本文小编为大家详细介绍“hightcharts柱状图怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“hightcharts柱状图怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学
本文小编为大家详细介绍“hightcharts柱状图怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“hightcharts柱状图怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Highcharts.chart('container',{
chart:{
type:'variwide'//varwide依赖varwide.js
},
title:{
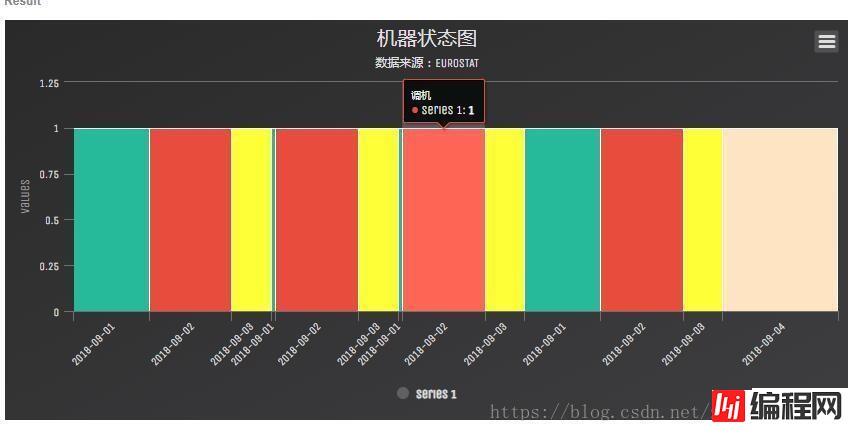
text:'机器状态图'
},
subtitle:{
text:'数据来源:eurostat'
},
xAxis:{
cateGories:[
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-04'
],
crosshair:true
},
legend:{
enabled:true
},
series:[{
data:[
['正常',1,2122],
['调机',1,2311],
['待机',1,1111],
['正常',1,122],
['调机',1,2311],
['待机',1,1111],
['正常',1,122],
['调机',1,2311],
['待机',1,1111],
['正常',1,2122],
['调机',1,2311],
['待机',1,1111],
['修模',1,3212]
],
colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'],
colorByPoint:true,
}]
});
读到这里,这篇“hightcharts柱状图怎么实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: hightcharts柱状图怎么实现
本文链接: https://www.lsjlt.com/news/95513.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0