前言 这个是基于Vue2的分页封装,仿照elementUI而写的组件。 效果如图 话不多说,直接上代码 <template> <div class="pagi
这个是基于Vue2的分页封装,仿照elementUI而写的组件。
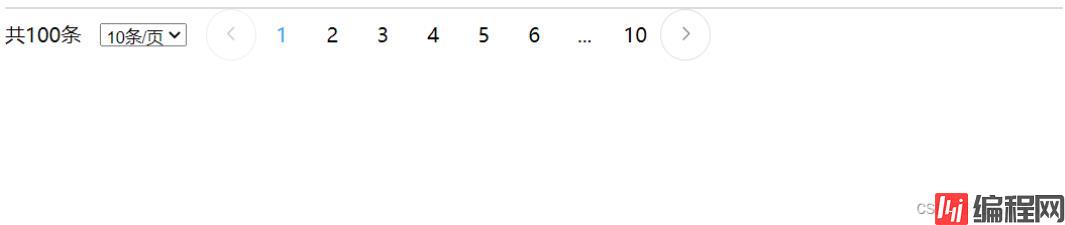
效果如图

话不多说,直接上代码
<template>
<div class="pagination">
<!-- 总页数 -->
<div class="total">共{{ total }}条</div>
<!-- 选择每页的条数 -->
<select name="" id="size_select" v-model="sizes" @change="sizeChange">
<option v-for="item in pageSizes" :key="item" :value="item">
{{ item }}条/页
</option>
</select>
<div class="pagenum">
<!-- 上一页 -->
<el-button
icon="el-icon-arrow-left"
:disabled="backDisabled"
circle
@click="back"
></el-button>
<!-- 页码 -->
<ul>
<li
:class="currentPage == item ? 'active' : ''"
v-for="(item, index) in pagenum"
:key="index"
@click="toPage(item)"
>
{{ item }}
</li>
</ul>
<!-- 下一页 -->
<el-button
icon="el-icon-arrow-right"
:disabled="forwardDisabled"
circle
@click="forward"
></el-button>
</div>
</div>
</template>
<script>
export default {
name: "pagination",
props: {
total: { // 总数
type: null,
required: true,
},
pageSizes: { // 可选择的每页条数
type: Array,
},
pageSize: { // 每页显示的条数
type: Number,
required: true,
},
currentPage: { // 当前页
type: Number,
required: true,
},
},
data() {
return {
sizes: this.pageSize, // 接收props传来的pageSize
nowPage: this.currentPage, // 接收props传来的currentPage
};
},
computed: {
allPage() { // 计算所有的页数
return Math.ceil(this.total / this.pageSize);
},
backDisabled() { // 是否禁用上一页
return this.currentPage == 1;
},
forwardDisabled() { // 是否禁用下一页
return this.currentPage == this.allPage;
},
pagenum() { // 计算显示不同的页
if (this.allPage - this.nowPage > 6) { //
if (this.nowPage > 6) {
return [
1,
"...",
this.nowPage - 2,
this.nowPage - 1,
this.nowPage,
this.nowPage + 1,
this.nowPage + 2,
"...",
this.allPage,
];
} else {
if (this.allPage > 8) {
return [1, 2, 3, 4, 5, 6, "...", this.allPage];
} else {
return this.allPage;
}
}
} else {
if (this.nowPage < 6) {
return this.allPage;
} else {
return [
1,
"...",
this.allPage - 5,
this.allPage - 4,
this.allPage - 3,
this.allPage - 2,
this.allPage - 1,
this.allPage,
];
}
}
},
},
methods: {
sizeChange() { // 每页限制条数改变触发事件
this.$emit("sizeChange", this.sizes);
},
forward() { // 点击下一页
this.$emit("currentChange", (this.nowPage += 1));
},
back() { // 点击上一页
this.$emit("currentChange", (this.nowPage -= 1));
},
toPage(val) { // 点击页数
if (val == "...") {
console.log(2);
} else {
this.nowPage = val;
this.$emit("currentChange", val);
}
},
},
};
</script>--结束END--
本文标题: Vue分页组件的封装方法
本文链接: https://www.lsjlt.com/news/153550.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0