本文实例为大家分享了Vue引入highCharts实现数据可视化的具体代码,供大家参考,具体内容如下 效果图 文档api地址 安装 npm install highcharts-v
本文实例为大家分享了Vue引入highCharts实现数据可视化的具体代码,供大家参考,具体内容如下
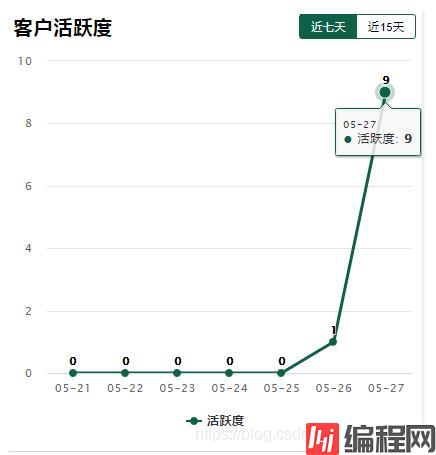
效果图

文档api地址
npm install highcharts-vueimport HighchartsVue from 'highcharts-vue'
Vue.use(HighchartsVue)<highcharts :options="chartOptions"></highcharts>
<script>
export default {
data() {
return {
chartOptions: {}
};
},
mounted(){
this.getChart()
}
methods:{
getChart() {
var template = {
title: {
//去掉标题
text: ""
},
xAxis: {
//自定义x轴
cateGories:["05-21", "05-22", "05-23", "05-24", "05-25", "05-26", "05-27"]
},
yAxis: {
//去掉y轴的value
title: { text: "" }
},
credits: {
//去掉水印
enabled: false
},
plotOptions: {
line: {
//设置颜色,显示点
color: "#0e6145",
dataLabels: {
enabled: true
}
}
},
series: [
{
name: "活跃度",
data: [0, 0, 0, 0, 0, 1, 9]
}
]
};
this.chartOptions = template;
}
}
},
</script>--结束END--
本文标题: Vue引入highCharts实现数据可视化
本文链接: https://www.lsjlt.com/news/144095.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0