3中用 box-shadow 属性被用来添加阴影,在平时的开发中此效果也是经常的用,包括单边阴影,多边阴影等。例如:

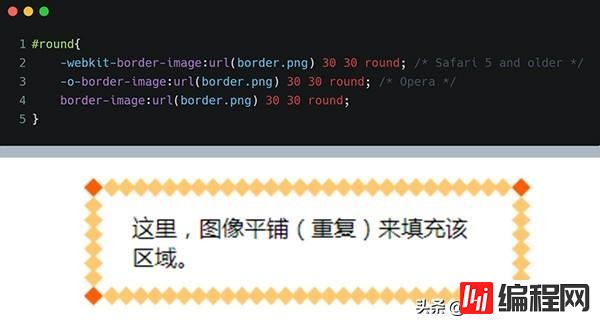
3、CSS3边界图片
我们可以用 border-image 属性用图像创建一个边框,让我们的边框更加形色多姿,例如:

使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。可同时设置,例如:

还可以创建椭圆边角,例如:

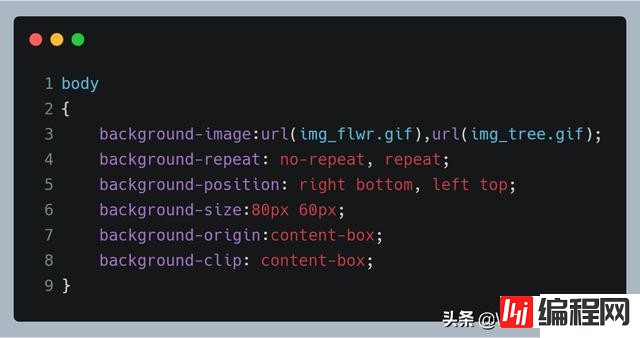
CSS3包含了几个新的背景属性,提供了更大背景元素控制,如下:
我们可以通过 background-image 来添加背景图片,不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
然后给不同的图片设置多个不同的属性。例如:
background-size指定背景图像的大小。
background-repeat指定图片重复填充还是不重复填充
background-Origin属性指定了背景图像的位置区域
background-clip背景剪裁属性是从指定位置开始绘制。
例如:

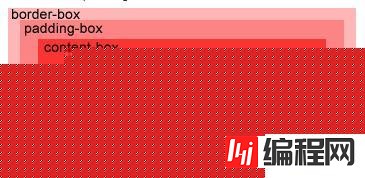
其中,background-Origin属性、background-clip属性的值有content-box, padding-box,和 border-box,例如下图中那么存放或剪裁:

CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。它定义了两种类型的渐变:
1、线性渐变
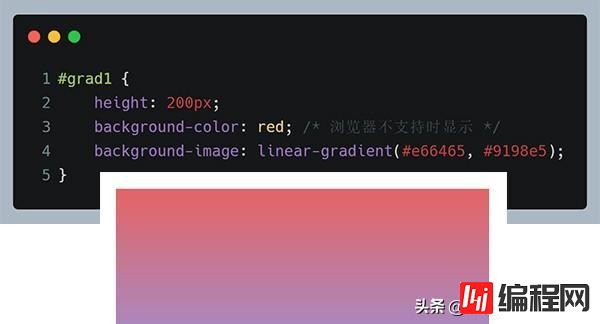
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。例如,下面是一个从上到下的线性渐变:

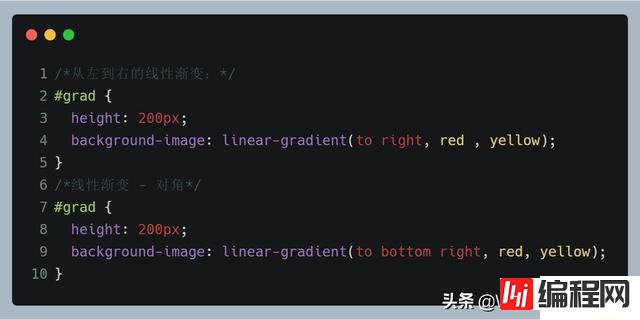
同时,你也可以尝试这线性渐变 - 从左到右,线性渐变 - 对角,例如:

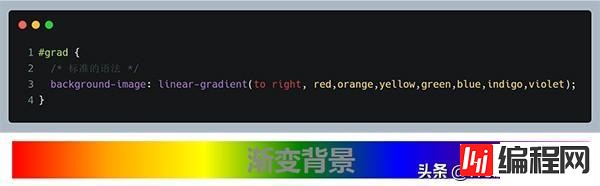
下面的实例演示了如何创建一个带有彩虹颜色和文本的线性渐变:

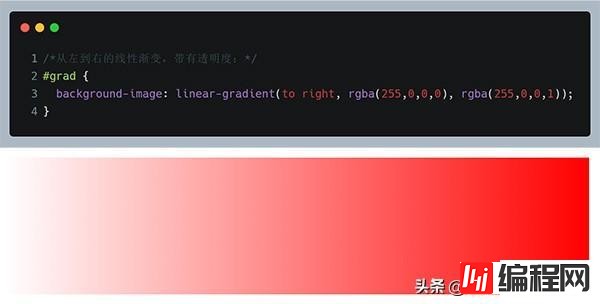
使用透明度(transparent),例如:

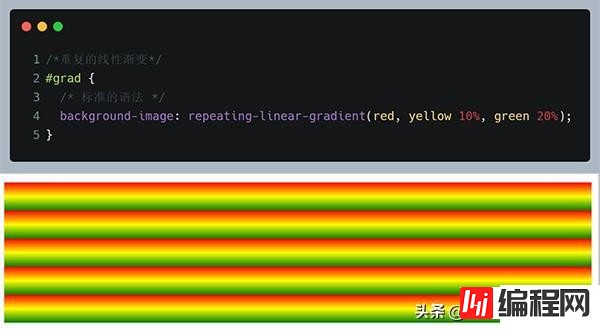
重复的线性渐变,例如:

2、径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
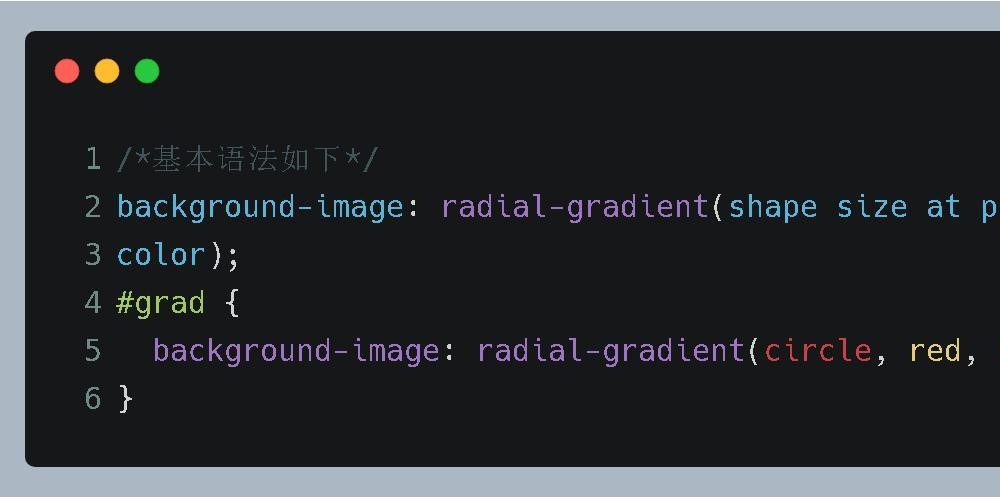
例如,设置形状为圆形的径向渐变:

shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
size 参数定义了渐变的大小。它可以是以下四个值:
3、重复的径向渐变
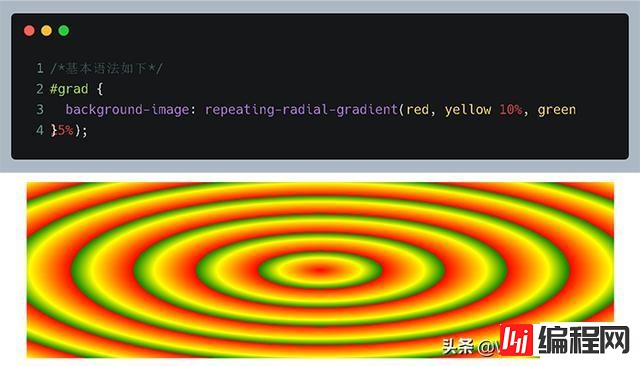
repeating-radial-gradient() 函数用于重复径向渐变。
例如:

在这呢,我主要说明下面几个文本属性:
1、CSS3文本阴影
也是由四个属性值完成的,指定了水平阴影、垂直阴影、模糊的距离、以及阴影的颜色。例如:

2、CSS3 Text Overflow属性
这个属性用的也是比较多的,主要限制溢出的内容,不过的配合其它属性使用。
3、CSS3的换行
CSS3 单词拆分换行属性指定换行规则:
注意: Word-break 属性不兼容 Opera.
4、新文本属性
hanging-punctuation:规定标点字符是否位于线框之外。
punctuation-trim:规定是否对标点字符进行修剪。
text-align-last:设置如何对齐最后一行或紧挨着强制换行符之前的行。
text-emphasis:向元素的文本应用重点标记以及重点标记的前景色。
text-justify:规定当 text-align 设置为 "justify" 时所使用的对齐方法。
text-outline:规定文本的轮廓。
使用 CSS3,网页设计师可以使用他/她喜欢的任何字体。当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。
关于“CSS3边框属性实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网JavaScript频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: CSS3边框属性实例分析
本文链接: https://www.lsjlt.com/news/92623.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0