前端调用后端接口,获得数据并渲染 一、介绍 一个完善的系统,前后端交互是必不可少的,这个过程可以分成下面几步: 前端向后端发起请求后端接口接收前端的参数后,开始层层调用方法处理数据后端将最终数据返回给
一个完善的系统,前后端交互是必不可少的,这个过程可以分成下面几步:
对于初学者而言,前后端交互感觉十分困难,其实并不难,现在,我们做一个小例子,在例子中,大家就明白了。
前端技术:axiOS
后端技术:SpringBoot(这个也无所谓,但是你一定要有控制层的访问路径,也就是所谓的请求地址对应的方法,可以用SSM框架,ssh框架,都可以)

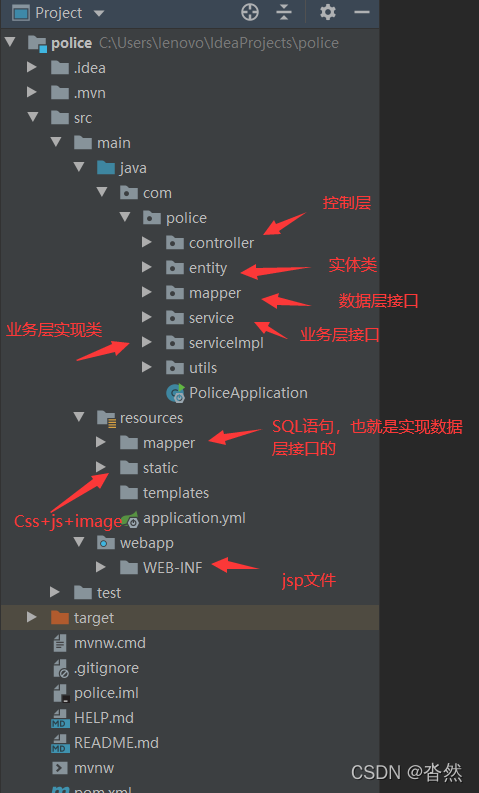
上面是大致的文件结构,相信大家后端的数据处理都没问题,无非就是:
我们只介绍前端界面+控制层,首先是前端界面
第一步:引入相关文件

这里的axios就是我们发起请求所必备的文件,这些文件在文章末尾会有给出。
前端代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>测试title> <script src="../static/js/Jquery.min.js">script> <script src="../static/js/axios.min.js">script>head><body><span id="text">我是前端默认值span><script> window.onload =function() { //一加载界面就调用 $.ajax({url:"testTest?num=1",success:function(result){ document.getElementById("text").innerHTML=result; }}); };script>body>html>后端控制层代码如下:
@RequestMapping("/testTest") //控制层 @ResponseBody public int testTest(int num) { if(num==1) return 1; if(num==2) return 2; return 0; }很明显,大家看看应该就明白了,前端发请求时可以携带数据,比如账号、密码啊等等,后端接收后,就可以处理啦,然后把处理结果返回给前端,前端接收后,就可以渲染了,或者给出操作成功的提示。
效果:

1、字符串、整形等(新增功能)
前端代码:
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%"> <el-fORM :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm"> <el-form-item label="名称" prop="name"> <el-input v-model="equipment.name">el-input> el-form-item> <el-form-item label="类型" prop="type"> <el-input v-model="equipment.type">el-input> el-form-item> <el-form-item label="库存数量" prop="inventory"> <el-input type="number" v-model="equipment.inventory">el-input> el-form-item> el-form> <span slot="footer" class="dialog-footer"> <el-button @click="insertVisible = false">取 消el-button> <el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定el-button> span> el-dialog><script type="text/javascript"> new Vue({ el:"#box", data:{ id:"",//装备主键 equipment:{},//一条equipment数据 insertVisible:false //新增提示框控制器:true显示/false隐藏 }, methods:{ //打开新增提示框 openInsertPanel:function(){ this.insertVisible = true; this.equipment = {}; }, //创建equipment insertEquipment:function(){ var name = this.equipment.name; var type = this.equipment.type; var inventory = this.equipment.inventory; var that = this; axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){ if(result.data.status){ that.selectAllEquipment(); that.insertVisible = false; }else{ that.$message.error(result.data.message); that.insertVisible = false; } }); }, } });</script>后端代码
@RequestMapping("/insertEquipment") //增加装备 @ResponseBody public ResultMap insertEquipment(String name, String type,String inventory) { try { int realInventory=Integer.valueOf(inventory); Equipment equipment=new Equipment(name,type,realInventory); equipmentService.insertEquipment(equipment); resultMap.setStatus(true); } catch (Exception e) { resultMap.setStatus(false); resultMap.setMessage(e.getMessage()); } return resultMap; }以上就是新增功能的运用
例子很简单,但是用处很大,登录校验、数据展示、增删改查都是这种流程,后端返回的数据类型不仅仅是Int,List和对象都是可以的。
下面给出文件地址,大家需要的自己下载:
jquery.min.js: jquery.min.js
axios.min.js: axios.min.js
最后,整理不易,别忘点赞关注!
有想了解更全面的,可以评论,及时出教程!
来源地址:https://blog.csdn.net/weixin_43005654/article/details/123568085
--结束END--
本文标题: 前端如何调用后端接口进行数据交互(极简)
本文链接: https://www.lsjlt.com/news/398838.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-03
2024-04-03
2024-04-01
2024-01-21
2024-01-21
2024-01-21
2024-01-21
2023-12-23
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0