这篇文章主要讲解了“Vue.use如何自定义全局组件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue.use如何自定义全局组件”吧!首先看下目前的项目结构:webpack首先会加载mai
这篇文章主要讲解了“Vue.use如何自定义全局组件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue.use如何自定义全局组件”吧!
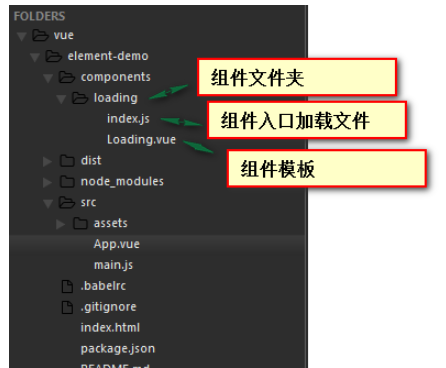
首先看下目前的项目结构:

webpack首先会加载main.js,所以我们在main的js里面引入。我以element ui来做对比说明
import Vue from 'vue'import App from './App.vue'// 引入element-ui组件import ElementUi from 'element-ui'import 'element-ui/lib/theme-default/index.CSS'// 引入自定义组件。index.js是组件的默认入口import Loading from '../components/loading'Vue.use(Loading);Vue.use(ElementUi);new Vue({ el: '#app', render: h => h(App)})然后在Loading.vue里面定义自己的组件模板
<!-- 这里和普通组件的书写一样 --><template> <div class="loading"> loading... </div></template>在index.js文件里面添加install方法
import MyLoading from './Loading.vue'// 这里是重点const Loading = { install: function(Vue){ Vue.component('Loading',MyLoading) }}// 导出组件export default Loading接下来就是在App.Vue里面使用组件了,这个组件已经在main.js定义加载了
<template> <div id="app"> <!-- 使用element ui的组件 --> <el-button>默认按钮</el-button> <!-- 使用自定义组件 --> <Loading></Loading> </div></template>Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
感谢各位的阅读,以上就是“Vue.use如何自定义全局组件”的内容了,经过本文的学习后,相信大家对Vue.use如何自定义全局组件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue.use如何自定义全局组件
本文链接: https://www.lsjlt.com/news/344780.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0