这篇文章主要为大家展示了“bootstrap输入框组怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“bootstrap输入框组怎么用”这篇文章吧。具体内容如
这篇文章主要为大家展示了“bootstrap输入框组怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“bootstrap输入框组怎么用”这篇文章吧。
具体内容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="CSS/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div class="row">
<div class="input-group"><!--输入框组-->
<span class="input-group-addon">@</span>
<!--input-group-addon给输入框前后添加辅助的额外元素-->
<input type="text" class="fORM-control"/>
</div>
</div>
<!--输入框组的大小-->
<div class="row" >
<div class="input-group input-group-lg">
<!--input-group-lg为输入框组尺寸还有md,sm-->
<span class="input-group-addon">@</span>
<!--给输入框前后添加辅助的额外元素-->
<input type="text" class="form-control"/>
</div>
</div>
<div class="row" >
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox"/>
<!--输入框组添加额外元素为checkbox,还可以是radio-->
</span>
<input type="text" class="form-control"/>
</div>
</div>
<div class="row" >
<div class="input-group">
<input type="text" class="form-control"/>
<span class="input-group-btn">
<button class="btn btn-default">搜索</button>
</span>
</div>
</div>
<div class="row" >
<div class="input-group">
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">学院课程<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >html</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >css</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >javascript</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >less</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >bootstrap</a></li>
</ul>
</div>
<input type="text" class="form-control"/>
</div>
</div>
</div>
<script src="js/Jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
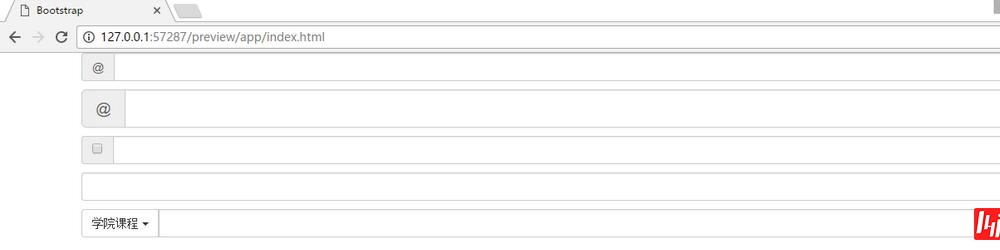
</html>效果图:

以上是“bootstrap输入框组怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: bootstrap输入框组怎么用
本文链接: https://www.lsjlt.com/news/71350.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0