这篇文章主要为大家展示了Vue技术栈的相关知识点,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“Vue技术栈的相关知识点”这篇文章吧。vue笔记一:Vue技术栈1、node.js如果想要javasc
这篇文章主要为大家展示了Vue技术栈的相关知识点,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“Vue技术栈的相关知识点”这篇文章吧。
如果想要javascript代码能够在服务器端运行就必须提供一个Javascript的运行环境(runtime environment),这就是node.js。
node.js是对Chrome V8引擎进行了封装,是一个能让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、python、Perl、Ruby等服务端语言平起平坐的脚本语言。
node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
npm会根据package.JSON配置文件中的插件名称和对应的版本号的依赖配置,通过npm install命令来下载插件,下载后自动放在node_modules目录下面。
Javascript的新版本,ECMAScript6的简称。利用es6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
一款将ES6代码转化为浏览器兼容的ES5代码的插件。
脚手架工具,搭建开发所需要的环境和自动生成Vue项目的生成目录架构。
创建单⻚应⽤,我们的单⻚应⽤只做路由切换,组件拼凑成的 ⻚⾯映射成路由 路由是我们单⻚应⽤的核⼼插件
状态管理库,可理解为全局数据集中地推荐⼩项⽬尽量别⽤vuex,会显得有点繁琐,bus总线机制完全可以处理了。用于统一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
⼀个经过封装的ajax,可以根据⾃⼰的项⽬情况再进⾏封装 axiOS是经过了ES6的promise封装的
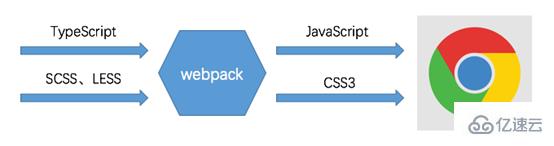
可以将我们的前端项目文件统一打包压缩至js中,并且可以通过vue-loader等加载器实现语法转化与加载。
将typescript、SCSS、LESS、stylus(CSS预处理器)等不能直接被浏览器解析的技术,翻译成浏览器可以直接解析的代码。
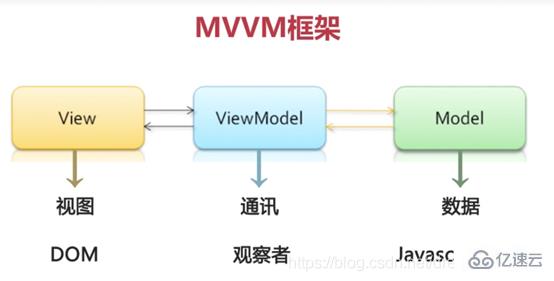
它是一个轻量级的MVVM框架。
响应式:页面响应数据变化
编程范式:声明式编程(js是命令式编程)
数据双向绑定(当修改视图时数据也会赋值给model,当更改model的时候也会反应到视图上)。

var vm = new Vue({ // 选项 el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(htmlElement 实例)】只在用 new 创建实例时生效。 data:{ //定义数据,【Object | Function】组件的定义只接受 function message:'hello world', }, methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数 plus: function () { this.a++ } }})虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:vm.b = 'hi' ,那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: { newTodoText: '', visitCount: 0, hideCompletedTodos: false, todos: [], error: null}这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
在实例挂载之后,el ,data元素可以用 vm.$el ,vm.$data访问。
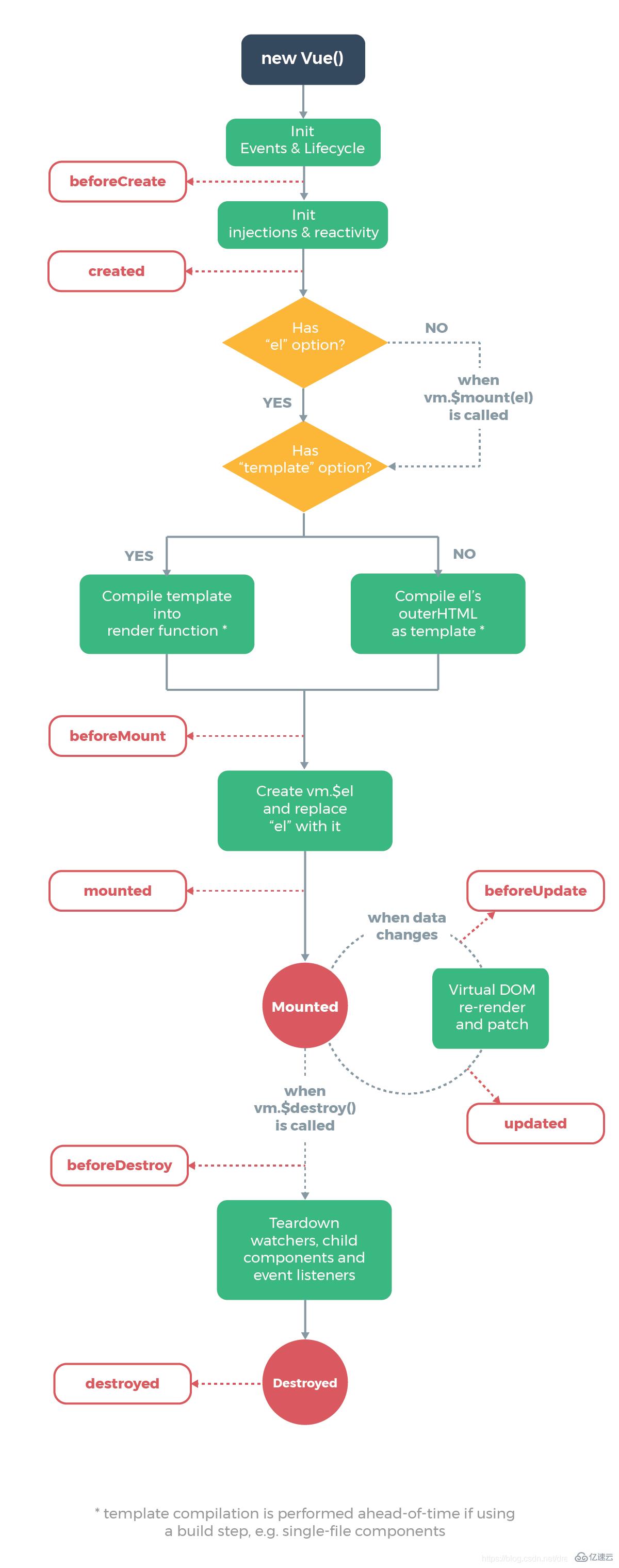
生命周期:一个对象从创建到消亡的过程。
生命周期钩子:created、mounted、updated、destroyed

以上是vue官网上的生命周期的方法,大致划分一下分为创建前/后,挂载前/后,更新前/后,销毁前/后这四个阶段。各个阶段的状态总结如下:
beforeCreate:在beforeCreate生命周期执行时,data和methods中的数据还未初始化,所以此时不能使用data中的数据和methods中的方法
created:data 和 methods初始化完毕,此时可以使用methods 中的方法和data 中的数据
beforeMount:template模版已经编译好,但还未挂载到页面,此时页面还是上一个状态
mounted:此时Vue实例初始化完成了,DOM挂载完毕,可以直接操作dom或者使用第三发dom库
beforeUpdate: 此时data已更新,但还未同步页面
updated:data和页面都已经更新完成
beforeDestory:Vue实例进入销毁阶段,但所有的 data 和 methods ,指令, 过滤器等都处于可用状态
destroyed: 此时组件已经被销毁,data,methods等都不可用
根据以上介绍,页面第一次加载时会执行 beforeCreate, created, beforeMount, mounted这四个生命周期,所以我们一般在created阶段处理Http请求获取数据或者对data做一定的处理, 我们会在mounted阶段操作dom,比如使用Jquery,或这其他第三方dom库。其次,根据以上不同周期下数据和页面状态的不同,我们还可以做其他更多操作,所以说每个生命周期的发展状态非常重要,一定要理解,这样才能对vue有更多的控制权。
以上就是关于“Vue技术栈的相关知识点”的内容,如果该文章对您有所帮助并觉得写得不错,劳请分享给您的好友一起学习新知识,若想了解更多相关知识内容,请多多关注编程网精选频道。
--结束END--
本文标题: Vue技术栈的相关知识点
本文链接: https://www.lsjlt.com/news/321339.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0