本篇文章为大家展示了Vue项目中如何使用mock,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下
本篇文章为大家展示了Vue项目中如何使用mock,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
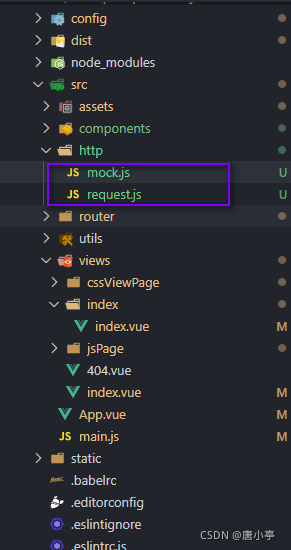
npm install mockjs // 安装mockjsnpm install axiOSimport axios from 'axios'// axios.defaults.headers.post['Content-Type'] = 'application/x-www-urlencoded'const Http = axios.create() http.defaults.timeout = 3000 http.interceptors.request.use(config => { // 请求拦截器配置 // 可不配置 // do sth return config}, error => { console.log(error) return Promise.reject(error)}) http.interceptors.response.use(response => { // 响应拦截器配置 // 可不配置 // do something return response}, error => { console.log(error) return Promise.reject(error)}) export function fetch(url, params) { // 封装axios的post请求 return new Promise((resolve, reject) => { // promise 用法,自行查阅 axios.post(url, params).then(response => { resolve(response.data) // promise相关 }).catch(error => { reject(error) // promise相关 }) })} export default { // 暴露htto_mock方法,即后面页面中用到的方法 http_mock(url, params) { return fetch(url, params) }}import Mock from 'mockjs' const Random = Mock.Random var listData = function() { let _data = { status: 200, message: 'success', data: { total: 100, 'rows|10': [{ id: '@guid', name: '@cname', 'age|20-30': 23, 'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师'] }] } } return { _data }}// url为要拦截的请求地址 请求方式 请求数据(规则) (此处api会被mockjs拦截)Mock.mock('http://route.showapi.com/60-27', 'post', listData())
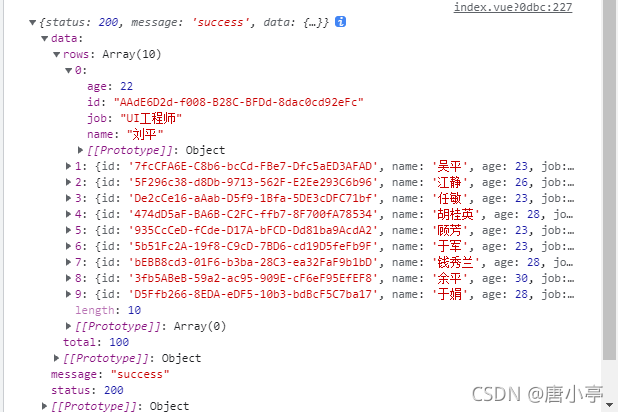
import mock from '@/http/mock'import request from '@/http/request' export default { name: "FirstPage", created() { this.getData() }, methods: { getData() { // 假装要使用http_mock发送请求(mock自动拦截请求并生成数据) // 此处第一个参数需要和Mock.mock()中的第一个参数一致 console.log('请求开始') request.http_mock('http://route.showapi.com/60-27','api_id=63114&api_sign=3847b0').then(response => { console.log(response._data) }) }, }}效果如下:

上述内容就是vue项目中如何使用mock,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: vue项目中如何使用mock
本文链接: https://www.lsjlt.com/news/306080.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0