这篇文章将为大家详细讲解有关html中上标<sup>与下标注<sub>标签元素,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。1、结构语法 &nbs
这篇文章将为大家详细讲解有关html中上标<sup>与下标注<sub>标签元素,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Html上标:<sup>上浮内容</sup>
Html下标:<sub>下浮内容</sub>
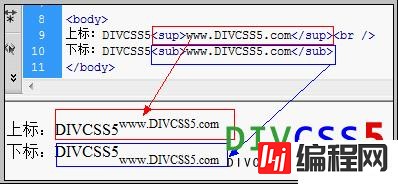
上标:DIVCSS5<sup>www.DIVCSS5.com</sup><br /> 下标:DIVCSS5<sub>www.DIVCSS5.com</sub>Html上标与下标案例截图

上标下标应用示范截图
需要html的上浮上标加html sup标签,需要下浮下标注的内容加html sub标签。
1)、需要上浮上标的内容前加<sup>后加</sup>标签
2)、需要下浮下标内容前加<sub>后加</sub>标签
3)、常常在化学表达式中使用上标或下标的html标签比较多。我们使用html上标下标标签即可解决无需使用css样式来实现。
关于“html中上标<sup>与下标注<sub>标签元素”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: html中上标<sup>与下标注<sub>标签元素
本文链接: https://www.lsjlt.com/news/93189.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0