这篇文章主要介绍了Vue如何实现Google第三方登录的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue如何实现Google第三方登录文章都会有所收获,下面我们一起来看看吧。
这篇文章主要介绍了Vue如何实现Google第三方登录的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue如何实现Google第三方登录文章都会有所收获,下面我们一起来看看吧。
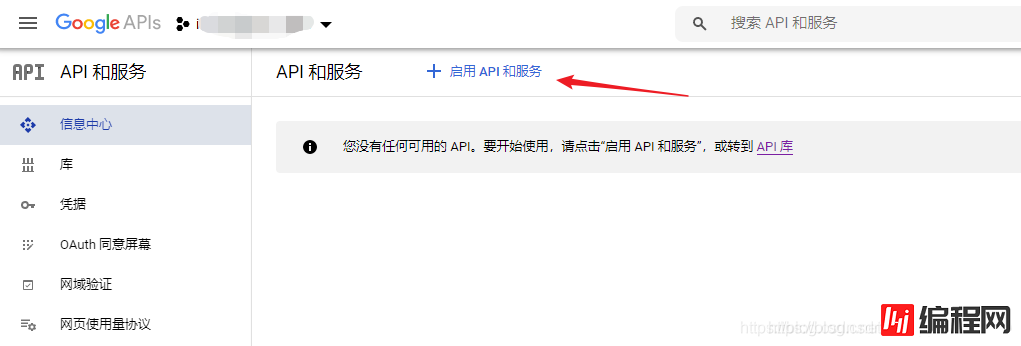
1、进入开发者平台,首先前往Google api 控制台选择或者创建一个项目
谷歌开发者平台

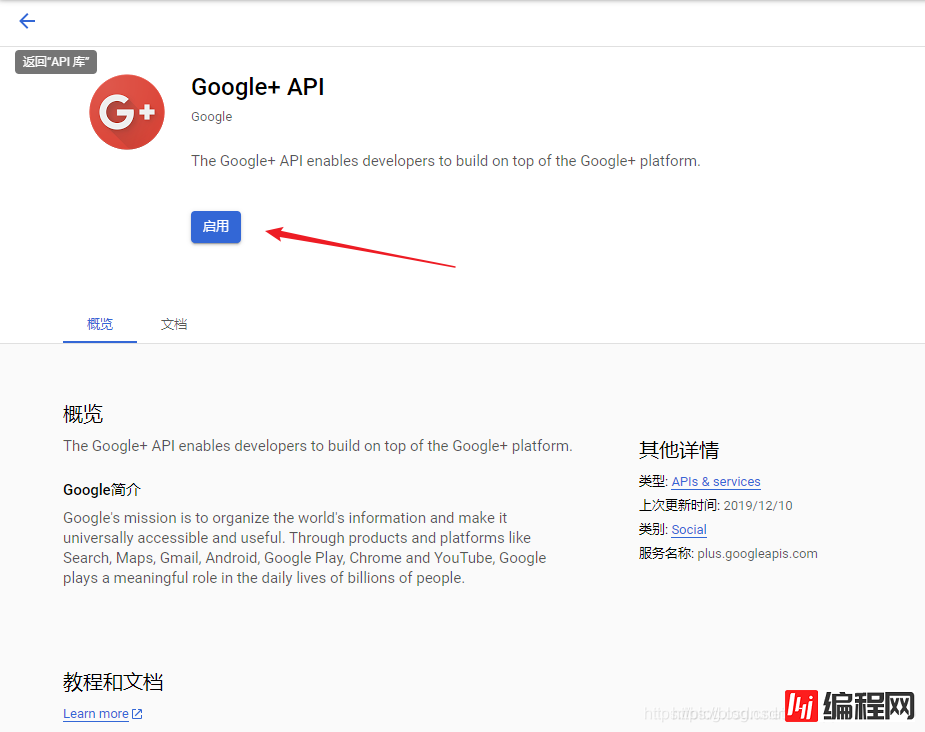
一堆眼花缭乱的API让你无从选择,但是你只要记住这次进来的目的是:社交API

2.使用这个API之前还需要做一件事,那就是申请一个OAuth 2.0 客户端 ID

3按照要求填写你项目的类型、名称以及来源url
注:创建完成之后,页面也有一个弹窗将你申请的客户端ID已经密钥展示出来,没错这个就是一个生成的过程。

4、安装vue-google-signin-button
npm install vue-google-signin-button --saveimport GSignInButton from "vue-google-signin-button"
Vue.use(GSignInButton);6.index.html引入js文件
<!--谷歌登录需要的依赖js-->
<script src="//apis.google.com/js/api:client.js"></script>7、在login.vue中使用组件
<template>
<g-signin-button
:params="googleSignInParams"
@success="onSignInSuccess"
@error="onSignInError">
Sign in with Google
</g-signin-button>
</template>
<script>
export default {
data () {
return {
googleSignInParams: {
client_id: "YOUR_APP_CLIENT_ID.apps.googleusercontent.com"
}
}
},
methods: {
onSignInSuccess (googleUser) {
console.log(googleUser)
const profile = googleUser.getBasicProfile()
console.log(profile)
},
onSignInError (error) {
console.log("OH NOES", error)
}
}
}
</script>
<style>
.g-signin-button {
display: inline-block;
padding: 4px 8px;
border-radius: 3px;
background-color: #3c82f7;
color: #fff;
box-shadow: 0 3px 0 #0f69ff;
}
</style>
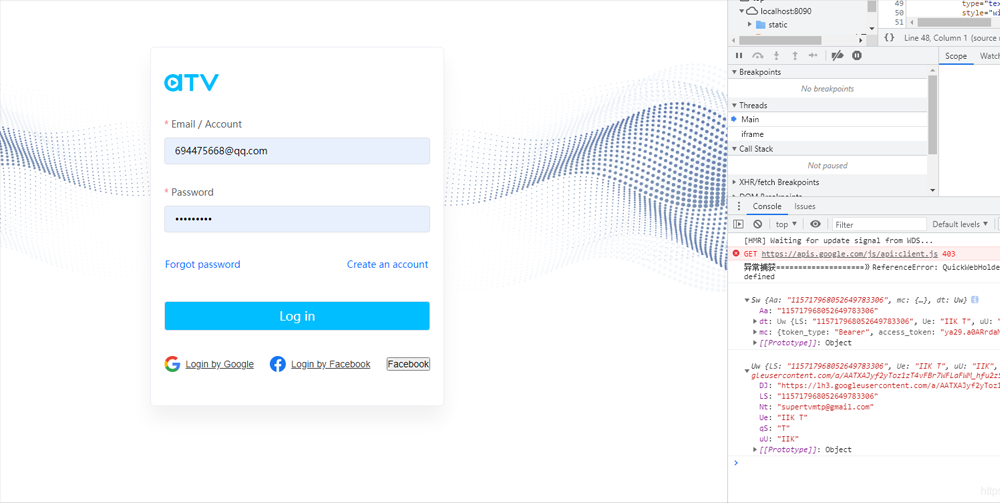
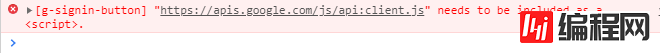
1、问题一:初始化没有引入js
你会发现在初始化的时候页面会出现一个报错。

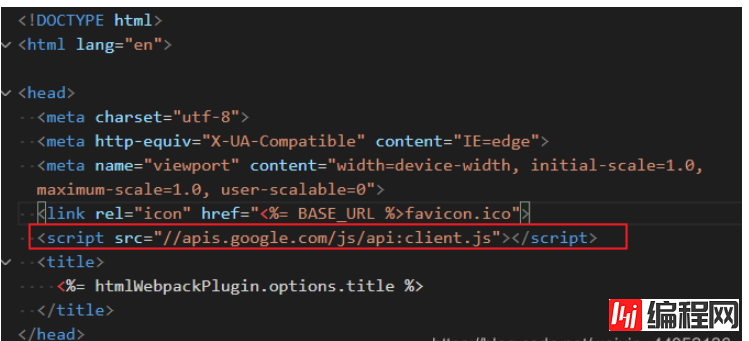
出现这个问题的原因就是插件本身是没有引入Google.js文件。解决办法就是Vue的index.html中引入,详情看下图。

关于“Vue如何实现Google第三方登录”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue如何实现Google第三方登录”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: Vue如何实现Google第三方登录
本文链接: https://www.lsjlt.com/news/95881.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0