介绍:有一个简单的需求,一个表格点击一个单元格的按钮后,按钮变成进度条。 问题:如果只是用一个变量,然后配合v-if使用,一整列都会变成进度条。 想法:把那个变量渲染进去列表的每一行
介绍:有一个简单的需求,一个表格点击一个单元格的按钮后,按钮变成进度条。
问题:如果只是用一个变量,然后配合v-if使用,一整列都会变成进度条。
想法:把那个变量渲染进去列表的每一行。但是…问题又出现了,值变了,但是表格没有被重新渲染。
重点:this.$set(this.tableData, index, row),更新表格这一行的值。理解这句代码的意思,后面的可以不看。
随便放点前端代码就很长了,不放又清除概况,简单看看吧。直接看el-progress那个标签的附近的,其他的瞅一下知道大概就好。
<el-table
ref="theTable"
:data="tableData.filter(data => !search || data.id.toLowerCase().includes(search.toLowerCase()))"
class="content-datasheet-table"
:cell-style="columnStyle"
>
<el-table-column label="开关名称" prop="name" width="100px" align="center"> </el-table-column>
<el-table-column label="开关ID" prop="sensorId" width="100px" align="center"> </el-table-column>
<el-table-column label="电压值(V)" prop="voltage" width="100px" align="center"> </el-table-column>
<el-table-column label="电流值(A)" prop="current" width="100px" align="center"> </el-table-column>
<el-table-column label="功率值(W)" prop="power" width="100px" align="center"> </el-table-column>
<el-table-column label="状态图" align="center">
<!-- eslint-disable-next-line -->
<template slot-scope="scope">
<viewer style="transfORM:rotate(-90deg)" rotateTo="-90">
<img :src="viewPicture(scope.row)" min-width="70" height="70" :key="scope.$index" />
</viewer>
</template>
</el-table-column>
<el-table-column label="刷新时间" prop="statusTime" width="160px" align="center"> </el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-progress
v-if="scope.row.progressBar"
:text-inside="true"
:stroke-width="18"
:percentage="scope.row.speed"
status="success"
></el-progress>
<el-button size="mini" v-else @click="updateConfirm(scope.$index, scope.row)">获取最新状态</el-button>
</template>
</el-table-column>
<el-table-column align="right">
<!-- eslint-disable-next-line -->
<template slot="header" slot-scope="scope">
<el-input v-model="search" size="medium" clearable placeholder="输入开关ID搜索" />
</template>
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
active-color="#2d8cf0"
nactive-color="#ff4949"
:active-value="true"
:inactive-value="false"
active-text="闭合"
inactive-text="断开"
@change="switchConfirm(scope.row.status, scope.row.sensorId)"
/>
</template>
</el-table-column>
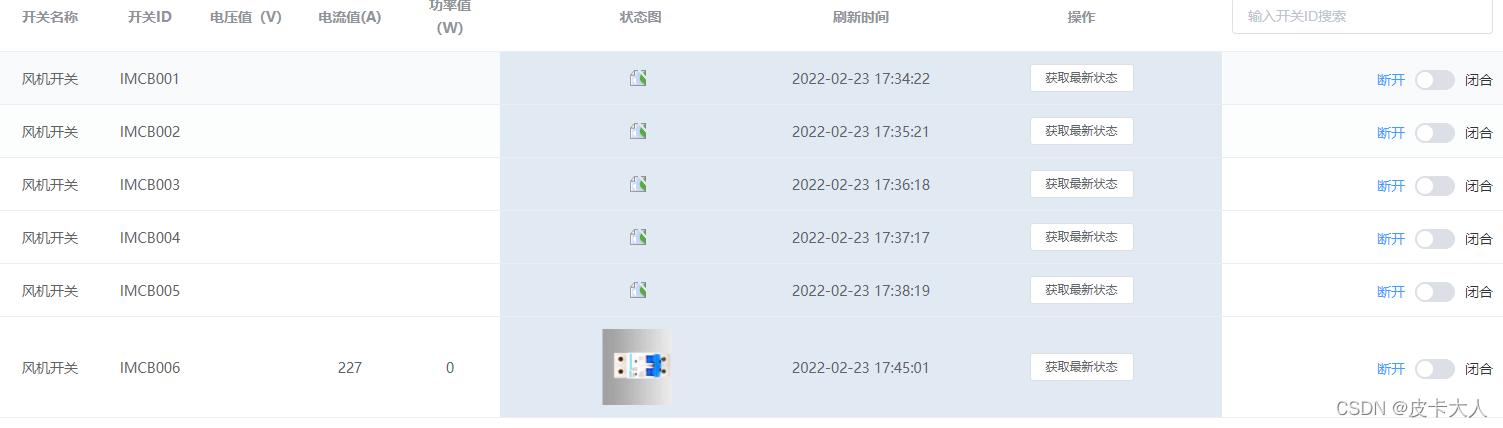
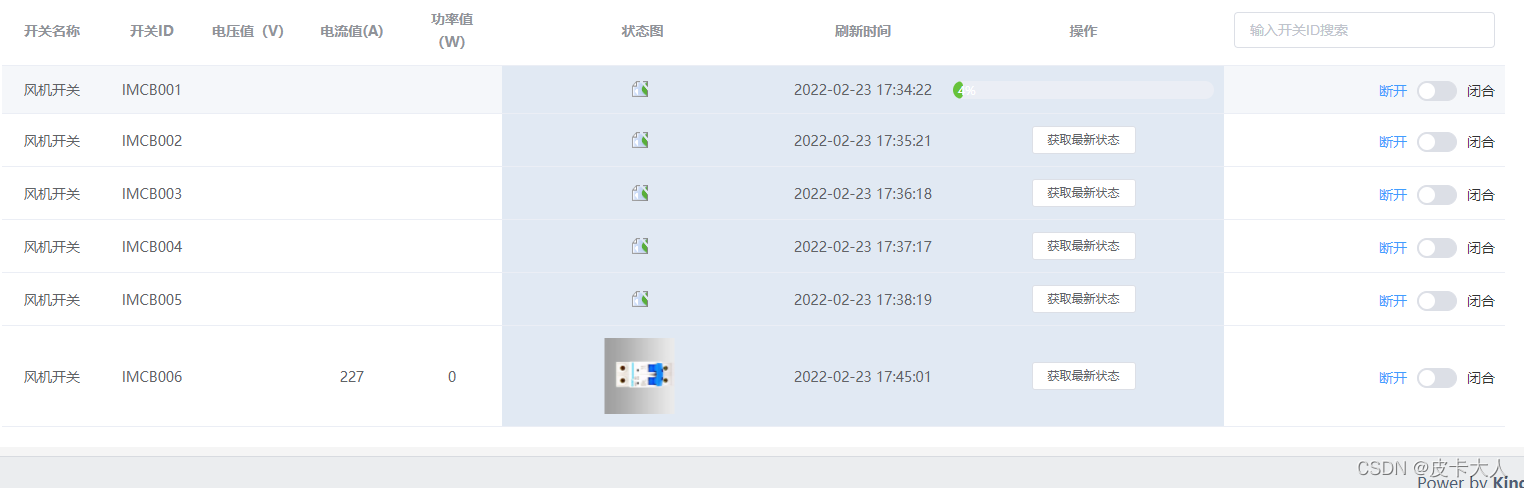
</el-table>前端页面显示图:点击获取最新状态之后,获取变成进度条,开始跑进度。


// 更新当前某个开关的最新状态
handlePicture(index, row) {
let params = "sensor_id=" + row.sensorId;
this.progressSpeed(index, row);
newestStatus(params).then(res => {
row.speed = 100;
this.$set(this.tableData, index, row);
setTimeout(() => {
row.progressBar = false;
this.switchData();
}, 3000);
});
},
// 进度条刷新
progressSpeed(index, row) {
row.speed = 0;
row.progressBar = true;
const sp = setInterval(() => {
console.log();
if (row.speed >= 99 ) {
clearInterval(sp);
} else {
row.speed++;
}
this.$set(this.tableData, index, row);
}, 600);
},按钮变成进度条,获取最新数据,进度条到99的时候就卡住,信息返回后,进度条不管跑了都少都变成100,3S后变回原来的样子。
到此这篇关于element中el-table局部刷新的实现示例的文章就介绍到这了,更多相关element el-table局部刷新内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: element中el-table局部刷新的实现示例
本文链接: https://www.lsjlt.com/news/211863.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0