这篇文章主要讲解了“Vue列表渲染v-for如何使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue列表渲染v-for如何使用”吧!列表渲染列表渲染的东西比较多,我们通过案例一步一步学习
这篇文章主要讲解了“Vue列表渲染v-for如何使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue列表渲染v-for如何使用”吧!
列表渲染的东西比较多,我们通过案例一步一步学习列表渲染的相关知识
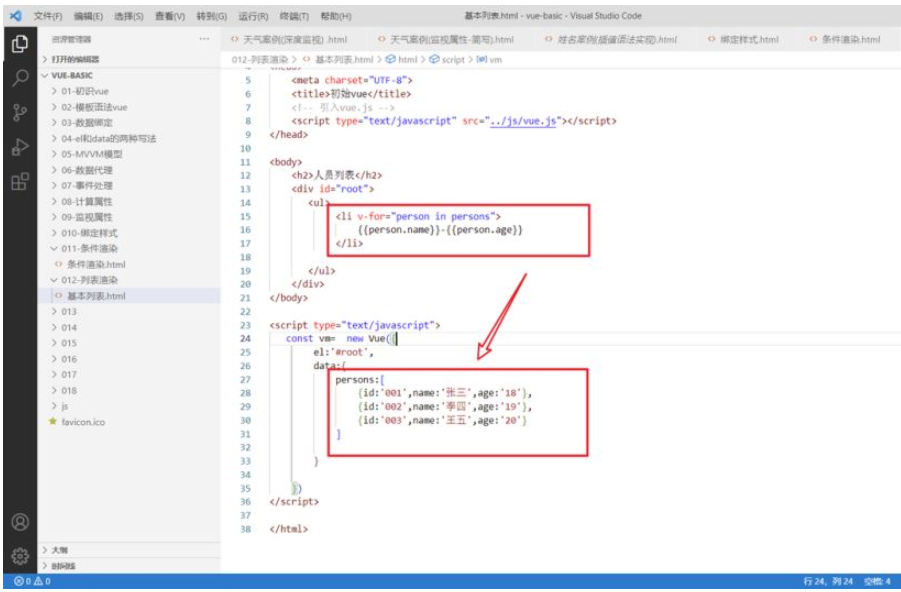
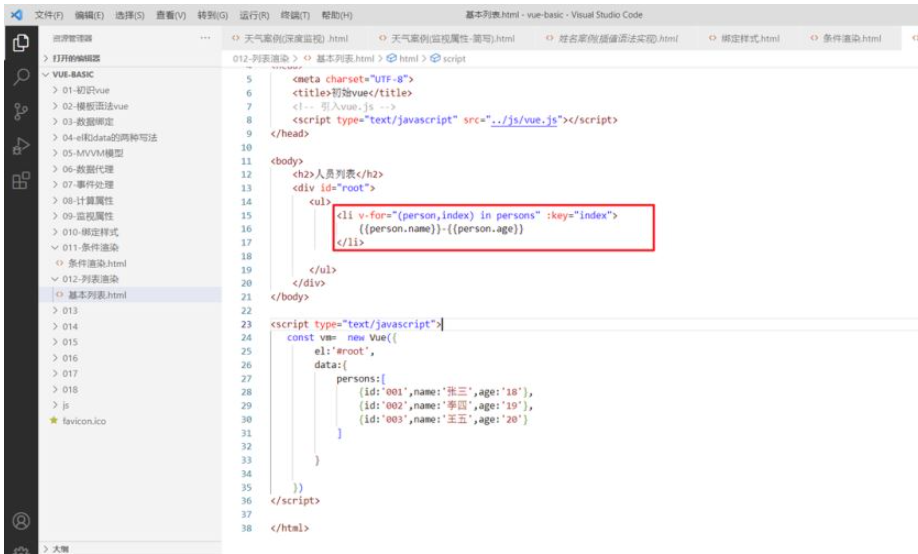
首先写一个基本的列表,想要把persons列表里面的对象展示在li里面,我们可以使用一个指令:v-for

vue提供给我们做循环的指令,语法类似js的for in遍历
v-for="person in persons"使用v-for循环数组

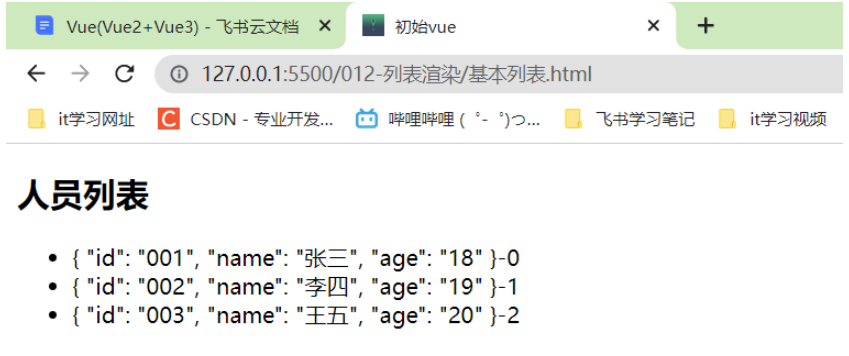
列表数据就被循环出来了

上面只是简单使用v-for做一个循环,还有很多小细节,逐一说下
上面我们使用v-for做循环的时候,缺少了一个重要的属性,那就是key,那么key的作用是什么呢?
关于key的描述,官网是这么说的

key可以理解成一个唯一的标识符,类似于身份证,作为数据的唯一凭证,我们在使用v-for做循环处理的时候,应该是有:key去指定这个唯一标识
虽然不写key也不会报错,也没有任何警告,但是尽量还是按照规范写上
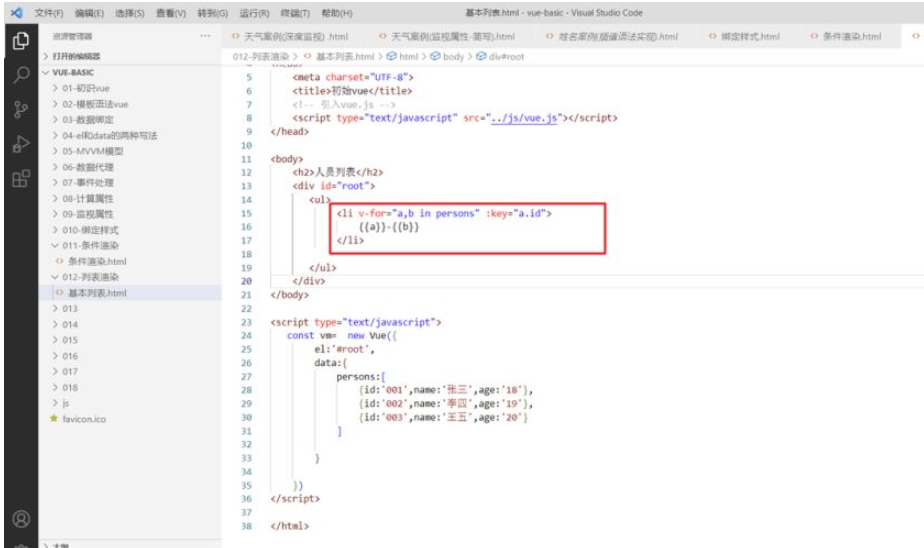
上面的案例,只是写了一个参数进行处理,其实v-for是有两个参数的
参数1是循环体的完整对象数据,参数2是索引下标
<li v-for="a,b in persons" :key="a.id"> {{a}}-{{b}}</li>

注意:使用的使用不要少了冒号,是:key,不是key,不然就解析不了表达式了
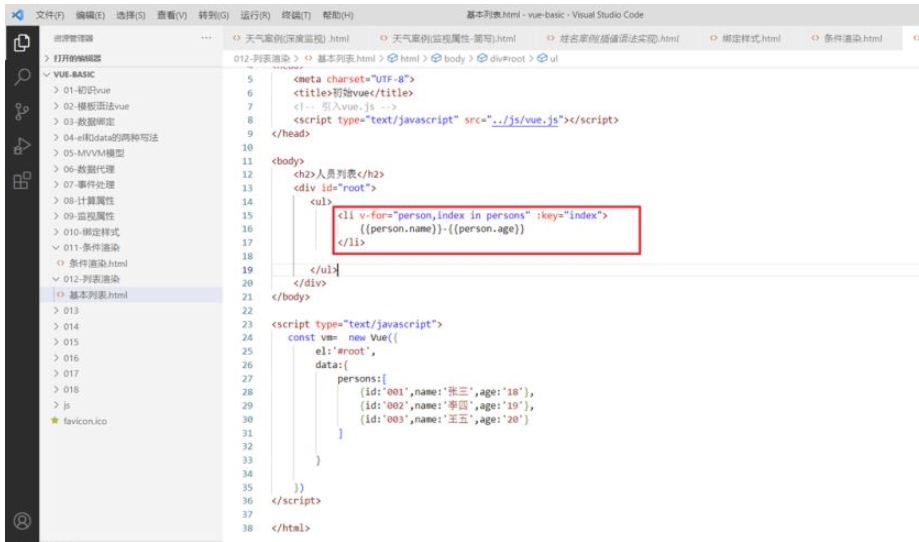
既然我们已经知道了,第二个参数是索引,那么我们也可以把第二个参数作为key唯一标识去使用
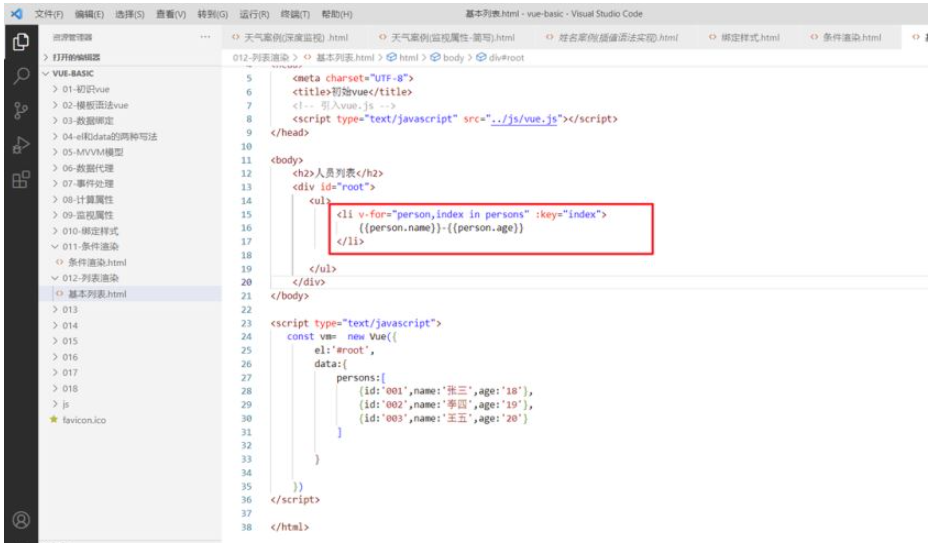
<li v-for="person,index in persons" :key="index"> {{person.name}}-{{person.age}} </li>
参数的括号是可以可有可无的,但是建议加上,不然一些老的脚手架可能会报错


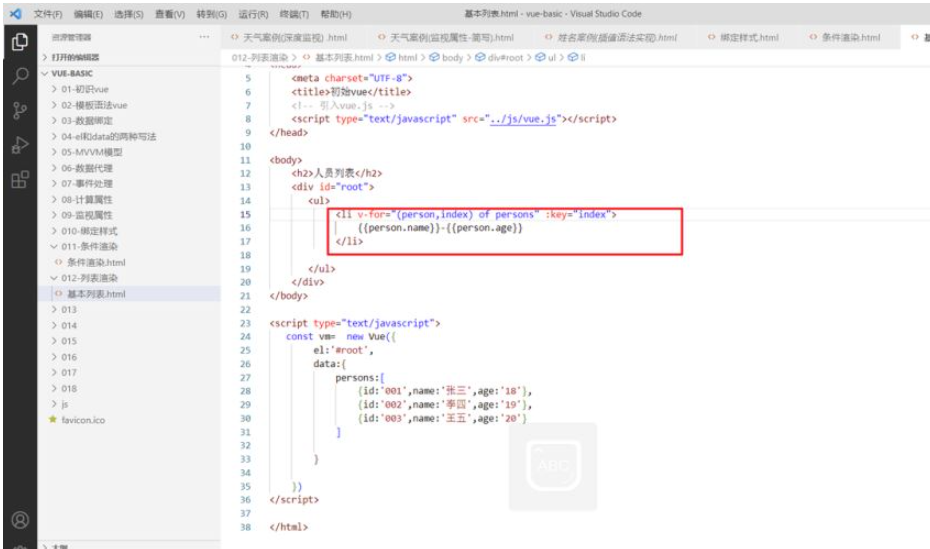
v-for可以使用of代替in,作用是一样的,和js简直一模一样

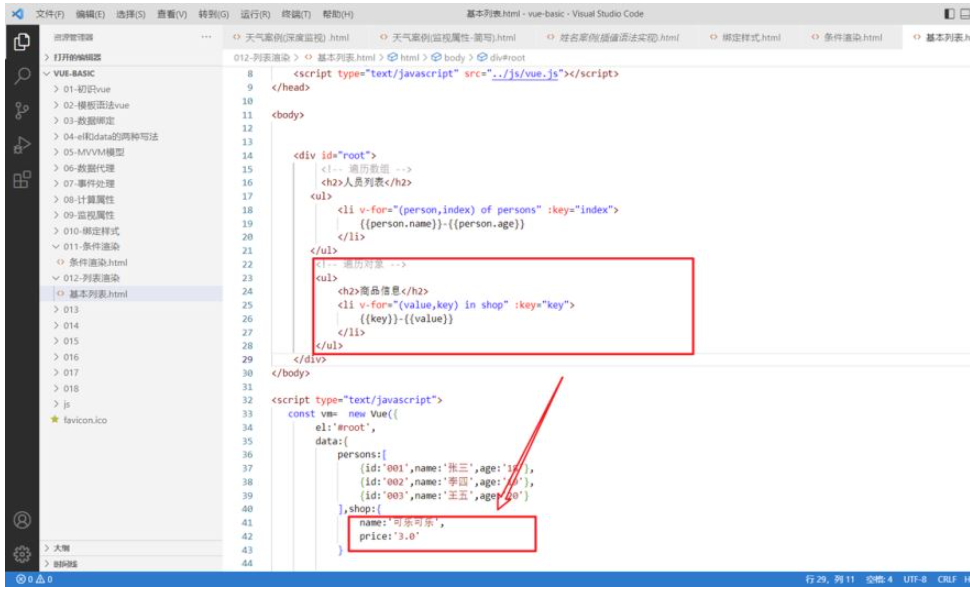
难道v-for只能遍历上面定义的persons数组类型吗,当然不是,也可以遍历对象类型


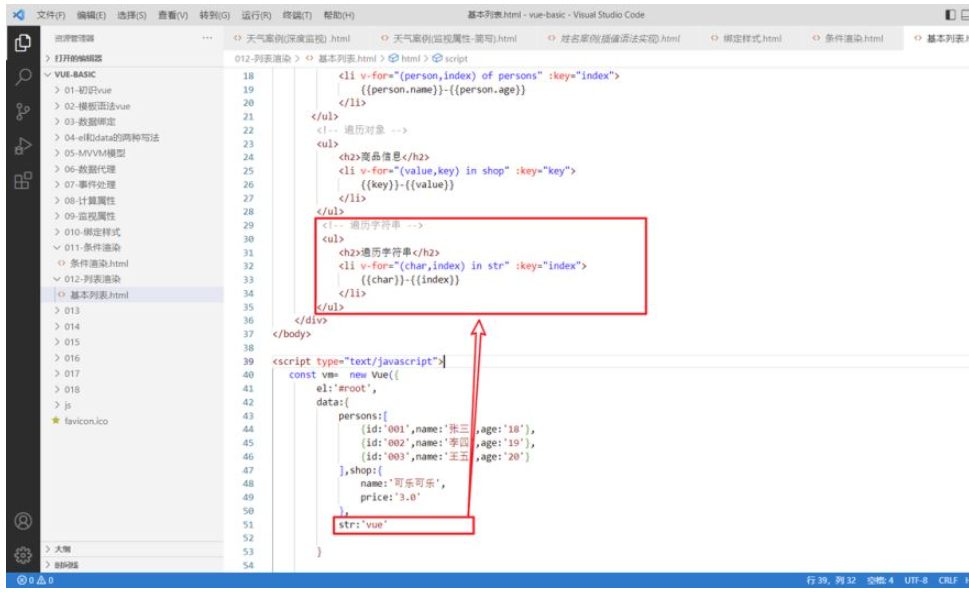
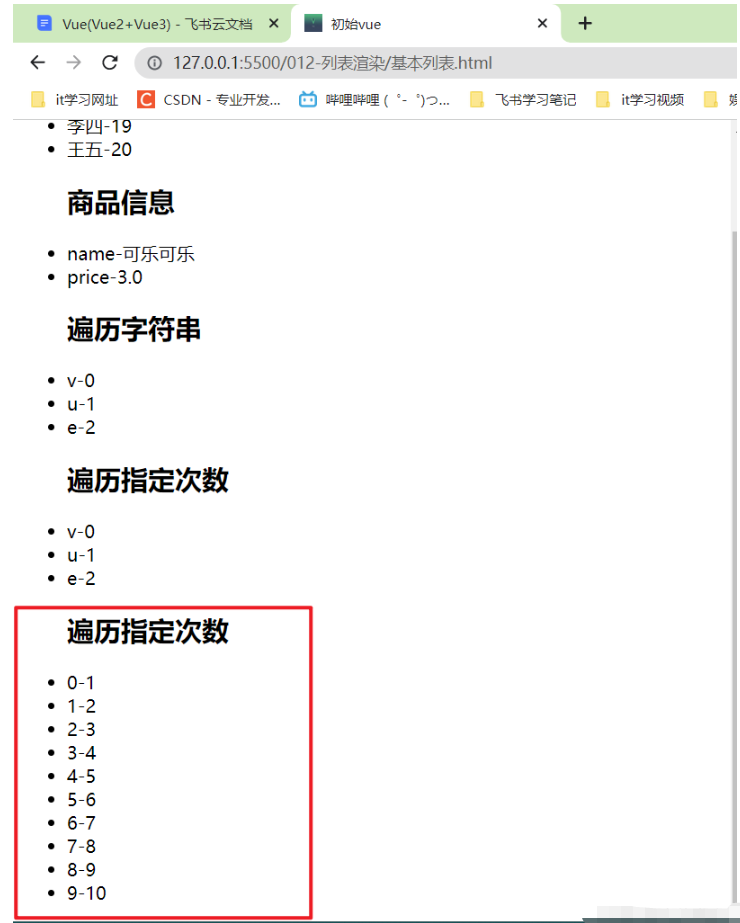
不仅仅可以遍历数组和对象,还可以遍历字符串


这种和遍历字符串一样,通常用的不多


v-for指令
1.用于展示列表数据
2 语法 v-for=(item,index) in(of) xxx :key=“yyy”
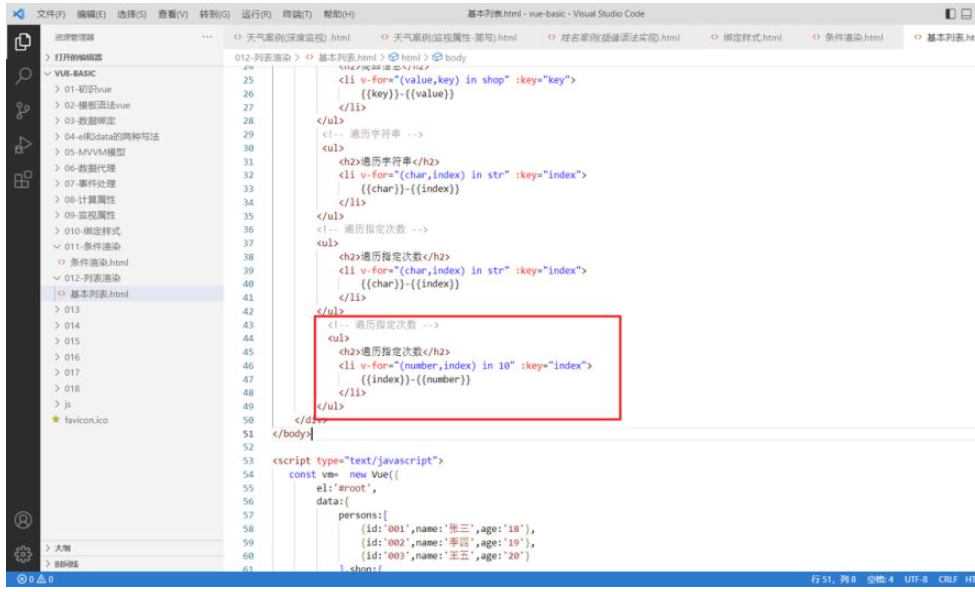
3 可遍历:数组(用的多),对象(用的多),字符串(用的少),指定次数(用的少)
代码奉上
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>初始vue</title> <!-- 引入vue.js --> <script type="text/javascript" src="../js/vue.js"></script></head><body> <div id="root"> <!-- 遍历数组 --> <h3>人员列表</h3> <ul> <li v-for="(person,index) of persons" :key="index"> {{person.name}}-{{person.age}} </li> </ul> <!-- 遍历对象 --> <ul> <h3>商品信息</h3> <li v-for="(value,key) in shop" :key="key"> {{key}}-{{value}} </li> </ul> <!-- 遍历字符串 --> <ul> <h3>遍历字符串</h3> <li v-for="(char,index) in str" :key="index"> {{char}}-{{index}} </li> </ul> <!-- 遍历指定次数 --> <ul> <h3>遍历指定次数</h3> <li v-for="(char,index) in str" :key="index"> {{char}}-{{index}} </li> </ul> <!-- 遍历指定次数 --> <ul> <h3>遍历指定次数</h3> <li v-for="(number,index) in 10" :key="index"> {{index}}-{{number}} </li> </ul> </div></body><script type="text/javascript"> const vm= new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'张三',age:'18'}, {id:'002',name:'李四',age:'19'}, {id:'003',name:'王五',age:'20'} ],shop:{ name:'可乐可乐', price:'3.0' }, str:'vue' } })</script></html>感谢各位的阅读,以上就是“Vue列表渲染v-for如何使用”的内容了,经过本文的学习后,相信大家对Vue列表渲染v-for如何使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue列表渲染v-for如何使用
本文链接: https://www.lsjlt.com/news/354268.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0