这篇文章主要介绍“node如何实现异步资源上下文共享”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Node如何实现异步资源上下文共享”文章能帮助大家解决问题。异步资
这篇文章主要介绍“node如何实现异步资源上下文共享”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Node如何实现异步资源上下文共享”文章能帮助大家解决问题。

异步资源上下文共享,意味在一次网络请求生命周期或异步资源调用链中共享上下文数据。
回答这个问题之前,首先我们要先理解什么是异步资源。
异步资源可以理解为是有回调的对象,比如但不限于 Promises、Timeouts、tcpWrap、UDP 等。详见异步资源的类型列表。
官方定义如下:
An asynchronous resource represents an object with an associated callback. This callback may be called multiple times, such as the 'connection' event in net.createServer(), or just a single time like in fs.open(). A resource can also be closed before the callback is called.
这里介绍 node.js 官方提供的异步上下文共享方案 AsyncLocalStorage,该特性在 16.4.0 之前还是实验特性,16.4.0 之后已经稳定。
AsyncLocalStorage 可以在异步操作链中共享数据。
AsyncLocalStorage 实例 asyncLocalStorage 有以下几个主要方法:
disable() 禁用 asyncLocalStorage;
getStore() 返回当前上下文 store,该 store 须通过 asyncLocalStorage.run() 或 asyncLocalStorage.enterWith() 来进行异步上下文初始化;
enterWith(store) 通过该方法传入上下文 store,在后续所有的异步调用中均可以获取该 store;
示例:
const store = { id: 1 };
// Replaces previous store with the given store object
asyncLocalStorage.enterWith(store);
asyncLocalStorage.getStore(); // Returns the store object
someAsyncOperation(() => {
asyncLocalStorage.getStore(); // Returns the same object
});run(store, callback[, ...args]) 通过 run 来指定上下文 store 和其生效的 callback 函数,该 store 将只能在该callback 函数中被获取到。
exit(callback[, ...args])
asyncLocalStorage.run() 函数第一个参数是存储我们在异步调用中所需要访问的共享数据,第二个参数是一个异步函数。
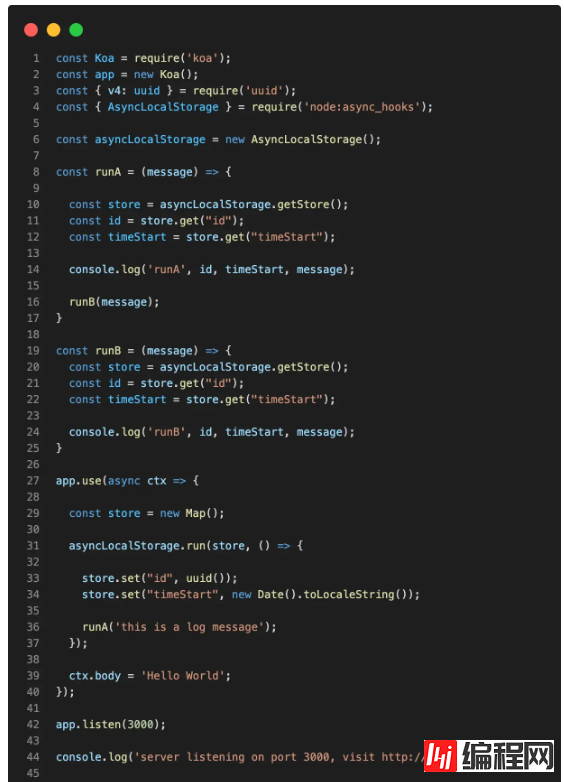
下面通过一个例子来演示如何使用 AsyncLocalStorage 来实现异步资源上下文共享:

输出:
runA 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message
runB 8f19ebef-58d7-4b1a-8b9b-46d158beb5d2 2022/5/24 20:26:17 this is a log message通过 asyncLocalStorage.run 运行的同一个异步函数中,会运行函数 runA 和函数 runB,runA 和 runB 可以访问到相同的上下文数据。
AsyncLocalStorage 为我们在 Node.js 中轻松实现异步资源上下文共享提供了很大遍历,但是每次异步资源操作都会触发 Async Hooks,势必会对我们的 Node 应用性能造成一定影响。那么影响到底有多大呢?
根据 Kuzzle 的一个实测,使用 AsyncLocalStorage 大概会造成 8% 的额外性能损耗,当然不同的业务场景可能会有不同的性能表现。如果大家关注这部分性能表现,也可以在自己的业务中增加对比测试,测试具体性能影响。
| ---- | Log with AsyncLocalStorage | Log classic | difference |
|---|---|---|---|
| req/s | 2613 | 2842 | 〜8% |
在其他多线程语言中,每个 Http 创建一个新的线程,每个线程拥有自己的内存。你可以在在线程内存中存储全局状态,并在代码的任何位置获取到全局状态。
在 Node.js 中,因为 Node.js 是单线程的,会在所有 HTTP 请求中共享内存,所以每个 HTTP 请求无法做到持有相互隔离的全局状态。
AsyncLocalStorage 可以有效隔离不同异步操作之间的状态,在 HTTP 请求追踪、APM 工具、上下文日志追踪、基于请求的全链路日志追踪等场景有非常重要的作用。
关于“Node如何实现异步资源上下文共享”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网VUE频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: Node如何实现异步资源上下文共享
本文链接: https://www.lsjlt.com/news/97935.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0