小程序wx.navigateToMiniProgram跳转传参和接收参数 看了好多没有具体的步骤,自己写一下 传参 wx.navigateToMiniProgram({ appId: '', path: 'page/index
小程序wx.navigateToMiniProgram跳转传参和接收参数
看了好多没有具体的步骤,自己写一下
传参
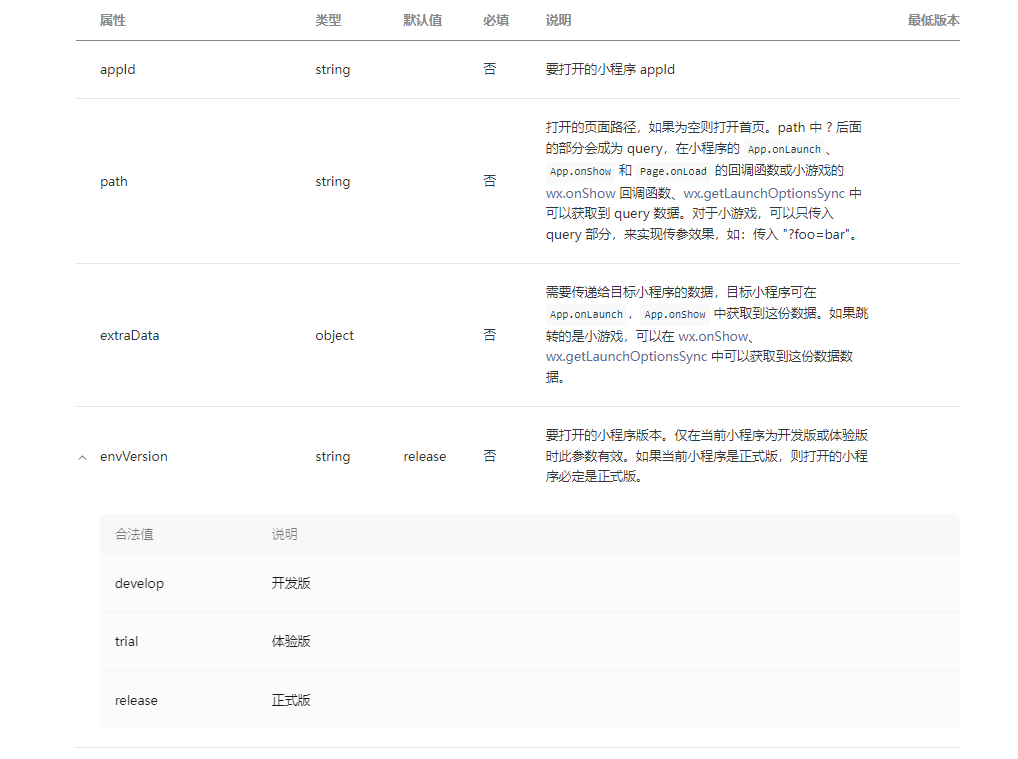
wx.navigateToMiniProgram({
appId: '',
path: 'page/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})

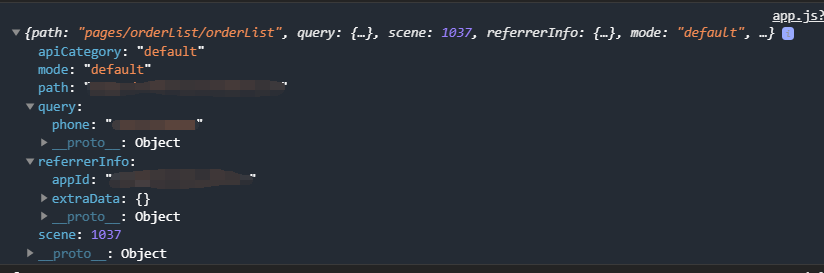
对应小程序接收参数
需要在app.js App.onLaunch,App.onShow 中接收,数据结构参考如下:
注意:path 中 ? 后面的部分会成为 query,


这样就可以看到数据结构啦
完结撒花~
参考链接:https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html
来源地址:https://blog.csdn.net/yyiming/article/details/129382160
--结束END--
本文标题: 小程序wx.navigateToMiniProgram跳转传参和接收参数
本文链接: https://www.lsjlt.com/news/403731.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0