本篇内容主要讲解“angular项目怎么上线”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Angular项目怎么上线”吧!当我们完成了 angular 项目之后
本篇内容主要讲解“angular项目怎么上线”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Angular项目怎么上线”吧!

当我们完成了 angular 项目之后,你应该如何上线呢?
也许你会回答:
It is not my bussiness. Right?
确实,一个纯前端开发者,在完成了项目的开发之后,剩下的事情,你不用再接触接下来的上线内容。
但是,作为一个开发者,我们了解项目从开发到上线的流程是一件很重要的事情。
我们结合 Nginx 来讲解一下。
打包项目
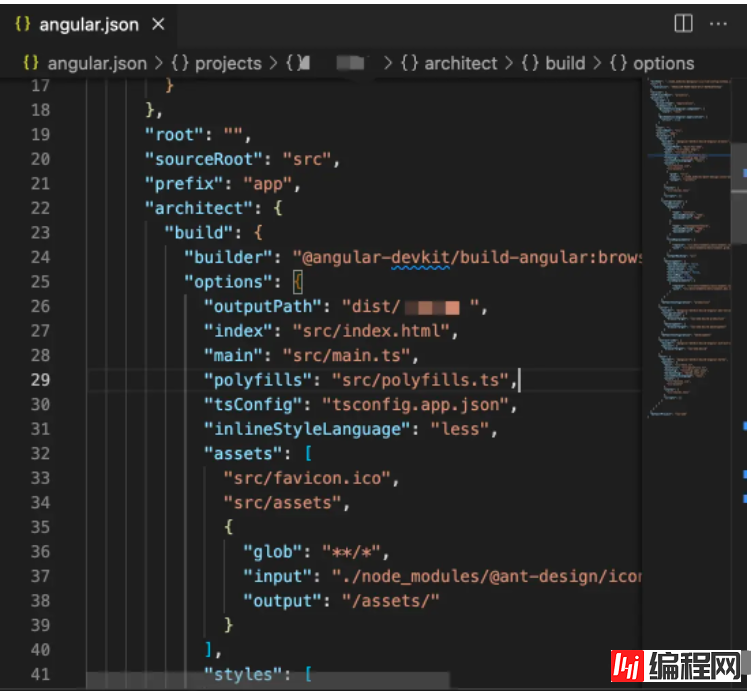
这里使用的是 angular-cli 生成的项目。开发完项目,你只要运行 npm run build 即可。builder 会根据你在 angular.JSON 中预设的打包内容进行输出。

outputPath: 打包后的存放的文件夹路径
index: 挂载模版文件
main: 项目的主入口文件
...
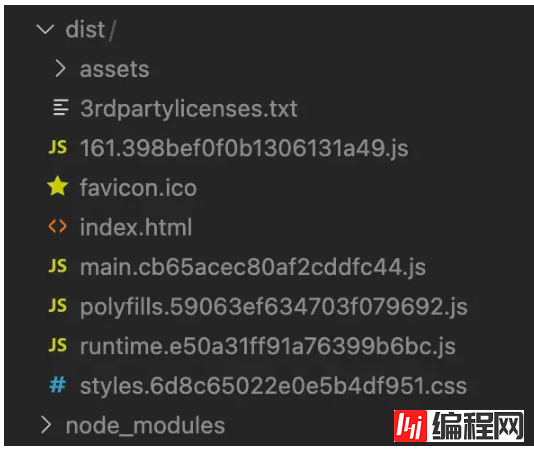
完成之后,你可以通过 outputPath 查看到打包后的文件。

安装 Nginx
我们在要部署代码的机器上,即服务器,安装 Nginx。操作基于 Centos 的 yum 源操作。
# 安装nginx
yum -y install nginx
# 查看版本
nginx -v
# 启动nginx
systemctl start nginx.service
# 访问 默认是80端口
your_ip:80配置Nginx
查看 Nginx 的配置文件 nginx.conf。
使用
whereis nginx进行查找nginx安装的位置
在 /etc/nginx/conf.d 文件夹中添加文件新的配置文件,比如 demo.conf,并配置服务端的接口地址和前端的入口文件路径等:
upstream api {
server 127.0.0.1:8888; // 服务端
keepalive 2000;
}
server {
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/demo-frontend/dist/demo-WEB; // 前端资源位置
location / {
add_header Access-Control-Allow-Origin *;
}
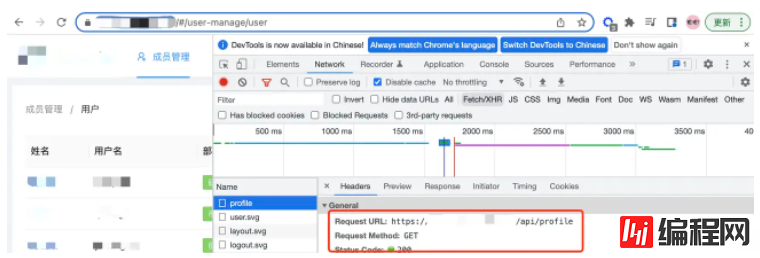
location /api { // api 处理
proxy_pass Http://api;
}
}
# Settings for a TLS enabled server.
# server {
# listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
# server_name _;
# root /usr/share/nginx/frontend/demo.com/dist;
# ssl_certificate "/root/ssh/nginx/1_demo.com_bundle.crt";
# ssl_certificate_key "/root/ssh/nginx/2_demo.com.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
#. add_header Access-Control-Allow-Origin *;
# }
# to api restful service
# location /api {
# proxy_pass http://api;
# }
# error_page 404 /404.html;
# location = /404.html {
# }
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }代码注释部分 TLS 是传输加密协议
https,需要添加相应的证书。
在上面的代码中,我们将前端的静态资源存放在 /usr/share/nginx/frontend/demo.com/dist/ 下,那么我们将打包出来的 dist/** 下的内容上传到这个目录文件就行。
/usr/share/nginx/frontend/demo.com/dist/ 其实就是指向了 index.html 入口文件。
一种比较简单的上传方案就是在用户本机直接执行:rsync -avzh 服务器用户名@62.**1.**.**:/usr/share/nginx/frontend/demo.com/dist/ /dist项目下的index.html及其同级的内容。将打包的内容同步到远程的服务器相应位置。之后重启 nginx,即 nginx -s reload 就算大功告成了。

到此,相信大家对“Angular项目怎么上线”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Angular项目怎么上线
本文链接: https://www.lsjlt.com/news/97718.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0