本篇内容主要讲解“Vue项目中如何使用vuedraggable”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue项目中如何使用vuedraggable”吧!由于vue3已经是默认版本了,所以v
本篇内容主要讲解“Vue项目中如何使用vuedraggable”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue项目中如何使用vuedraggable”吧!
由于vue3已经是默认版本了,所以vuedraggable也对应vue2.0和3.0有各自的版本,直接使用基本命令安装:
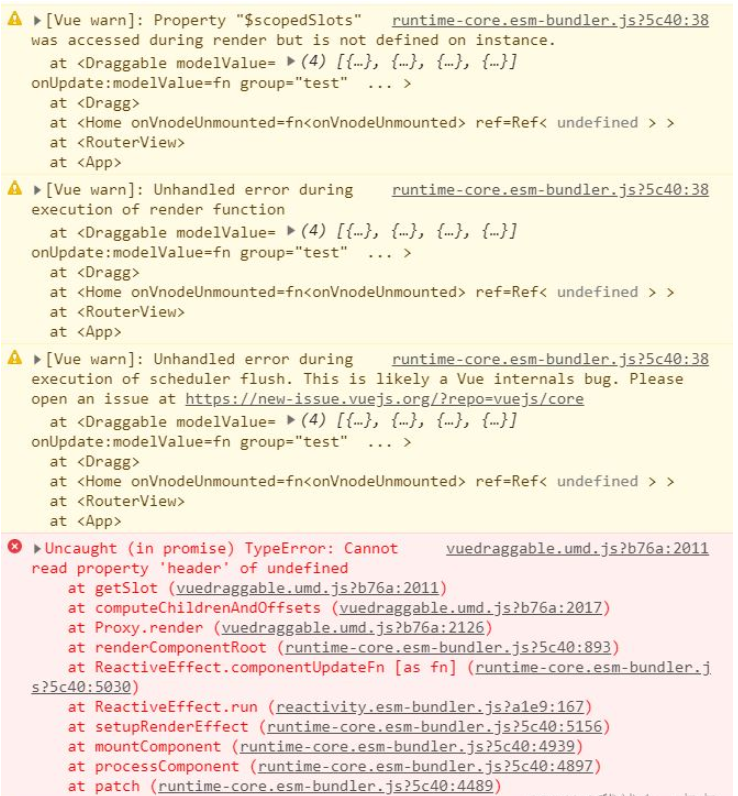
npm install vuedraggable --save会默认安装2.1左右的版本,由于我的项目是vue3构建的,所以会报错:

就是draggable版本不对,导致错误,版本换位4.1.0的就解决了
npm i vuedraggable@4.1.0 --save 或 yarn add vuedraggable@4.1.0在官网里专门对vue版本的不同做了对应的解释,在vue2中,
<draggable v-model="myArray" group="people" @start="drag=true" @end="drag=false"> <div v-for="element in myArray" :key="element.id">{{element.name}}</div></draggable>//.vue file: import draggable from 'vuedraggable' ... export default { components: { draggable, }, ...With transition-group:
<draggable v-model="myArray"> <transition-group> <div v-for="element in myArray" :key="element.id"> {{element.name}} </div> </transition-group></draggable>而在vue3中,这样写是有问题的,官网提示:
Breaking changes:
Use item slot instead of default to display elements#使用项目槽而不是默认值来显示元素Provide a key for items using itemKey props#使用itemKey道具为物品提供密钥
变动确实挺大的,写法如下:
From:
<!-- vue 2 version --><draggable v-model="myArray"> <div v-for="element in myArray" :key="element.id">{{element.name}}</div></draggable>To:
<draggable v-model="myArray" item-key="id"> <template #item="{element}"> <div>{{element.name}}</div> </template></draggable>当使用transition时,现在应该使用tag和componentData来创建transition
From
<!-- vue 2 version --><draggable v-model="myArray"> <transition-group name="fade"> <div v-for="element in myArray" :key="element.id"> {{element.name}} </div> </transition-group></draggable>to
<draggable v-model="myArray" tag="transition-group" :component-data="{name:'fade'}"> <template #item="{element}"> <div>{{element.name}}</div> </template></draggable>注:在进行clone时,vue2.x版本Draggable 组件中的配置项写法(:options="{group:{name: 'article',pull:'clone'}, sort: false}")在vue3中不起效,
vue3中需要将里面的参数单独进行配置,如::group="{name: 'article',pull:'clone'}" :sort='false' 等。
到此,相信大家对“vue项目中如何使用vuedraggable”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: vue项目中如何使用vuedraggable
本文链接: https://www.lsjlt.com/news/329890.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0