这篇文章将为大家详细讲解有关Vue中全选组件封装的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。效果 封装的组件<template> <el-fO
这篇文章将为大家详细讲解有关Vue中全选组件封装的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
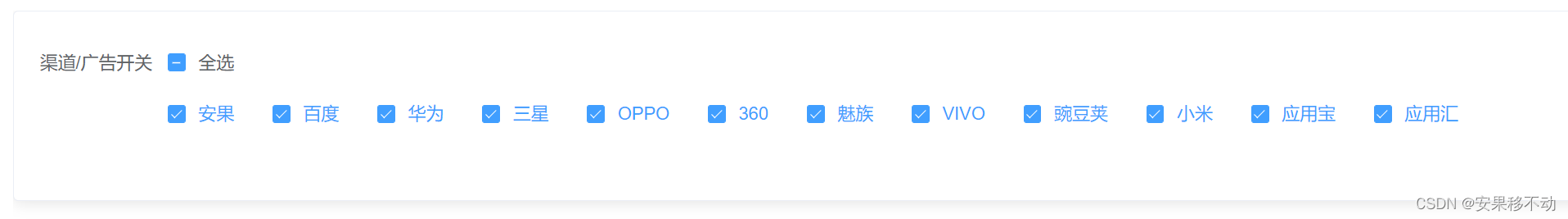
效果

封装的组件
<template> <el-fORM-item :label="label"> <el-checkbox :indeterminate="isIndeterminateBool" v-model="checkAll" @change="handleCheckAllChange">全选 </el-checkbox> <el-checkbox-group v-model="checkList" @change="handleCheckedCitiesChange"> <el-checkbox :label="key" v-for="(item,key) in this.channelList" :key="key">{{ item }} </el-checkbox> </el-checkbox-group> </el-form-item></template><script>import {channelList} from "@/utils/app-channel";export default { name: "Index", data() { return { //渠道列表 全部渠道 channelList: channelList, // checkbox 的不确定状态,一般用于实现全选的效果 isIndeterminateBool: true, //全选默认不勾选 checkAll: false, data: this.checkList, } }, computed: { checkList: { get: function () { return (this.item[this.formDBName] || '').split("|").filter(str => (!!str)); }, set: function (newValue) { this.item[this.formDBName] = newValue.join("|"); } } }, props: { //表单名称 label: { type: String, required: true }, //当前选中项 item: { type: Object, required: true }, formDBName: { type: String, required: true } }, methods: { getArrayCheckList() { return (this.item[this.formDBName] || '').split("|").filter(str => (!!str)); }, //将数据返回给父组件 setChooseData(data) { this.$emit("choose-data", this.formDBName, data) }, //value 代表选中还是未选中 ture false两个取值 handleCheckAllChange(value) { const chooseChannel = Object.keys(this.channelList) this.checkList = value ? chooseChannel : []; this.isIndeterminateBool = false; this.checkAll = value; const formData = this.checkList.join("|"); this.setChooseData(formData) }, //选中后计算全选 handleCheckedCitiesChange(value) { const chooseChannel = Object.keys(this.channelList); let checkedCount = value.length; this.checkAll = checkedCount === chooseChannel.length; this.isIndeterminateBool = checkedCount > 0 && checkedCount < chooseChannel.length; const formData = value.join("|"); this.setChooseData(formData) }, }, mounted() { // .split("|").filter(str => (!!str && typeof (str) == 'string')) }}</script><style scoped></style>渠道列表

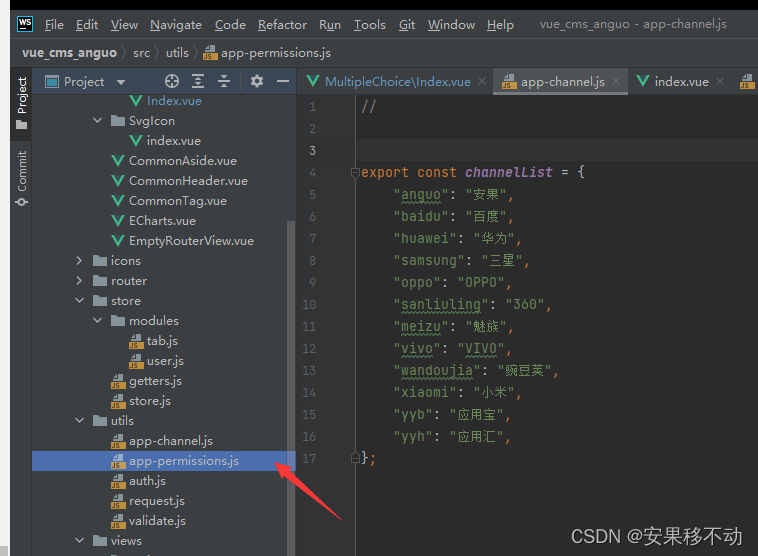
//export const channelList = { "anguo": "安果", "baidu": "百度", "huawei": "华为", "samsung": "三星", "oppo": "OPPO", "sanliuling": "360", "meizu": "魅族", "vivo": "VIVO", "wandoujia": "豌豆荚", "xiaomi": "小米", "yyb": "应用宝", "yyh": "应用汇",};父组件使用
<el-card shadow="hover"> <multiple-choice :item="item" label="渠道/广告开关" form-d-b-name="channel" @choose-data="onCheckResult"></multiple-choice> </el-card>item[channle] 是存入字符串的以|分割的数据
比如
baidu|anguo|yyb
这样
onCheckResult onCheckResult(dbName, res) { this.item[dbName] = res; }关于“vue中全选组件封装的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vue中全选组件封装的示例分析
本文链接: https://www.lsjlt.com/news/322101.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0