这篇文章主要介绍“HTML5中列表和表格的区别有哪些”,在日常操作中,相信很多人在html5中列表和表格的区别有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html5中
这篇文章主要介绍“HTML5中列表和表格的区别有哪些”,在日常操作中,相信很多人在html5中列表和表格的区别有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html5中列表和表格的区别有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
html5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
本文操作环境:windows10系统、html5版、Dell G3电脑。
表格主要用于显示、 展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。 一个清爽简约的表格能够把繁杂的数据表现得很有条理。
pink老师:表格不是用来布局页面的,而是用来展示数据的。
<table>
<tr>
<td>单元格内的文字</td>
... </tr>
...</table><table></table>是用于定义表格的标签。
<tr></tr>标签用于定义表格中的一行,必须嵌套在<table></table>标签中。
<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
字母td指表格数据(table data),即数据单元格的内容。
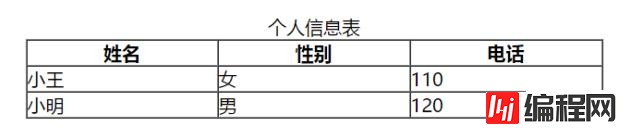
一般表头单元格位于表格的第一行或者第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签标示HTML表格的表头部分(table head)的缩写。
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
... </tr></table>
pink老师总结:表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对其方式 |
| border | 1 或者“” | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认像素为1 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认像素为2 |
| width | 像素值或百分比 | 规定表格的宽度 |
案例
案例分析:
第一行里面是th表头单元格;
第二行开始里面是td普通单元格;
单元格里面可以放任何元素,文字链接图片等都可以;
用到宽度和高度边框cellpadding和cellspacing;
表格浏览器中对其align;
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.在表格标签中,分别用:**<thead>**标签 表格的头部区域、 **<tbody>**标签 表格的主体区域. 这样可以更好的分清表格结构。
内容
<thead></thead>:用于定义表格的头部,<thead>内部必须拥有<tr>标签,一般是位于第一行。
<tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
以上标签都是放在<table></table>标签中。
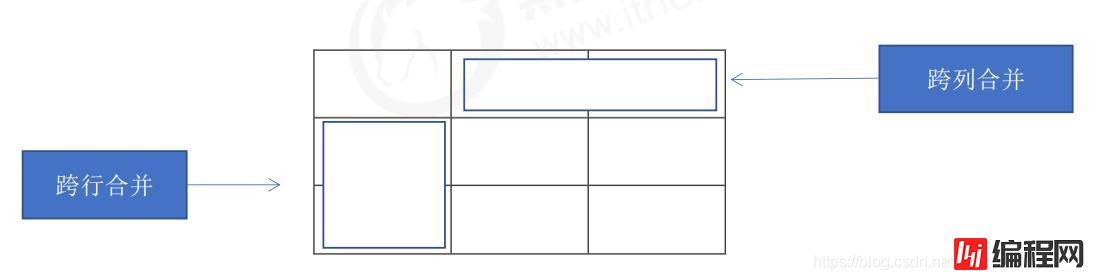
特殊情况下,可以把多个单元格合并为一个单元格,这里同学们会最简单的合并单元格即可。
合并单元格
目标单元格
合并单元格的步骤

跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
先确定是跨行还是跨列合并;
找到目标单元格,写上合并方式=合并的单元格数量。比如:<td colspan="2"></td>;
删除多余的单元格。
表格学习整体可以分为三大部分:
表格的相关标签
表格的相关属性
合并单元格
表格的相关标签:table标签、tr行标签、td单元格标签、th表头单元格标签、thead表格头部区域标签、tbody表格主体区域标签
表格的相关属性:align、border、cellpadding、cellspacing、width
合并单元格
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、 有序列表和自定义列表。
<ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...</ul>无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
<li>与</li>之间相当于一个容器,可以容纳所有元素。
无序列表会带有自己的样式属性,但是在实际使用的时候,我们会使用CSS来设置。
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
...</ol><ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法也是不被允许的。
<li>与</li>之间相当于一个容器,可以容纳所有元素。
有序列表会带有自己的样式属性,但在实际使用的时候,我们一般会使用CSS来设置。
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词</dt>
<dd>名词2</dd>
<dd>名词3</dd>
...</dl><dl></dl>里面只能包含<dd>和<dt>.
<dd>和<dt>没有个数限制,经常是一个<dt>对应多个<dd>.
在 HTML 标签中,
标签用于定义描述列表(或定义列表),该标签会与 (定义项目/名字)和
(描述每一个项目/名字)一起使用。
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> | 无序列表 | 里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签 |
<ol></ol> | 有序列表 | 里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签 |
<dl></dl> | 自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
注意:
学会什么时候使用无序列表,什么时候使用自定义列表。
无序列表和自定义列表代码怎么写?
列表布局在学习完CSS后再完成。
现实中的表单,类似于我们去银行办理信用卡填写的单子。

网页中的表单展示
使用表单的目的就是为了用户的信息。
在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要填写表单。
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。
表单域是一个包含表单元素的区域。
在HTML标签中,<fORM>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单控件</form>常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或者post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的表单域 |
基础班来说,我们暂时不用表单域提交数据,只需要写上 form 标签即可. 就业班等学习服务器编程阶段会重新讲解.
这里只需要记住两点:
在我们写表单元素之前,应该有个表单域把他们进行包含.
表单域是 form标签
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
主要有以下内容:
input输入表单元素
select下拉表单元素
textarea文本域元素
<input>表单元素在英文单词中,input是输入的意思,而在表单元素中<input>标签用于收集用户信息。
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多形式(文本字段、复选框、掩码后的文本空间、单选按钮、按钮等)。
<input type="属性值" />
<input>标签为单标签
type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过javascript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| passWord | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20字符 |
除了type属性外,<input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
name和value是每个表单元素都有的属性值,主要是给后台人员使用。
name表单元素的名字,要求单选按钮和复选框要有相同的name值。
checked属性主要是针对于单选框和复选框,主要作用-打开页面,就要可以默认选中某个表单元素。
maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
1.有些表单元素想刚打开的时候就迷人显示几个文字怎么做
可以给这些表单元素设置value属性=“值”
用户名:<input type="text" value="请输入用户名" />
2.页面中的表单元素很多,如何区别不同的表单元素?
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,页面中的表单很多,name的主要作用就是区别于不同的表单。
用户名:<input type="text" value="请输入用户名" name="username">
name 属性后面的值,是自定义的;
radio(或者CheckBox)如果是一组,我们必须给他们命名相同的名字;
<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女3.如果页面一打开就让某个单选按钮或者复选框的按钮是选中状态?
checked属性:表示默认选中状态,用于单选框和复选框。
性别:<input type="radio" name="sex" value="男" checked="checked" /> 男<input type="radio" name="sex" value="女" checked="checked" /> 女4.如何让input表单元素展示不同的形态?比如单选框或者文本框
type属性:type属性可以让input表单元素设置不同的形态;
<input type="radio" name="sex" value="男" checked="checked" />男<input type="text" value="请输入用户名"><label>标签<label>标签为input元素定义标注(标签);
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点转到或者选择对应的表单元素上面,用来增加用户体验。
语法:
<label for="sex">男</label><input type="radio" name="sex" id="sex" />核心:<label>标签的for属性应当与相关元素的id属性相同。
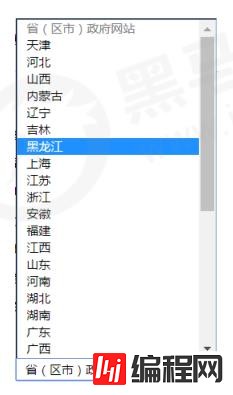
<select>表单元素使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签空间定义下拉列表。

语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...</select><slect>中至少包含一对<option>;
在<option>中定义selected= “selected”时,当前默认选中项。
<textarea>表单元素使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。
在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20">
文本内容</textarea>通过<textarea>标签可以轻松地创建多行文本输入框。
cols=“每行中的字数”,rows=“显示的行数”;实际开发中一般使用CSS来改变大小
在表单元素中我们学习了三大组:input输入表单元素 select下拉表单元素 textarea文本域表单元素;
这三组表单元素都应该包含在form表单域里面,并且有name属性。
<form>
<input type="text" name="username">
<select name="jiguan">
<option>北京</option>
<option>宁夏</option>
... </select>
<textarea name="message"></textarea></form>有三个名字非常相似的标签:
表单域form使用场景:提交区域内表单元素给后台服务器;
文件域file是input type属性值,使用场景:上传文件;
文本域textarea使用场景:可以输入多行文字,比如留言板、网站介绍等
我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可。

到此,关于“html5中列表和表格的区别有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: html5中列表和表格的区别有哪些
本文链接: https://www.lsjlt.com/news/97582.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0