本篇内容主要讲解“怎么用vue3开发小程序”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用Vue3开发小程序”吧!首先需要全局安装 @tarojs
本篇内容主要讲解“怎么用vue3开发小程序”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用Vue3开发小程序”吧!
首先需要全局安装 @tarojs/cli :
# 使用 npm 安装 CLI $ npm install -g @tarojs/cli # OR 使用 yarn 安装 CLI $ yarn global add @tarojs/cli # OR 安装了 cnpm,使用 cnpm 安装 CLI $ cnpm install -g @tarojs/cli如果你的本地已经安装了 @tarojs/cli ,并且版本是 3.x,那么可以忽略上述操作。但是如过你的版本是 2.x,你需要先将它卸载了,再进行上述安装,卸载如下:
$ npm uninstall -g @tarojs/cli # 或者 $ yarn global remove @tarojs/cli必要的话,两个都执行一遍。
这是我的版本号:

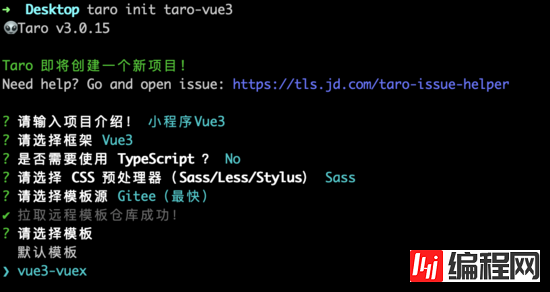
通过如下命令行初始化项目:
taro init taro-vue3选项如下,这里要注意 CSS 预处理去选择 Sass,后面 UI 框架会用到:

稍等一会儿,项目便可初始化完毕。
结束之后进入项目,运行指令:
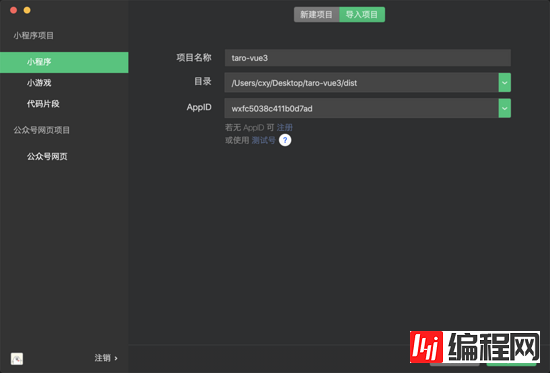
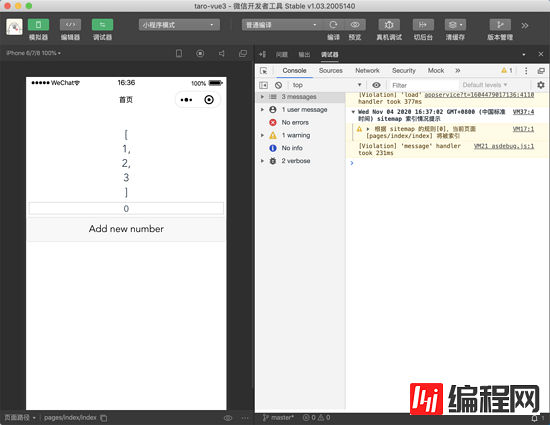
npm run dev:weapp编译成功之后,通过微信开发者工具打开 dist 目录,浏览项目,如下所示:


要开发一个项目,虽然说不一定非要上 UI 库,但是有总比没有好。纯手写样式当然也是考验一个前端工程师的技术功底,但是项目工期不等人,提高开发效率才是第一位。
在我查找 Taro 是否有 Vue 相关的 UI 库时,我找到了 taro-ui-vue ,感觉很舒服,应该很快就可以写出一个 demo 来。
后来安装好组件包,引入组件使用的时候,编译出错了,大概看了一下,是没有兼容 Vue 3 的写法。
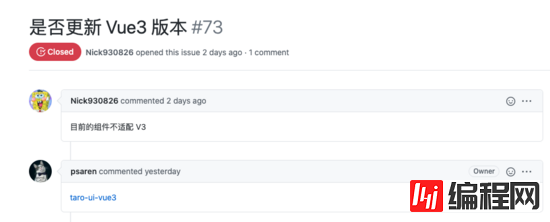
于是我打算暂时放弃了,然后到 taro-ui-vue 的仓库里提了一个 Issue,如下所示:

我再一次沸腾了,居然还有这玩意儿 taro-ui-vue3 ,此时此刻我突然就很想和东哥做兄弟,哈哈哈哈。
继续整!我们可以在项目里通过 npm install taro-ui-vue3 添加组件包,根据官网的提示,我这里采用了样式全局引入的方式:
// app.js import { createApp } from 'vue' import store from './store' import 'taro-ui-vue3/dist/style/index.scss' const App = createApp({ onShow (options) {}, // 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖 }) App.use(store) export default App页面中直接通过引入组件使用:
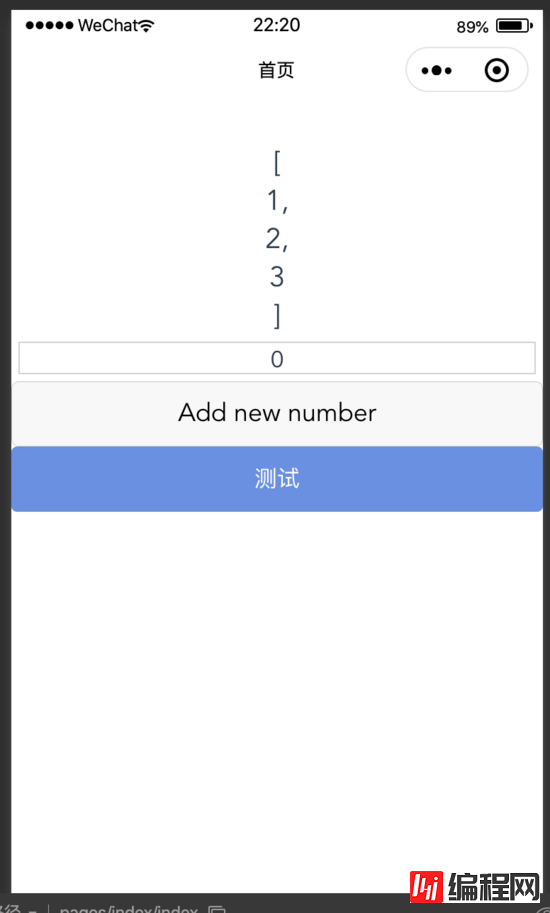
<template> <view class="index"> <NumberDisplay/> <NumberSubmit/> <AtButton class="add-btn" type='primary'>测试</AtButton> </view> </template> <script> import NumberDisplay from '../../components/NumberDisplay.vue' import NumberSubmit from '../../components/NumberSubmit.vue' import { AtButton } from 'taro-ui-vue3' export default { name: 'Index', components: { NumberDisplay, NumberSubmit, AtButton } } </script> <style> .index { font-family: "Avenir", Helvetica, Arial, sans-serif; -WEBkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>如下图所示:

到此,相信大家对“怎么用Vue3开发小程序”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么用Vue3开发小程序
本文链接: https://www.lsjlt.com/news/84324.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0