目录嘚吧嘚具体要求如下:实现嘚吧嘚 table的行勾选是比较常规的操作,但是有的时候就有各种奇葩的需求蹦出来。?比如最近有一个需求,不仅需要勾选行,还需要勾选列,其实我心中有了一万头
table的行勾选是比较常规的操作,但是有的时候就有各种奇葩的需求蹦出来。?
比如最近有一个需求,不仅需要勾选行,还需要勾选列,其实我心中有了一万头可爱的小羊驼,但是实际上还是很从心的屈服了。?
1、行可勾选。
2、非必须列(字段)表头添加复选框,可勾选;必须列(字段)表头无复选框,不可勾选。
3、每行的数据由两部分组成,必须字段加勾选字段。
4、非必须列(字段)默认不勾选。
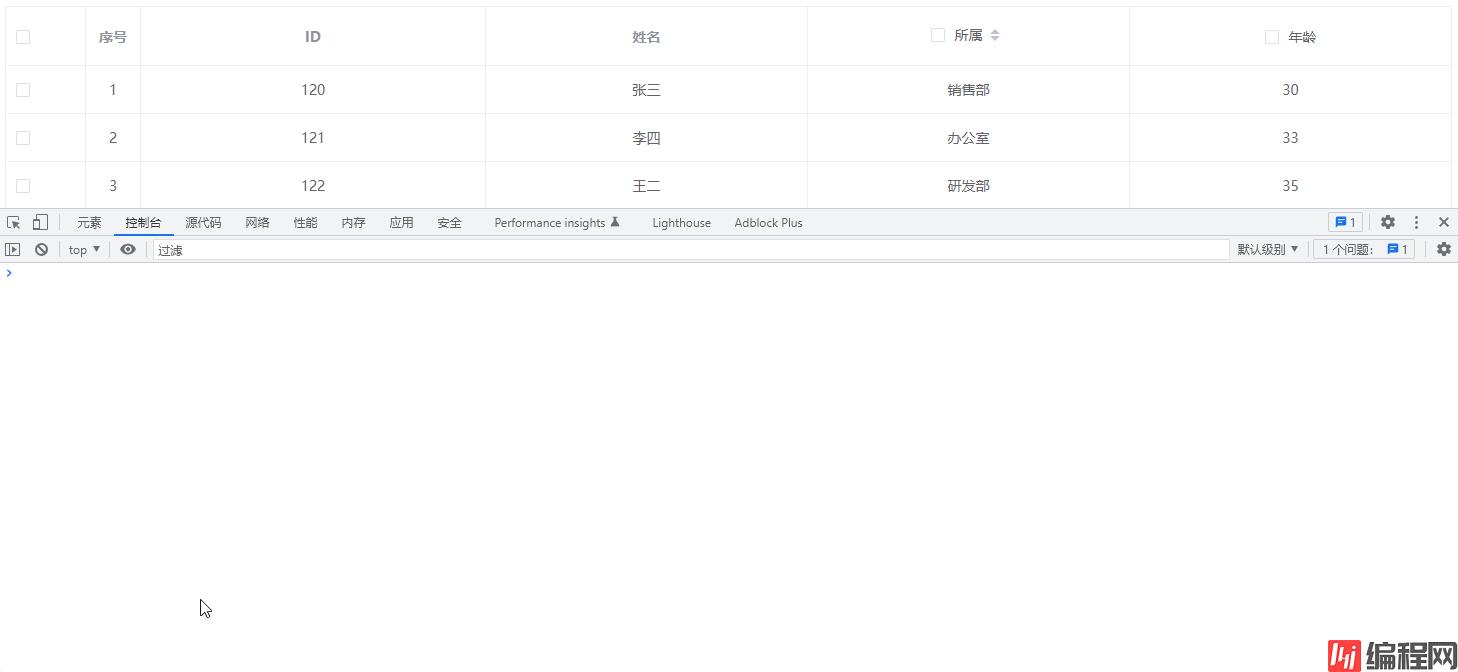
最终如果如下:

要到这种效果显然需要对el-table进行一定个性化填充。
不过这样用表格的比较少,相关的资料、文章也很少,所以做这块的时候也花了一番功夫,所以还是很有记录和分享意义的?。
1、先添加必须列(字段),这个就是正常的table列。@selection-change:选中数据改变触发事件,@row-click:行单击触发事件。
<el-table ref="mainTable" :data="tableData" @selection-change="doSelectChange" @row-click="doRowClick" row-key="id" border fit>
<el-table-column type="selection" width="80px" :indeterminate="true" fixed="left"></el-table-column>
<el-table-column type="index" label="序号" width="55px" align="center"></el-table-column>
<el-table-column prop="ID" label="ID" min-width="160px" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" min-width="150px" align="center"></el-table-column>
</el-table>
2、添加非必须列(字段),并在表头添加复选框,这块可以用插槽的方式来做。@change:复选框勾选状态发生改变时出发的事件
<el-table-column prop="dept" min-width="150px" align="center" sortable>
<template v-slot:header="scope">
<el-checkbox @change="change($event, scope, 'dept')">所属</el-checkbox>
</template>
</el-table-column>
3、将第一步、第二步中的触发事件,根据自己的需求填充相应的逻辑就行了。每个人的需求不一样,逻辑也肯定不一样,而且js这不是本篇文章的重点,所以在此就不多说了。
4、发现一个小问题,就是勾选列的复选框时会触发列排序?,所以需要在解决一下这个小问题。

此时需要屏蔽表头列的冒泡事件,可以使用click.stop来解决此问题,代码如下。
<el-table-column prop="dept" min-width="150px" align="center" sortable>
<template v-slot:header="scope">
<span @click.stop>
<el-checkbox @change="change($event, scope, 'dept')">所属</el-checkbox>
</span>
</template>
</el-table-column>
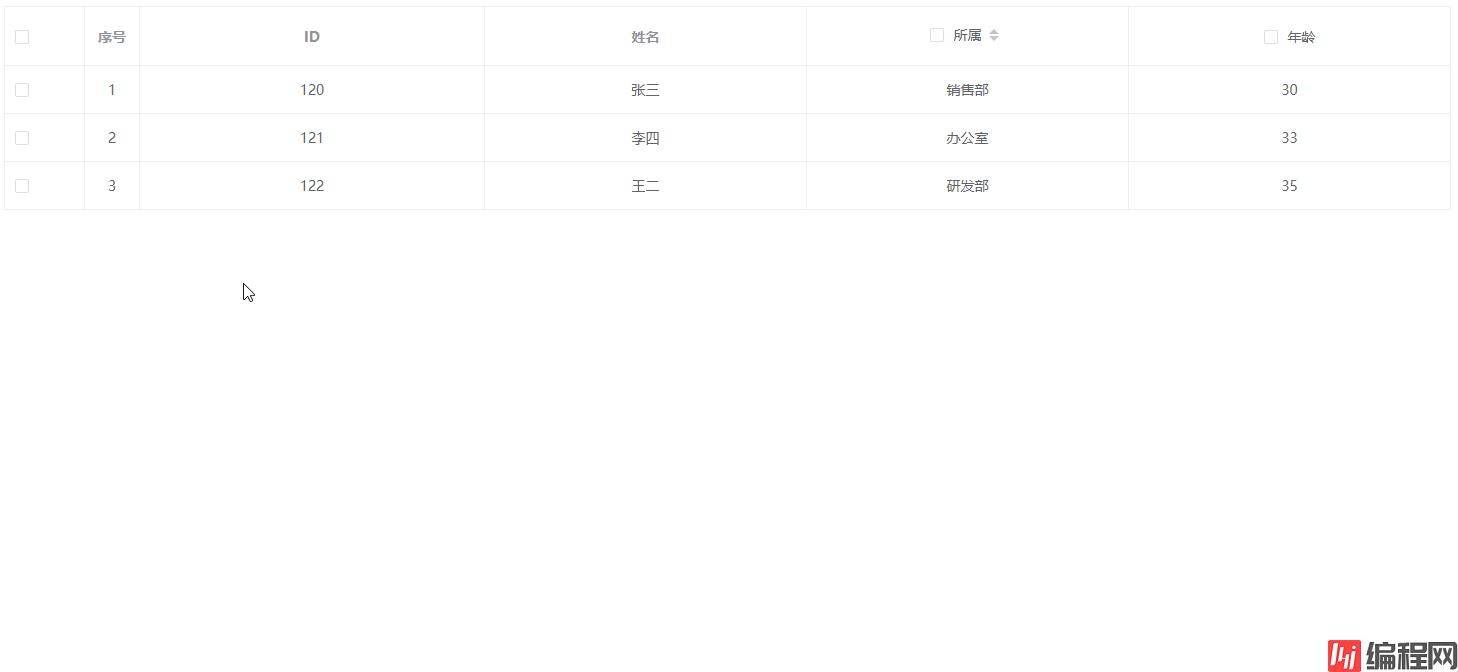
效果如下:

到此这篇关于el-table表头添加勾选框的实现示例的文章就介绍到这了,更多相关el-table表头添加勾选框内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: el-table表头添加勾选框的实现示例
本文链接: https://www.lsjlt.com/news/178169.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0