1、首先去python的模块包的网站下载一个Django-tinymce的包


2、下载上图的安装包,然后解压,进入文件夹,执行
python setup.py install
安装完成之后,就可以在D:\python\Lib\site-packages\django_tinymce-2.7.0-py3.6.egg这个文件夹。
点击进入文件夹,copy“tinymce”这个文件到你的项目的根目录下。
pip install django-tinymce
3、配置tinycmce到你的项目中,配置到admin数据库插入的后台中去
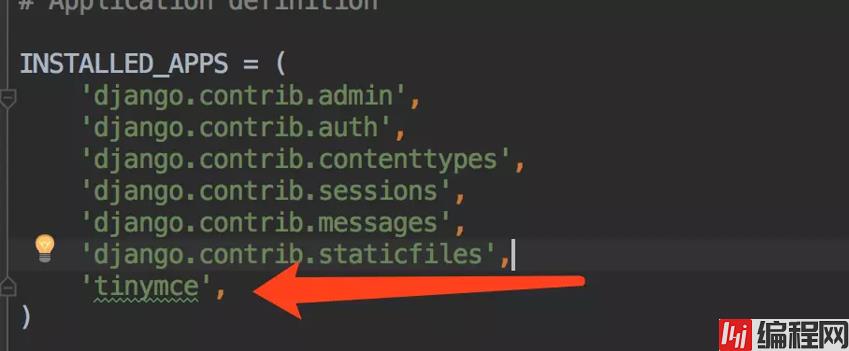
在settings.py中为INSTALLED_APPS添加编辑器应用

在settings.py中添加编辑配置项主要是些默认的属性配置 TINYMCE_DEFAULT_CONFIG = { 'theme': 'advanced', 'width': 600, 'height': 400, },设置编辑框的宽和高
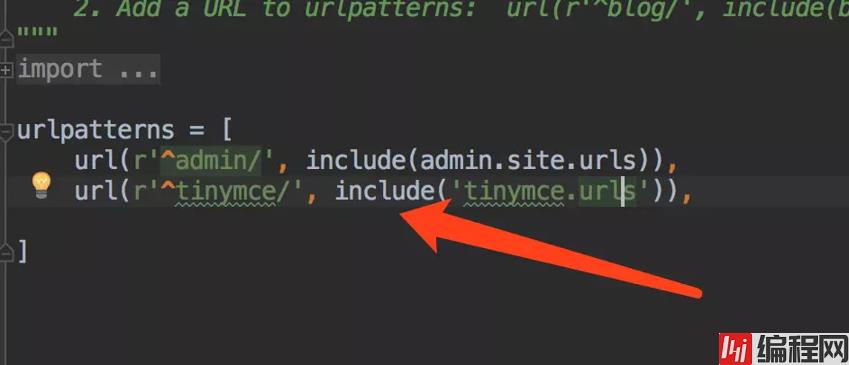
在settings里面的urls.py中配置 url(r'^tinymce/', include('tinymce.urls')),

4、在代码中使用tinymce
在model下使用

5、在admin中编辑,并显示效果
在admin中注册tinymce

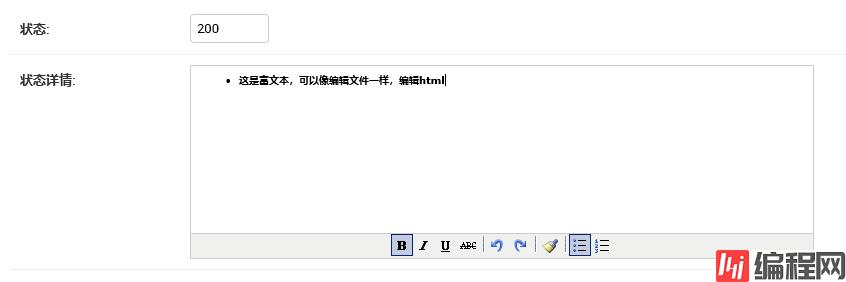
进入admin 并编辑

在数据库中的效果







0