本篇文章给大家分享的是有关怎么在textarea中处理换行和空格,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。<div class="app"
本篇文章给大家分享的是有关怎么在textarea中处理换行和空格,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
<div class="app"> <p>请输入内容:</p> <textarea name="t1" rows="8" cols="80" v-model="text1"></textarea> <button>提交</button> <p>显示的内容:</p> <textarea name="t2" id="" cols="80" rows="8" v-model="text2"></textarea></div>// js部分const vm = new Vue({ el:'#app', data:{ text1:'', text2:'' }, methods:{ submitText(){ this.text2 = this.text1; } }})不处理空格和换行 显示在 textarea 里面
这一步就很简单了,直接点击提交,可以看到效果,如下图。在未做任何处理的情况下,保留了所有的空格和换行,适合保存再编辑。

不处理空格和换行 显示在 div 里面
把刚刚第二个 textarea 替换成 div ,效果如下图。可以看到空格和换行符都没有被处理出来,直接被忽略掉了。
<div id="app"> <p>请输入内容:</p> <textarea name="t1" rows="8" cols="80" v-model="text1" ></textarea> <button @click="submitText">提交</button> <p>显示的内容:</p> <p>{{text2}}</p></div>
不处理空格和换行 显示在 pre 标签里面
将 div 替换成 pre 标签,将提交的文本显示在 pre 标签里面。pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符,他比较常见的应用就是用来显示代码,在技术网站和博客的页面里面,pre 标签都是用来包裹代码块的。
可以从下图的效果看出,pre 标签也可以完全实现保留用户所输入的空格和换行,看上去似乎能够达到我的基本需求了。那么接下来的问题就是,如何去掉空格,并且实现自动缩进2个字符。
<div id="app"> <p>请输入内容:</p> <textarea name="t1" rows="8" cols="80" v-model="text1" ></textarea> <button @click="submitText">提交</button> <p>显示的内容:</p> <pre>{{text2}}</pre></div>那么我试试直接给 pre 标签设置 CSS 属性text-index:2em;?这样能够实现需求吗?答案显然是不行,因为这个属性规定的是块级元素首行文本的缩进,而这里从始至终都只有一个块级元素 pre ,显然是不能实现。而且我们还要考虑到用户自己输入的空格。
替换空格保留换行
既然直接显示行不通,看来还是必须要处理文本,那我们就处理一下。首先尝试,去掉所有的空格,首先想到的就是trim()方法。思路就是,以换行符为分割,获取到每一段文本,然后用trim()方法去掉文本前后的空格,用
标签把每段文字包裹起来,再把每一段用<br>换行标签拼接起来。同时,不用pre标签来显示文本了,直接将处理过后的的 html 片段插入到 div 标签里面,这里用到的是 vue 的 v-html 属性。
<div id="app"> <p>请输入内容:</p> <textarea name="t1" rows="8" cols="80" v-model="text1" ></textarea> <button @click="submitText">提交</button> <p>显示的内容:</p> <div v-html="text2" style="text-indent:2em;"></div></div>// js部分submitText(){ let arr = []; this.text1.split('\n').forEach(item=>arr.push(`<p>${item.trim()}</p>`)); this.text2 = arr.join('<br>');}如下图所示,基本实现自动缩进和保留换行啦。

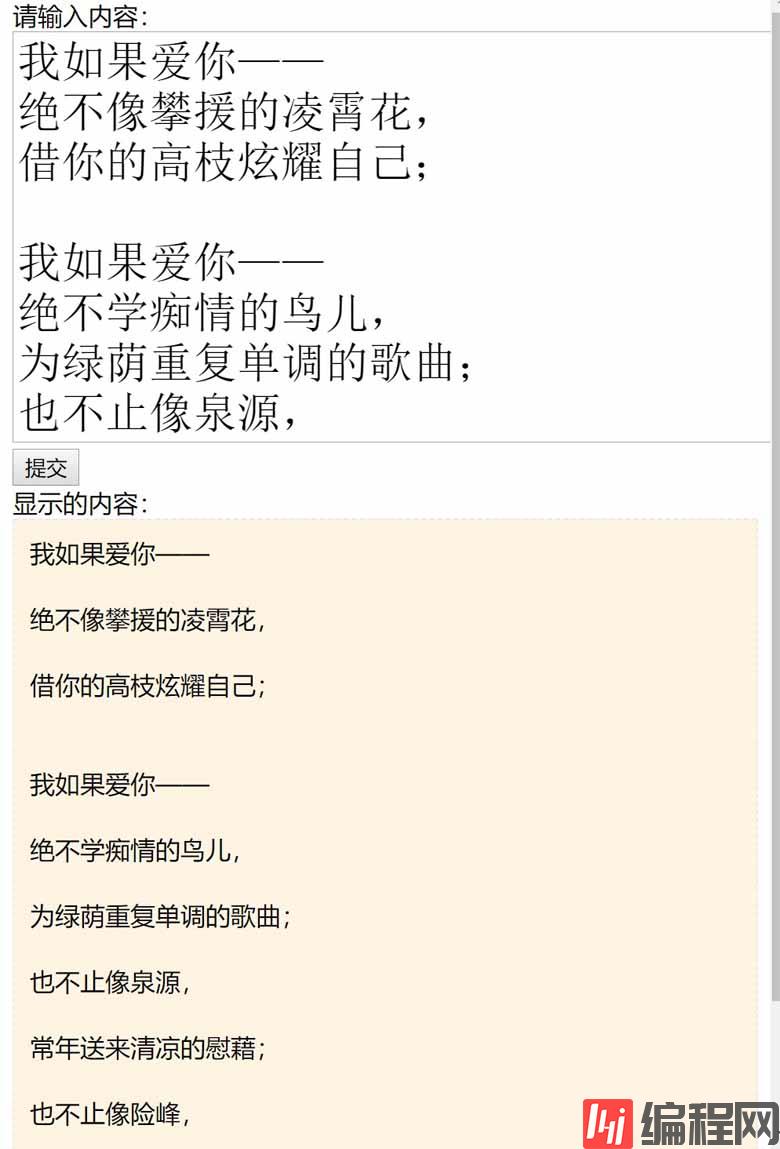
下面我们输入一段诗歌,加上一些样式,看看最终效果如何:

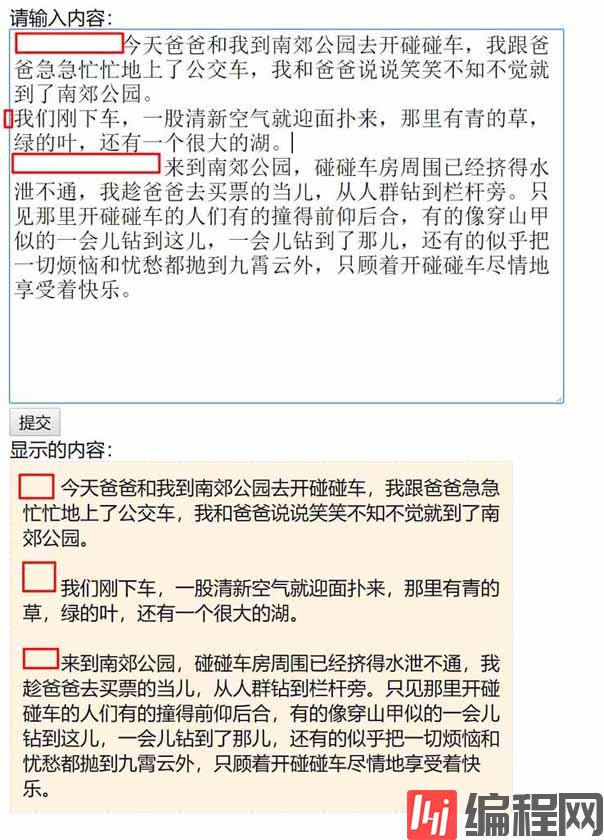
再输入一段文章,输入的时候打乱文章的缩进,可以看到不管我们如何缩进,显示效果始终都是缩进两个字符,那么就实现需求啦!

以上就是怎么在textarea中处理换行和空格,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网精选频道。
--结束END--
本文标题: 怎么在textarea中处理换行和空格
本文链接: https://www.lsjlt.com/news/255874.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0