这篇文章主要介绍如何实现checkbox和radio对齐,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!不仅不同浏览器不同,不同的字体,不同的文字大小也会表现不一样。重置 form checkbox & rad
这篇文章主要介绍如何实现checkbox和radio对齐,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
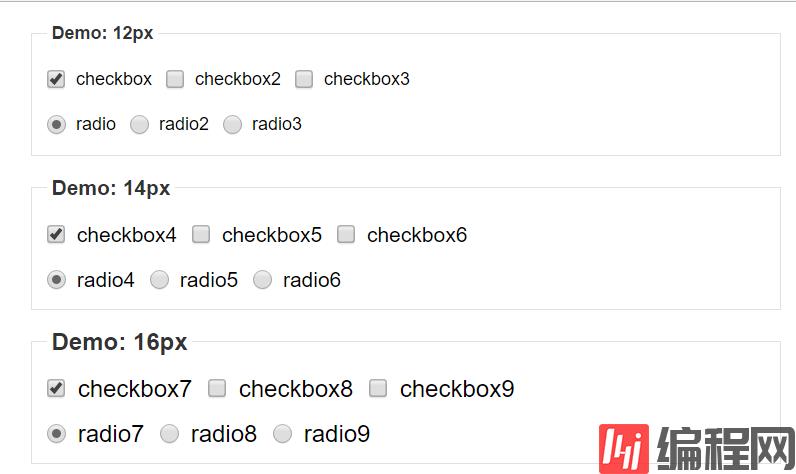
不仅不同浏览器不同,不同的字体,不同的文字大小也会表现不一样。
重置 form checkbox & radio
因为不同浏览器解析不一样,有些是默认margin,有些是默认padding,还有ie6,7连margin和padding即使设置为0后,所占的空间还是比较大,所以还是有必须重置下,这样就能解决很多不必要的麻烦。
以下是 14px Arial 字体的解决方案:
1、css代码
.fORM { font: 14px/18px Arial, Helvetica, sans-serif; }.form input, .form label { vertical-align: middle; }.form label { margin-right: 6px; }.form_checkbox, .form_radio { margin: 0 3px 0 0; padding: 0; width: 13px; height: 13px; *vertical-align: 1px;}2、html代码
<form name="form1" method="post" action="" class="form"> <p> <input type="checkbox" name="checkbox4" id="checkbox4" class="form_checkbox"> <label for="checkbox4">checkbox4</label> <input type="checkbox" name="checkbox5" id="checkbox5" class="form_checkbox"> <label for="checkbox5">checkbox5</label> <input type="checkbox" name="checkbox6" id="checkbox6" class="form_checkbox"> <label for="checkbox6">checkbox6</label> </p> <p> <input type="radio" name="radio" id="radio4" value="radio4" class="form_radio"> <label for="radio4">radio4</label> <input type="radio" name="radio" id="radio5" value="radio5" class="form_radio"> <label for="radio5">radio5</label> <input type="radio" name="radio" id="radio6" value="radio6" class="form_radio"> <label for="radio6">radio6</label> </p></form>3、效果图

以上是“如何实现checkbox和radio对齐”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: 如何实现checkbox和radio对齐
本文链接: https://www.lsjlt.com/news/253264.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0